本文实例讲述了JS回调函数简单用法。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>testCallBack.html</title>
</head>
<body>
<button id="bt_test" >开始测试</button>
<script type="text/javascript">
function a(callback){
console.log("这里是a函数!可以执行a函数的业务逻辑。");
if(callback){
console.log("进入if callback!");
return callback(1,2,3);//可以返回回调函数的返回值 也可以在调用回调函数时设置回调函数的参数
}else{
console.log("还没有 进入if callback!");
}
}
function b(m,n,k){
console.log("测试::第一个参数"+m+" 第二个参数:"+n+" 第三个参数:"+k);
return 0;
}
var testBt = document.getElementById("bt_test");
testBt.onclick=function(){console.log(a(b));};
</script>
</body>
</html>
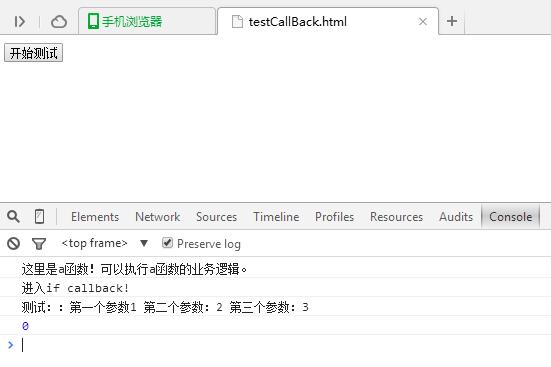
运行效果图如下: