本文实例讲述了jQuery插件echarts实现的去掉X轴、Y轴和网格线效果。分享给大家供大家参考,具体如下:
1、问题背景:
如何在echarts中,去掉X轴、Y轴和网格线,只留数据图形
2、实现源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-去掉X轴、Y轴和网格线</title>
<script type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="echarts.js" ></script>
<script>
$(function(){
function randomDataArray() {
var d = [];
var arr = [3,5,7,9,10,1,2,4,8,6];
var len = 10;
for(var i=0;i<len;i++)
{
d.push([i+1,0,arr[i],]);
}
return d;
}
var chart = document.getElementById('chart');
var echart = echarts.init(chart);
var option = {
legend: {
data:['scatter1'],
show:false
},
textStyle:{
fontSize:16
},
xAxis : [
{
type : 'value',
splitNumber: 2,
scale: true,
show:false,
splitLine:{
show:false
}
}
],
yAxis : [
{
type : 'value',
splitNumber: 2,
scale: true,
show:false,
splitLine:{
show:false
}
}
],
series : [
{
name:'scatter1',
type:'scatter',
symbol: 'emptyCircle',
symbolSize: 20,
itemStyle : {
normal: {
label:{
show: true,
position: 'inside',
textStyle : {
fontSize : 24,
fontFamily : '微软雅黑',
color:'#FF0000'
}
}
}
},
data: randomDataArray()
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="chart" style="width: 1200px; height: 220px;"></div>
</body>
</html>
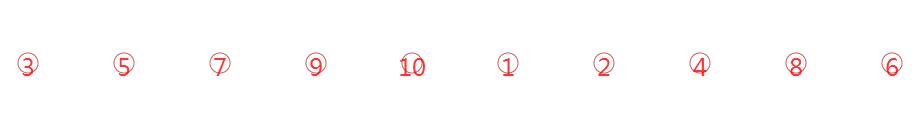
3、实现效果图:

附:完整实例代码点击此处本站下载。