本文实例讲述了jQuery插件HighCharts绘制的基本折线图效果。分享给大家供大家参考,具体如下:
1、 实例源码:
<!DOCTYPE html>
<html>
<head>
<title>HighCharts基本折线图</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function () {
$('#lineChart').highcharts({
title: {
text: '( jb51.net统计 )月平均温度',
x: -20 //center
},
subtitle: {
text: '省级',
x: -20
},
xAxis: {
categories: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
title: {
text: '温度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
backgroundColor:'#CCCCCC',
borderWidth: 2
},
series: [{
name: '湖南',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: '湖北',
data: [-2.8, 0.8, 5.7, 11.3, 17.0, 36.0, 30.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: '广东',
data: [-1.9, 0.6, 3.5, 8.4, 13.5, 25.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: '广西',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 34.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
});
</script>
</head>
<body>
<div id="lineChart" style="min-width:700px;height:480px"></div>
</body>
</html>
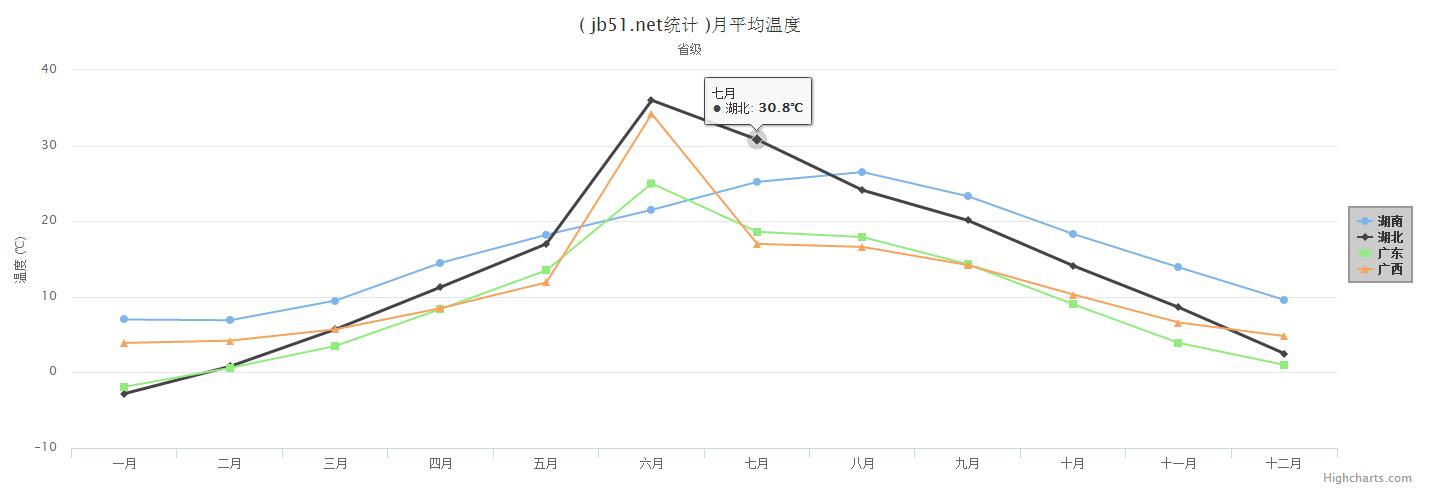
2、 运行效果图:

附:完整实例代码点击此处本站下载。