目标:用ul-li标签结合Vue.js知识做一个模仿select标签的下拉选项列表。知识点:组件的写法
目标:用ul-li标签结合Vue.js知识做一个模仿select标签的下拉选项列表。
知识点:
组件的写法及运用
组件之间的数据传递(props的运用)
组件之间的数据传递($emit的运用)
动态数据的绑定(v-bind)
自定义事件通信
效果图:
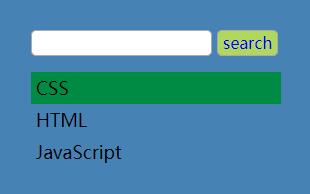
1、未做任何操作前,下拉列表为隐藏状态

2、点击输入框显示下拉列表

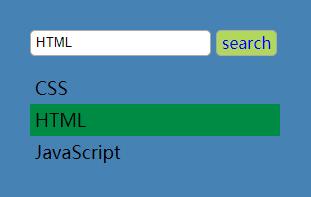
3、 点击列表项,输入框值跟随改变

PS: 为了演示data1, data2两组数据的绑定,实例中创建了两个列表

html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ul-li模仿select下拉菜单</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" />
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="demo">
<my-select btn-name='search' v-bind:list='data1' style='float: left;margin-right: 2rem;'></my-select>
<my-select btn-name='搜索' v-bind:list='data2' style='float: left;'></my-select>
</div>
</body>
</html>JavaScript代码
<script type="text/javascript">
//注册全局组件
//在my-select组件中套用ul-select组件,my-select为父组件ul-select为子组件
Vue.component('my-select', {
//组件中data要写成函数形式
data() {
return {
ulShow: false, //默认ul不显示,单击input改变ul的显示状态
selectVal: '' //选项值,input的值与选项值动态绑定
}
},
//父组件向子组件通信用props
props: ['btnName', 'list'],
template: `
<div id="selectWrap">
<div class="searchBox">
<input type="text" :value="selectVal" @click='ulShow = !ulShow'/>
<a href="#" rel="external nofollow" class="search" v-text='btnName'></a>
</div>
<my-ul v-show='ulShow' v-bind:list='list' v-on:receive='changeVal'></my-ul>
</div>
`,
methods: {
changeVal(value) {
this.selectVal = value
}
}
})
//子组件
Vue.component('my-ul', {
props: ['list'],
template: `
<ul class="skill">
<li v-for='item of list' v-on:click='selectLi(item)'>{{item}}</li>
</ul>
`,
methods: {
selectLi: function(item) {
//$emit触发当前实例上的自定义事件 receive
this.$emit('receive', item);
}
}
})
//创建Vue实例
new Vue({
el: '#demo',
//定义两组数据分别传递到两个组件的li中,两个列表的操作互不影响
data: {
data1: ['CSS', 'HTML', 'JavaScript'],
data2: ['Vue.js', 'Node.js', 'Sass'],
}
})
</script>CSS样式
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
#selectWrap {
width: 250px;
padding: 2rem;
background: #4682b4;
}
.searchBox input, .searchBox a {
line-height: 1.5rem;
height: 1.5rem;
margin-bottom: 1rem;
padding: 0 5px;
vertical-align: middle;
border: 1px solid #aaa;
border-radius: 5px;
outline: none;
}
.searchBox a {
display: inline-block;
text-decoration: none;
background-color: #b1d85c;
}
.skill li {
font-size: 18px;
line-height: 2rem;
height: 2rem;
padding-left: 5px;
cursor: pointer;
}
.skill li:hover {
background-color: #008b45;
}以上这篇Vue.js做select下拉列表的实例(ul-li标签仿select标签)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
Vue.js select下拉列表