本文实例讲述了jQuery实现获取隐藏div高度的方法。分享给大家供大家参考,具体如下:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>测试获取隐藏div高度</title>
<meta name="description" content="jquery获取隐藏div高度是可以获取的" />
<script src="jquery-1.7.2.min.js" ></script>
<script>
if(!$){//如果本地没有jquery则加载百度cdn的jquery
document.write('<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.js" ><'+'/script>');
}
</script>
<style>
.div2{display:none;height:300px;background:green;}
</style>
</head>
<body>
<div id="div1" style="display:none;height:200px;background:red;"></div>
<div id="div2" class="div2"></div>
<div id="div3" ></div>
<script>
$(function(){
console.log("style 格式高度:"+$("#div1").height());
console.log("class格式高度:"+$("#div2").height());
console.log("设置div3高度为100px");
$("#div3").css({"height":"100px","background-color":"black"});
console.log("隐藏div3");
$("#div3").hide();
console.log("获取div3高度:"+$("#div3").height());
});
</script>
</body>
</html>
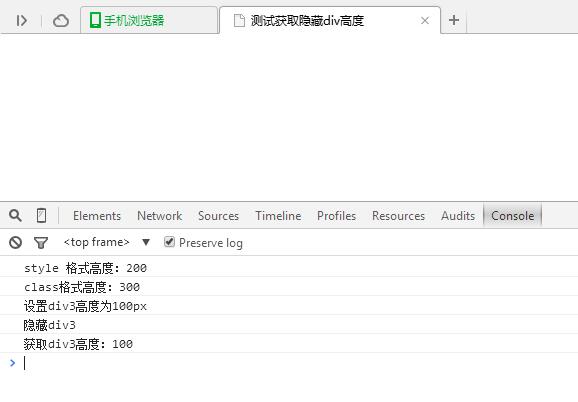
运行效果图如下: