vue为数据添加属性时遇到的坑,通过self.book[i].[‘cur']=false;动态为数据添加属性时,数据变
vue为数据添加属性时遇到的坑,通过self.book[i].[‘cur']=false;动态为数据添加属性时,数据变化了,但是视图没有发生更新。
具体原因不明白。。。。
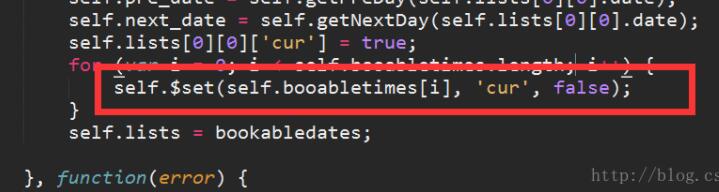
解决方法:通过set来添加属性this.set来添加属性this.set(self.book[i],'cur',false);
这样子来设置,就没问题了


以上这篇解决vue动态为数据添加新属性遇到的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
vue 添加新属性