先说明白
这个跨域异步上传功能我们借助了Jquery.form插件,它在异步表单方面很有成效,而跨域我们会在HTTP响应头上添加access-control-allow-method,当然这个头标记只有IE10,火狐和谷歌上支持,对于IE10以下的浏览器来说,我们就不能用这种方式了,我们需要换个思路去干这事,让服务端去重写向我们的客户端,由客户端(与文件上传页面在同域下)来返回相关数据即可。
1、Jquery.form的使用
<form method="post" action="http://127.0.0.1:801/Home/UploadResult" enctype="multipart/form-data" id="form1">
<input name="qdctvfile" id="qdctvfile11" type="file" onchange="eventStart()">
</form>
<script type="text/javascript">
$("#form1").ajaxForm({
beforeSerialize: function () {
var filepath = $("#qdctvfile11").val()
var extStart = filepath.lastIndexOf(".");
var ext = filepath.substring(extStart, filepath.length).toUpperCase();
if (ext != ".PNG" && ext != ".JPG") {
alert("图片仅支持png,jpg格式");
$("#qdctvfile11").val("");
return false;
}
},
success: function (data) {
alert(data);
}
});
function eventStart(obj) {
$("#form1").submit();
}
注意,代码中的eventStart方法是指在选择文件后,自动提交表单,而ajaxForm表示提交表单为异常方式,success回调方法是指异步返回表单地址的返回值。
2 跨域的初步实现
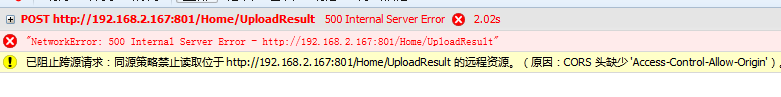
解决域访问,我们可以在服务端的响应头上添加Access-Control-Allow-Origin和Access-Control-Allow-Methods两个特性即可,这些特性在IE10以下的浏览器不被支持,很是郁闷。
/// <summary>
/// MVC模式下跨域访问
/// </summary>
public class MvcCorsAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
Dictionary<string, string> headers = new Dictionary<string, string>();
headers.Add("Access-Control-Allow-Origin", "*");
headers.Add("Access-Control-Allow-Methods", "*");
foreach (var item in headers.Keys)
{
filterContext.RequestContext.HttpContext.Response.Headers.Add(item, headers[item]);
}
base.OnActionExecuting(filterContext);
}
}
注意,在生产环境下,我们的Access-Control-Allow-Origin应该是指定合法的域名的,*表示对所以网站都开放访问,这是危险的。
3 解决IE10以下不能跨域的问题
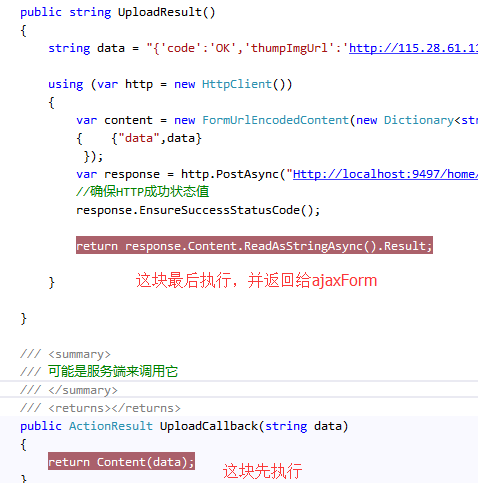
对于IE浏览器确实没法说了,虽然很喜欢微软的东西,但对于IE来说,我只能是NO,我真不想过多的去谈论它,先看看IE实现跨域上传的解决思想:由客户端不直接返回数据,而是重写向到客户端的callback地址,由callback像ajaxForm方法返回最终的数据,这样就解决了直接的跨域问题了。
/// <summary>
/// 第三方的服务端
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
[HttpPost]
public ActionResult UploadResult()
{
string data = "{'code':'OK','thumpImgUrl':'http://127.0.0.1/images/1.jpg'}";
return Redirect("http://localhost:9497/Home/UploadCallback?data=" + data);
}
/// <summary>
/// 可能是服务端来调用它
/// </summary>
/// <returns></returns>
public ActionResult UploadCallback(string data)
{
return Content(data);
}
有些时候,我们在想一个问题的解决方法时,如果一条路走不通过,可以换换思路,也许会有意外的收获!
有人问,这块使用POST方式在服务端与客户端进行数据传递可以不可以,大叔说:不可以,因为POST在提交到客户端后,客户端处理,然后还是把结果返回给服务端,最后服务端再把结果返回给ajaxform,这还是又回到了开始的跨域问题,哈哈!


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。