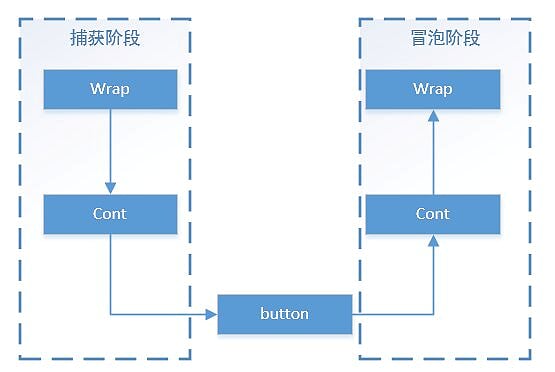
特性说明和原理图:

- 标准浏览器和Ie9+浏览器都支持事件的冒泡和捕获,而IE8-浏览器只支持冒泡
- 标准和Ie9+浏览器用stopPropagation()或cancelBubble阻止事件传播,而ie8-用e.cancelBubble属性来阻冒泡,注意ie9不支持cancelBubble属性(设置后不生效),但chrome、safari、opera、firefox都支持cancelBubble属性。
- Ie8-用attachEvent为dom元素添加一个事件,但必须在事件名前加上on,此类事件只能在元素的冒泡阶段。
- stopPropagatin()方法用于阻止事件的传播,如果设置在捕获阶段,则目标和冒泡阶段不会被执行;
- cancelBubble属性只能阻止冒泡阶段,对捕获和目标阶段的事件不能阻止
- preventDefault()和window.event.returnValue用于标准浏览器和ie9+,都可以阻止默认事件。ie8-可以用returnValue,preventDefault()。
示例代码(ie8-示例不提供)
html代码
<body class="body" >
<div class="log"></div>
<input type="text" id="inTxt" name="intxt" />
<div class="wrap">
<div class="cont">
<button type="button" class="button" id="btn">按钮</button>
<select name="stopType" id="stopType">
<option value="1">StopPropagation</option>
<option value="2">cancelBubble</option>
</select>
<button type="button" class="button" id="btnReject">cont阻止捕获或冒泡</button>
</div>
</div>
</body>层级关系:body->wrap->cont->button,可以对照上面的原理
Js代码
$(function(){
var $log = $('.log'),
$wrap = $('.wrap'),
$cont = $('.cont'),
$btn = document.getElementById('btn'),
$stopType = $('#stopType'),
$body = $('body'),
$inTxt = $('#inTxt'),
$btnReject = $('#btnReject');
var ePhase = ["","捕获","目标","冒泡"]
var setBorderColor = function( $dom, color, time,event){
$dom = $($dom);
$log.html($log.html() + $dom.attr('class') + '[' + ePhase[event.eventPhase] + ']' + '<br/>')
var timeIndex = window.setTimeout(function(){
$dom.css({
'borderColor': color,
'borderWidth': '4px'
});
}, time);
}
//捕获
$body[0].addEventListener('click',function(event){
$log.html($log.html() + "-------------------<br>");
setBorderColor($body,'#0866ff ',0,event);
},true);
$wrap[0].addEventListener('click',function(event){
setBorderColor($wrap,'yellow',2000,event);
},true);
$cont[0].addEventListener('click',function(event){
event = event || window.event;
if( $stopType.val() == '1' ){
event.stopPropagation();
}else{
event.cancelBubble = true;
}
setBorderColor($cont,'green',1000,event);
},true);
$btn.addEventListener('click', function(event){
setBorderColor($btn,'red',0,event);
},true);
$btnReject[0].addEventListener('click',function(event){
setBorderColor($btnReject,'gray ',0,event);
},true);
//冒泡
$body[0].addEventListener('click',function(event){
setBorderColor($body,'#0866ff ',0,event);
},false);
$wrap[0].addEventListener('click',function(event){
setBorderColor($wrap,'yellow',2000,event);
},false);
$cont[0].addEventListener('click',function(event){
setBorderColor($cont,'green',1000,event);
},false);
$btn.addEventListener('click', function(event){
setBorderColor($btn,'red',0,event);
},false);
$btnReject[0].addEventListener('click',function(event){
setBorderColor($btnReject,'gray ',0,event);
},false);
//阻止默认事件
$inTxt.keypress(function(event){
//event.preventDefault();
window.event.returnValue = false;
$body.append( String.fromCharCode( event.keyCode ));
});
});
- 实现一个完整的event流的Demo
- 在cont的捕获事件处有阻止事件传播的代码
- 阻止默认事件只用于验证
效果图

应用场景
- 捕获阶段的事件应用场景较少,一般情况下都应用在目标和冒泡阶段。
- 现阶段w3c的标准事件已普遍受支持,如果不兼容ie8-浏览器可以废弃一些兼容性代码。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!