<img :onerror="errpic" class="customerHead" :src="param.customerHead" alt="">
data() {
return {
param:{
id:"",
customerHead: "",
}
}
}
let _this = this
let files = e.target.files[0]
if (files.size/(1024*1024) > 2) {
this.open('上传的图片不可大于2M!')
return false;
}
var reader = new FileReader();
reader.onload = function (e) {
var base64 = e.target.result;
_this.param.customerHead = base64
//console.log(base64)
}
if(files) {
reader.readAsDataURL(files);
}
如果修改头像,向后台传base64字符串,否则会传原图片路径,后台判断是否是base64字符串.
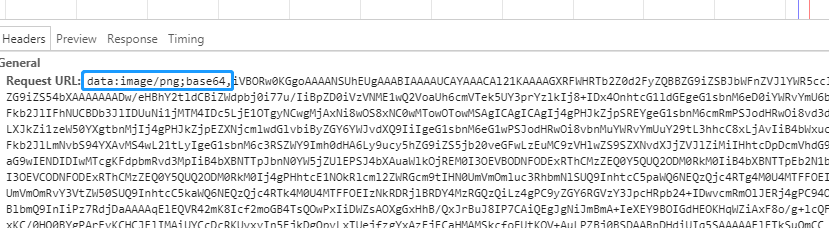
如果是base64字符串,则对base64字符串进行处理,在后台服务器生成图片.此处需要对base64字符串进行处理,如图所示,删除蓝框部分,留逗号之后的内容.
若为图片路径,则不需要进行处理,直接返回图片路径即可.

@Value("${upload.image.path}")
private String filePath;
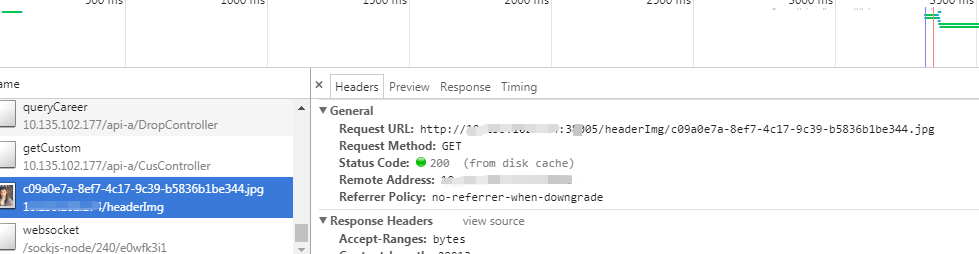
//base64字符串转化成图片 headerImgPath:http://+ip+:端口号
public String generateImage(String imgStr,String headerImgPath,String cusID)
{ //对字节数组字符串进行Base64解码并生成图片
if (imgStr == null) //图像数据为空
return "../picclife/static/custom.png";
BASE64Decoder decoder = new BASE64Decoder();
try
{
//判断是base64字符串还是图片路径
if(imgStr.substring(0,5).equals("data:")){
//Base64解码
byte[] b = decoder.decodeBuffer(imgStr.substring(imgStr.indexOf(",") + 1));
for(int i=0;i<b.length;++i)
{
if(b[i]<0)
{//调整异常数据
b[i]+=256;
}
}
//生成图片
String imgFilePath = filePath+"/headerImg/"+cusID+".jpg";//新生成的图片
OutputStream out = new FileOutputStream(imgFilePath);
out.write(b);
out.flush();
out.close();
return headerImgPath+"headerImg/"+cusID+".jpg";
}else{
return imgStr;
}
}
catch (Exception e)
{
return "../picclife/static/custom.png";
}
}

总结
以上所述是小编给大家介绍的vue项目base64字符串转图片的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!