本文实例为大家分享了Canvas绘制圆形时钟的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas-clock</title>
</head>
<body>
<canvas id="canvas" width="500px" height="500px">
你的浏览器不支持该元素!赶紧下载最新版本浏览器或使用其他浏览器!
</canvas>
<script>
//获取到canvas元素
var canvas = document.getElementById('canvas');
//获取canvas中的画图环境
var context = canvas.getContext('2d');
//时钟的大小
function drowClock(){
//钟表的大小:初始值设置
var clockDimensions = 150;
//清理当前画布,以便后期绘制
context.clearRect(0,0,canvas.width,canvas.height);
//绘制表盘
context.beginPath(); //开启新路径
context.lineWidth = clockDimensions/15;
context.strokeStyle = "#A7C0DC";
//绘制表盘圆圈
context.arc(canvas.width/2,canvas.height/2,clockDimensions,0,Math.PI*2,false);
context.stroke();//描边绘制
//绘制表盘的刻度线
for(var i=1;i<=60;i++){
if(i%5==0){
context.save();//保存当前绘制环境
context.beginPath();
context.lineWidth =clockDimensions/30;
context.strokeStyle = "#9AABB1";
//重置坐标原点(0,0)
context.translate(canvas.width/2,canvas.height/2);
//绘制环境旋转方法,以(0,0)为参考点进行旋转
context.rotate(Math.PI*2/60 * i);
context.moveTo(0,clockDimensions-clockDimensions/30);
context.lineTo(0,clockDimensions-clockDimensions/8);
context.stroke();
context.beginPath();
context.textAlign = 'center';
context.textBaseline = 'middle';
context.font = 'bold '+Math.floor(clockDimensions/10)+'px 宋体';
context.fillStyle = "#03671F";
context.fillText(i/5,0,0-(clockDimensions-clockDimensions/5));
context.fill();
context.restore();//恢复当前保存的绘制环境
}else {
context.save();
context.beginPath();
context.lineWidth = Math.floor(clockDimensions/100);
context.strokeStyle = "#8EA5AB";
//重置坐标原点(0,0)
context.translate(canvas.width / 2, canvas.height / 2);
//绘制环境旋转方法,以(0,0)为参考点进行旋转
context.rotate(Math.PI * 2 / 60 * i);
context.moveTo(0, clockDimensions-clockDimensions/20);
context.lineTo(0, clockDimensions-clockDimensions/10);
context.stroke();
context.restore();
}
}
//获取当前windows的时间
var now = new Date();
var sec = now.getSeconds();
var min = now.getMinutes();
var hour = now.getHours();
//获取精准的小时数
hour = hour +min/60 + sec/3600;
//转换为12进制
hour = hour>12?(hour-12):hour;
//获取精准的分钟数
min = min + sec/60;
//绘制时针
context.save();
context.beginPath();
context.lineWidth = clockDimensions/30;
context.strokeStyle = "#596C74";
//重置坐标原点(0,0)
context.translate(canvas.width / 2, canvas.height / 2);
//绘制环境旋转方法,以(0,0)为参考点进行旋转
context.rotate(Math.PI * 2 / 12 * hour);
context.moveTo(0, clockDimensions/10);
context.lineTo(0, 0-clockDimensions/2);
context.stroke();
context.restore();
//绘制分针
context.save();
context.beginPath();
context.lineWidth = clockDimensions/40;
context.strokeStyle = "#596C74";
//重置坐标原点(0,0)
context.translate(canvas.width / 2, canvas.height / 2);
//绘制环境旋转方法,以(0,0)为参考点进行旋转
context.rotate(Math.PI * 2 / 60 * min);
context.moveTo(0, clockDimensions/8);
context.lineTo(0, 0-(clockDimensions-clockDimensions/5));
context.stroke();
context.restore();
//绘制秒针
context.save();
//重置坐标原点(0,0)
context.translate(canvas.width / 2, canvas.height / 2);
context.beginPath();
context.lineWidth = clockDimensions/50;
context.strokeStyle = "#738B93";
//绘制环境旋转方法,以(0,0)为参考点进行旋转
context.rotate(Math.PI * 2 / 60 * sec);
context.moveTo(0, clockDimensions/6);
context.lineTo(0, 0-(clockDimensions-clockDimensions/10));
context.stroke();
//修饰秒针
context.beginPath();
context.arc(0,0-(clockDimensions-clockDimensions/3),clockDimensions/20,0,Math.PI*2,true);
context.fillStyle = "#2FFC14";
context.fill();
context.lineWidth = clockDimensions/50;
context.stroke();
//修饰圆心
context.beginPath();
context.fillStyle = "#738B93";
context.arc(0,0,clockDimensions/20,0,Math.PI*2,true);
context.fill();
context.restore();
}
drowClock();
setInterval(drowClock,1000);
</script>
</body>
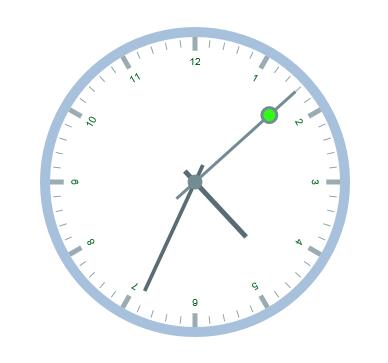
</html> 效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。