用js实现瀑布流布局以及通过模拟的数据加载图片,已标记注释
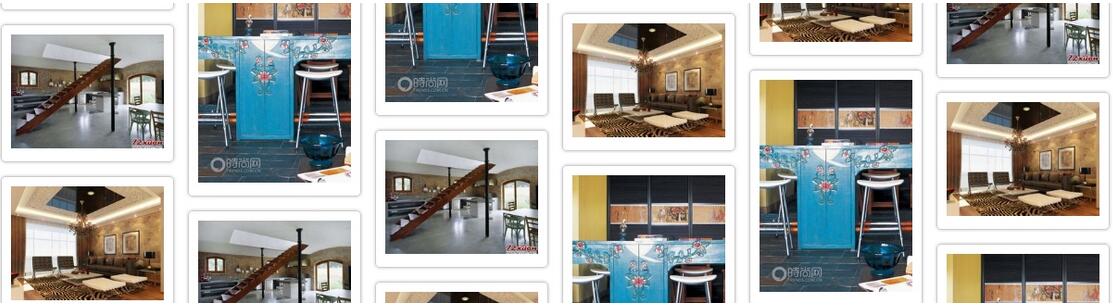
效果如图:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>瀑布流布局-JS实现</title>
</head>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#main{
position: relative;/*整体相对定位,因为每个小图片盒子的位置是通过计算再由绝对定位放置,是需要相对于main盒子*/
}
.box{
padding: 15px 0 0 15px;/*padding为内边距,后面js获取的高度包括padding的距离*/
float: left;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc;
}
.pic img{
width: 165px;
height: auto;
}
</style>
<script type="text/javascript">
window.onload=function(){
var oParent=document.getElementById("main");
var oBoxs=oParent.getElementsByClassName("box");
waterfall('main','box');//调用瀑布布局的函数
var dataInt={"data":[{"src":'23.jpg'},{"src":'24.jpg'},{"src":'25.jpg'}]}//模拟出要加载的图片
window.onscroll=function(){
if(checkscrollSlide()){//如果调用函数的返回结果为true
//将数据块渲染到当前页面底部
for(var i=0;i<dataInt.data.length;i++){//dataInt对象的data属性的长度
var oBox=document.createElement('div');
oBox.className='box';
oParent.appendChild(oBox);//添加到父元素的最后
var oPic=document.createElement('div');
oPic.className='pic';
oBox.appendChild(oPic);
var oImg=document.createElement('img');
oImg.src="img/"+dataInt.data[i].src;
oPic.appendChild(oImg);
}
waterfall('main','box');
};
}
function waterfall(parent,box){
var oParent=document.getElementById(parent);
var oBoxs=oParent.getElementsByClassName(box);
var oBoxW=oBoxs[0].offsetWidth;//计算每个box的宽度
//计算整个页面显示的列数(页面宽/box的宽)
var cols=Math.floor(document.documentElement.clientWidth/oBoxW);
//设置main的宽,居中
oParent.style.cssText='width:'+oBoxW*cols+'px;margin:0 auto;';
var hArr=[];//存放每一列高度的数组
for(var i=0;i<oBoxs.length;i++){
if(i<cols){
hArr.push(oBoxs[i].offsetHeight);//将第一行的各个高度加到数组中
}else{
var minH=Math.min.apply(null,hArr);//apply方法可以改变数组的指向,因为Math.min方法不支持数组
var index=getMinhIndex(hArr,minH);
oBoxs[i].style.position='absolute';
oBoxs[i].style.top=minH+'px';
oBoxs[i].style.left=oBoxs[index].offsetLeft+'px';
hArr[index]+=oBoxs[i].offsetHeight;
}
}
}
function getMinhIndex(arr,val){
for(var i in arr){
if(arr[i]==val){
return i;
}
}
}
//检测是否具备了滚动条加载数据块的条件
function checkscrollSlide(){
//最后一个盒子的距顶部的高度加上自身高度的一半
var lastBoxH=oBoxs[oBoxs.length-1].offsetTop+ Math.floor(oBoxs[oBoxs.length-1].offsetHeight/2);
//页面滚走的距离
var scrollTop=document.body.scrollTop||document.documentElement.scrollTop;
//当前浏览器窗口可视区域高度
var height=document.body.clientHeight||document.documentElement.clientHeight;
return (lastBoxH<scrollTop+height) ? true : false;
}
}
</script>
<body>
<div id="main">
<div class="box">
<div class="pic">
<img src="img/0.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/1.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/2.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/3.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/4.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/5.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/6.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/7.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/8.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/9.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/10.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/11.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/12.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/13.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/14.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/15.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/16.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/17.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/18.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/19.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/20.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/21.jpg" />
</div>
</div>
<div class="box">
<div class="pic">
<img src="img/22.jpg" />
</div>
</div>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。