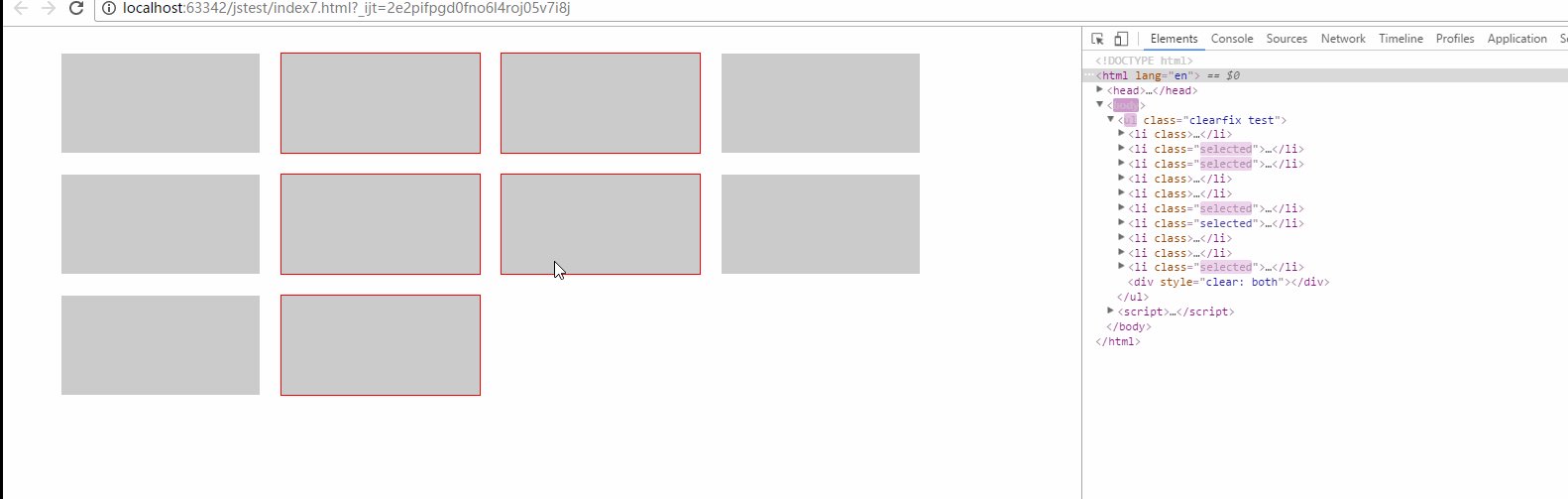
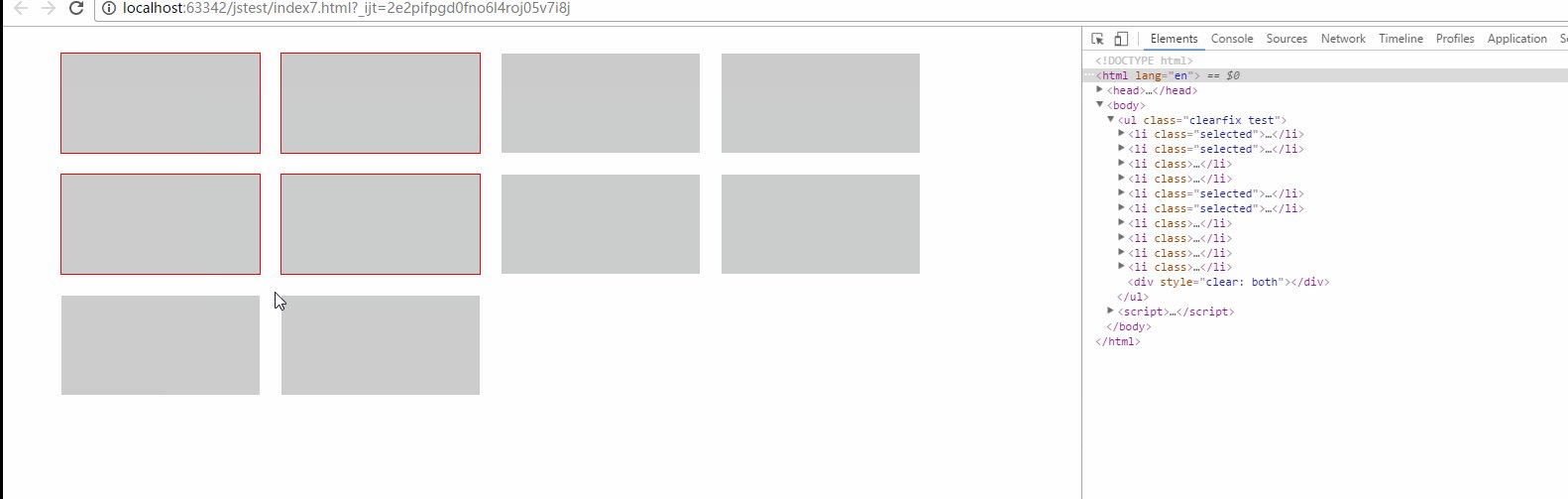
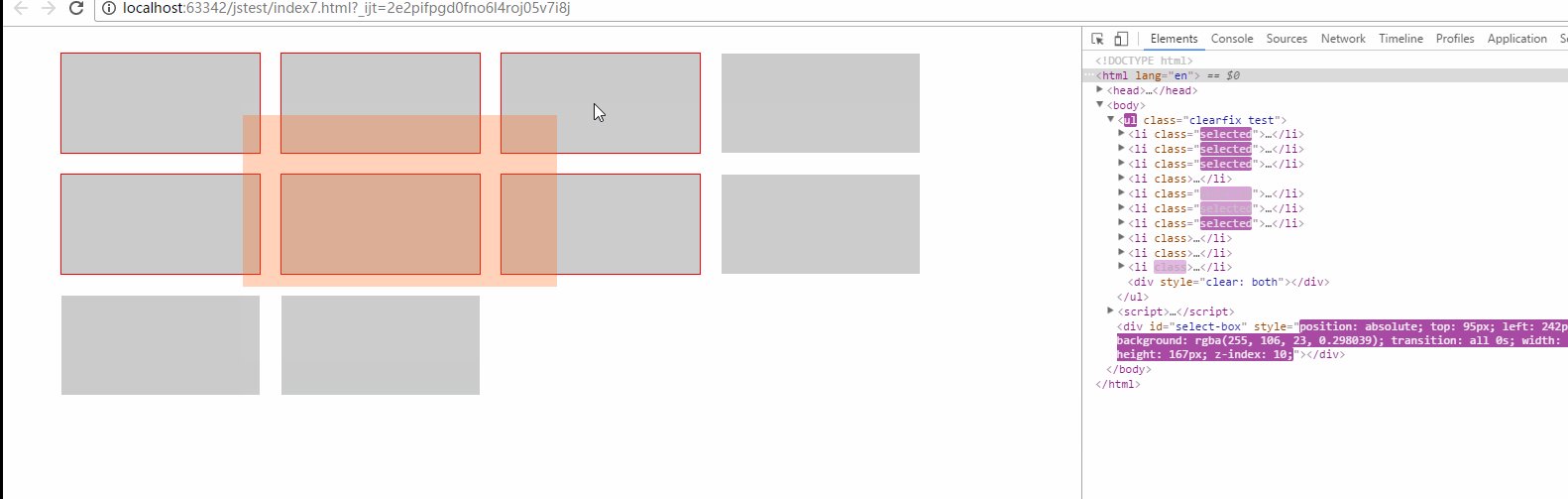
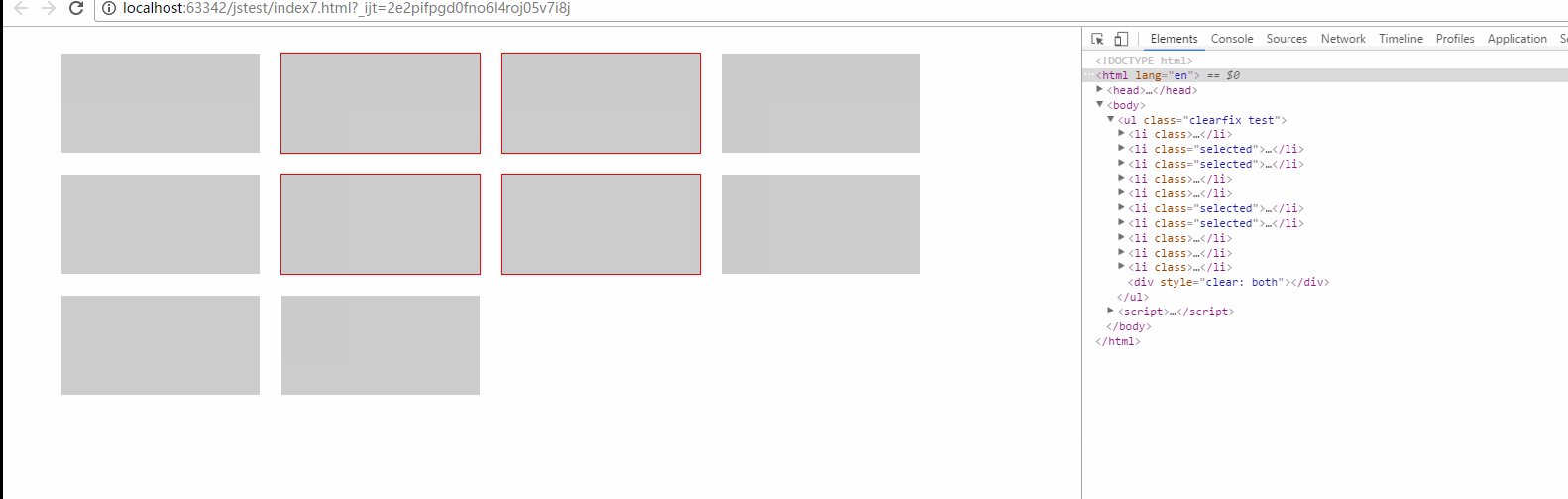
0.先给大家看看效果:

1.创建一个index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{list-style: none}
li{width:200px;margin:10px;float:left;height: 100px;background: #ccc;border: 1px solid #fff;}
.selected{border: 1px solid red}
</style>
<script src="./jquery-1.12.4.min.js"></script>
</head>
<body>
<ul class='clearfix test' >
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<div style="clear: both"></div>
</ul>
</body>
</html>2.引入插件areaSelect.js
(function($){
$.fn.areaSelect=function(option){
var opt={}
opt=$.extend(opt,option);
var _this=$(this);
_this.on('mousedown',function (e) {
console.log(_this)
_this.find('li').removeClass('selected');
var startTop=e.pageY;
var startLeft=e.pageX;
var endTop,endLeft;
var selectBox=$('<div id="select-box"></div>');
$('body').append(selectBox);
selectBox.css({'position':'absolute', 'top':startTop+'px', 'left':startLeft+'px', 'background':'rgba(255,106,23,0.3)', 'transition':'all 0s', 'width':0, 'height':0, 'z-index':10})
$(document).on('mousemove',function (e) {
e.preventDefault();
endTop=e.pageY;
endLeft=e.pageX;
if(e.pageY-startTop>0 && e.pageX-startLeft>0){
var height=e.pageY-startTop;
var width=e.pageX-startLeft;
selectBox.css({
'width':width+'px',
'height':height+'px'
})
}else if(e.pageY-startTop<0 && e.pageX-startLeft<0) {
var height=-(e.pageY-startTop);
var width=-(e.pageX-startLeft);
selectBox.css({
'width':width+'px',
'height':height+'px',
'top':e.pageY+'px',
'left':e.pageX+'px'
})
}else if(e.pageY-startTop>0 && e.pageX-startLeft<0) {
var height=(e.pageY-startTop);
var width=-(e.pageX-startLeft);
selectBox.css({
'width':width+'px',
'height':height+'px',
'top':startTop+'px',
'left':e.pageX+'px'
})
}else if(e.pageY-startTop<0 && e.pageX-startLeft>0) {
var height=-(e.pageY-startTop);
var width=(e.pageX-startLeft);
selectBox.css({
'width':width+'px',
'height':height+'px',
'top':e.pageY+'px',
'left':startLeft+'px'
})
}
_this.find('>li').each(function () {
if((startLeft<$(this).offset().left+$(this).width() && $(this).offset().left<endLeft && $(this).offset().top<endTop && $(this).offset().top+$(this).height()>startTop && (e.pageY-startTop>0 && e.pageX-startLeft>0)) ||
(endLeft<$(this).offset().left+$(this).width() && $(this).offset().left<startLeft && $(this).offset().top<startTop && $(this).offset().top+$(this).height()>endTop && (e.pageY-startTop<0 && e.pageX-startLeft<0)) ||
(endLeft<$(this).offset().left+$(this).width() && $(this).offset().left<startLeft && $(this).offset().top<endTop && $(this).offset().top+$(this).height()>startTop && (e.pageY-startTop>0 && e.pageX-startLeft<0)) ||
(startLeft<$(this).offset().left+$(this).width() && $(this).offset().left<endLeft && $(this).offset().top<startTop && $(this).offset().top+$(this).height()>endTop && (e.pageY-startTop<0 && e.pageX-startLeft>0)) ){
$(this).addClass('selected');
return;
}else {
$(this).removeClass('selected');
}
})
})
$(document).on('mouseup',function () {
// if(opt.do) opt.do(); 执行毁掉函数或者,钩子函数
$('#select-box').remove();
$(document).unbind('mousemove');
})
})
}
})(jQuery)3.调用插件
在index.html的body最下面添加下面代码:
<script>
$(function () {
$('.test').areaSelect()
})
</script>打开index.html查看效果吧!!!!
以上所述是小编给大家介绍的js/jq仿window文件夹框选操作插件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!