许久没写Angularjs这玩意儿了,发现以前项目直接从dom元素去修改title实属简陋了些。
懒得废话,上代码;
index里面直接<title ng-bind="title"></title>即可。
路由文件我作名config
app.run(['$rootScope', '$log', function($rootScope, $log){
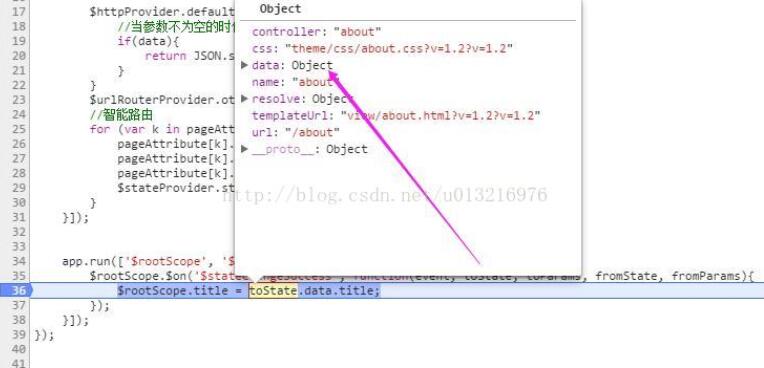
$rootScope.$on('$stateChangeSuccess', function(event, toState, toParams, fromState, fromParams){
$rootScope.title = toState.data.title;
});
}]);就是如此简单粗暴,当然$stateProvider.state里面加一个title参数也是必须的。
比如:
.state('about', {
url: '/about',
templateUrl : 'about.html',
title:"我就是我,不一样的烟火"
})
当然不懂的朋友可以找我咨询 ,其实我也有待学习
----------------------------------分界线------------------------------------------

这data里面就包含title,也可以包含其它很多东西。
以上这篇基于Angularjs-router动态改变Title值的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。