在vue-cli 2.0时代,webpack的配置是有独立文件的,包含在build目录下,修改也比较方便
到vue-cli 3.0后,webpack配置被整合到vue-cli的配置中了,需要配置一些打包插件比较麻烦了,比如优化momentjs压缩包,使用webpack-bundle-analyzer等…
研究后发现vue-cli 3.0使用了chainWebpack来支持额外的插件配置,其实和2.0是差不多的
我们这里使用momentjs,lodash和webpack-bundle-analyzer来演示如何配置chainWebpack
安装依赖
chainWebpack已经默认包含在vue-cli中了,无需安装
只需安装webpack-bundle-analyzer和momentjs,lodash,我用的是yarn,所以
yarn add momentjs
yarn add webpack-bundle-analyzer lodash-webpack-plugin --dev //优化要用到的插件创建vue.config.js
在根目录下创建vue.config.js
vue.config.js
var webpack = require('webpack') //引入webpack库
var BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin //引入webpack-bundle-analyzer
module.exports = {
chainWebpack: config => {
config.plugin('ignore')
.use(new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/));//忽略/moment/locale下的所有文件
config.plugin('analyzer')
.use(new BundleAnalyzerPlugin())//使用webpack-bundle-analyzer 生成报表
config.plugin("loadshReplace")
.use(new LodashModuleReplacementPlugin());//优化lodash
}
}
编译
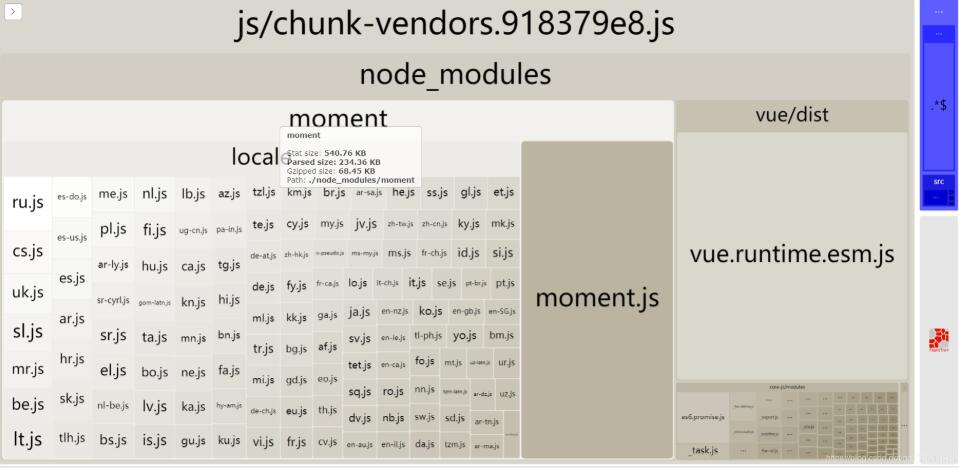
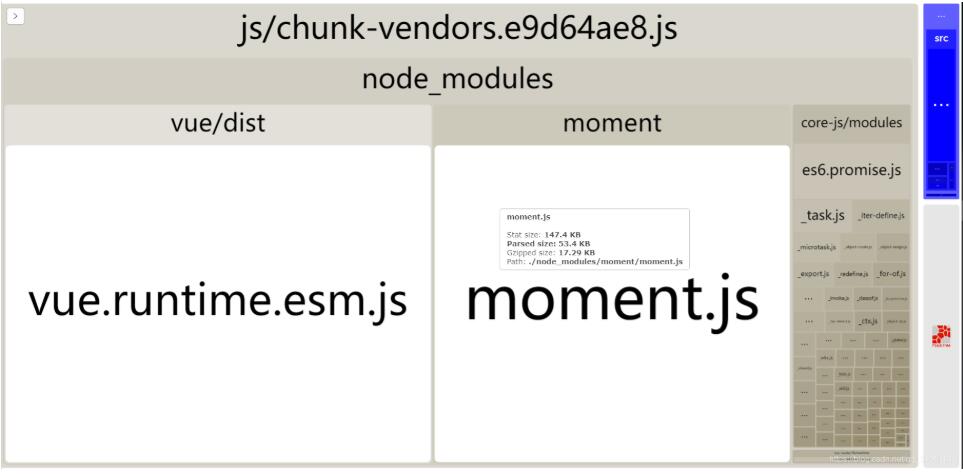
通过yarn run build 编译并生成报表,图比较老,用的其他项目里面没有lodash
压缩前

压缩后

参考
webpack 修改插件选项
webpack-chain
以上这篇Vue 实现CLI 3.0 + momentjs + lodash打包时优化就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。