按照国际惯例先安利:Useful-Open-Source-Android_jb51.rar
上一篇把环境搭完了,然后把默认的8080内容跑通了,这一片尝试把常用的一些标签给学习一下(按钮啊,列表,图片啥的)
整篇都是跟着官方教程学,只是加入一系列自己的理解和分析,方便以后温故
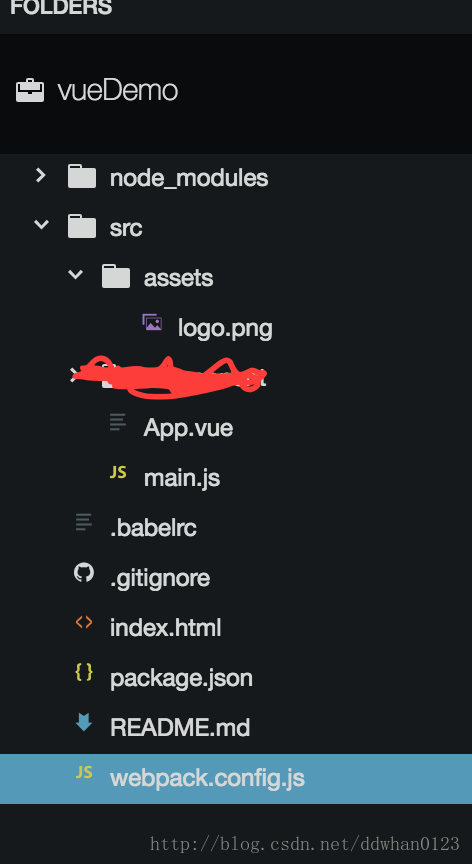
默认环境已经帮我们把包结构建好了,如下

index.html是我们的页面
main.js是让App.vue和页面产生关联的“挂载js文件“(不知道这么描述合适不合适,有问题欢迎提出)
App.vue就是我们具体的vue代码
vue本身对实际DOM进行了一层封装,我们的渲染等一系列行为其实都是在一个”虚拟dDOM”上进行操作,然后会刷新你需要刷新的地方,而不是整体刷新(这也就是性能相对好点一部分原因)
像React的render函数内渲染ui控件一样,vue是在一个<template></template>的便签下写自己的内容,像这样
<div id="app2">
{{ msg }}
</div>有学过js 的小伙都知道,这里的msg是一个带值的引用而不是一个'msg'而他的值来源于data{}下的属性 msg
完整代码如下
<template>
<div id="app2">
{{ msg }}
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
msg: 'Hello wjj!'
}
}
}
</script>
这就会在页面上打出 Hello wjj!了,不信你悄悄看
你的值属性都在data{}内,而一些诸如method,component则是和data{}平级的(这部分之后会有一个例子) vue使用v-加上一些特殊属性形成 指令,诸如v-bind就可以响应式的让数据和DOM发生绑定,只要数据变了页面就会刷新,普通的文本试过了接下来我们试试按钮
按钮
<template>
<div id="app2">
<p>{{ message }}</p>
<button v-on:click="showlog">查看log</button>
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
message: 'Hello Vue.js!'
}
},
methods: {
showlog: function () {
console.log(this.message)
}
}
}
</script>
这边用 v-on来响应onclick事件
把时间交由一个方法 showlog来处理,这个方法也没干啥事 打了一句log

列表
普通的h5做一个列表需要<ol> <li>配合的组合拳,Vue几乎一致,值也是从data{}里返回来的,像这样
<template>
<div id="app2">
<ol>
<li v-for="list in items">
{{ list.text }}
</li>
</ol>
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
items:[
{ text : '123'},
{ text : '234' },
{ text : 345 },
{ text : 10086}
]
}
}
}
</script>
用v-for来修饰列表,这个命名也不是瞎取的 in前 是集合体 in后是集合属性(也就是item具体属性的key,这里是text,不信你 v-for后面随便改 铁定报错)

这个也是绑定数据的,不信你控制台改改list的数据就知道了,结果一定会变
逻辑判断
有v-for那也一定有v-if,看了看api还真有 当v-if的值为false时,这个标签将不可见
<template>
<div id="app2">
<p v-if="isTrue">10086</p>
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
isTrue: true
}
}
}
</script>
你把 isTrue改成false 10086就不显示了(这里还能使用表达式,这部分知识点以后讲到)
用户输入
<template>
<div id="app2">
<p>{{ message }}</p>
<input v-model="message">
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
message: hi wjj
}
}
}
</script>
api提供了v-model 指令提供了控件与数据的双向绑定,让我们很轻松的能获取输入内容 此处message的值会根据输入变化而变化,并不是一个常量
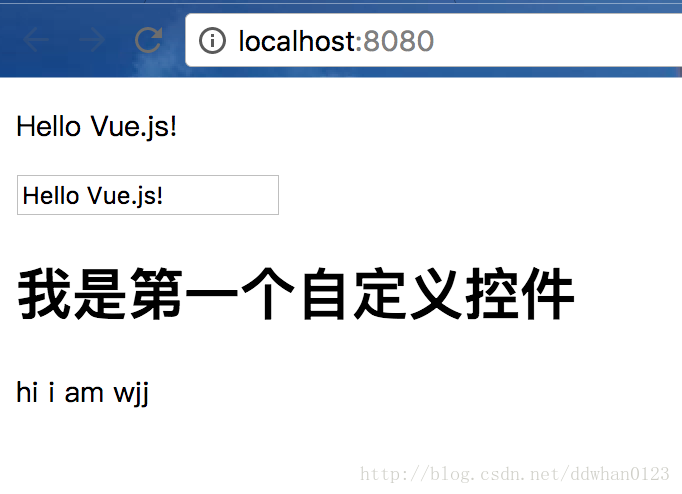
第一个自定义控件
首先我们在 src目录下新建一个目录 叫”component”,建一个mycomponent.vue文件,然后也让他打2句话吧
<template>
<div id="mycomponent">
<h1>我是第一个自定义控件</h1>
<p>{{ msg }}</p>
</div>
</template>
<script type="text/javascript">
export default{
data(){
return{
msg : "hi i am wjj"
}
}
}
</script>
然后在我们的app.vue里调用他
<template>
<div id="app2">
<p>{{ message }}</p>
<input v-model="message"></input>
<mycomponent></mycomponent>
</div>
</template>
<script>
import mycomponent from './component/mycomponent.vue'
export default {
name: 'app2',
data () {
return {
message: 'Hello Vue.js!'
}
},
components: { mycomponent }
}
</script>
这里 有几个知识点
1.Vue的导入操作是在<script></script>标签里。
2.如果存在子/父控件的概念的话,一定要先初始化/加载子控件 。
效果如下:

教程的第一个大章节就浓缩完了,非常简短简单,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。