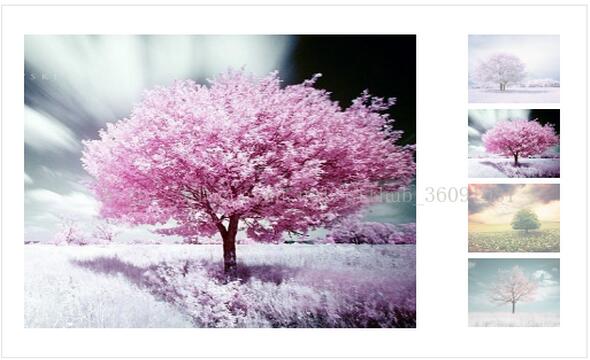
利用jquery的attr方法实现如下简单的图片切换效果,希望大家喜欢

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片</title>
<script src="js/jquery.min.js"></script>
<style>
/* intro */
.intro
{
width:470px;
margin-top: 40px;
padding: 25px 19px;
border: 1px solid #e6e6e6;
background-color: #fff;
}
.intro .pic-selector
{
/* width: 430px;*/
height: 256px;
/* float: left;*/
}
.intro .pic-selector .pic
{
width: 341px;
height: 256px;
overflow: hidden;
float: left;
}
.intro .pic-selector .pic img
{
width:100%;
height:100%;
}
.intro .pic-selector ul
{
width: 73px;
float: left;
margin-left: 5px;
margin-top:0px;
}
.intro .pic-selector ul li
{
width: 80px;
height: 60px;
overflow: hidden;
margin-top: 5px;
cursor: pointer;
opacity: 0.5;
}
.intro .pic-selector ul li img{
width:100%;
height:100%;
}
.intro .pic-selector ul li.active
{
opacity: 1;
}
.intro .pic-selector ul li:first-child
{
margin-top: 0px;
}
</style>
</head>
<body>
<div class="intro">
<div class="pic-selector">
<div class="pic"><img class="cover-size" src="img/0204_1.jpg" /></div>
<ul>
<li class="active"><img class="cover-size" src="img/0204_1.jpg" /></li>
<li><img class="cover-size" src="img/0204_2.jpg" /></li>
<li><img class="cover-size" src="img/0204_3.jpg" /></li>
<li><img class="cover-size" src="img/0204_4.jpg" /></li>
</ul>
</div>
</div>
<script>
$(function(){
// pic selector
$('.intro .pic-selector ul li').hover(function () {
$('.intro .pic-selector ul li').removeClass('active');
$(this).addClass('active');
$('.intro .pic-selector .pic img').attr('src', $(this).children('img').attr('src'));
// makeImageCoverSize();
});
})
</script>
</body>
</html> 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。