本文实例讲述了jQuery插件HighCharts实现的2D回归直线散点效果。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts之2D回归直线的散点</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#scatterLine').highcharts({
chart: {
},
xAxis: { //设置X轴最小值和最大值
min: -0.5,
max: 5.5
},
yAxis: { //设置Y轴最小值和最大值
min: 0,
max: 5
},
title: {
text: '(jb51.net)回归直线的散点'
},
series: [{
type: 'line',
name: '回归直线',
data: [[0, 1.11], [5, 4.51]],
marker: {
enabled: true
},
states: {
hover: {
lineWidth: 4 //设置折线的宽度
}
},
enableMouseTracking: true
}, {
type: 'scatter',
name: '散点',
data: [2.2, 1.5, 3.8, 1.5, 3.9, 4.2,5.6],
marker: {
radius: 10 //散点的半径
}
}]
});
});
</script>
</head>
<body>
<div id="scatterLine" style="width: 1200px; height: 500px; margin: 0 auto"></div>
</body>
</html>
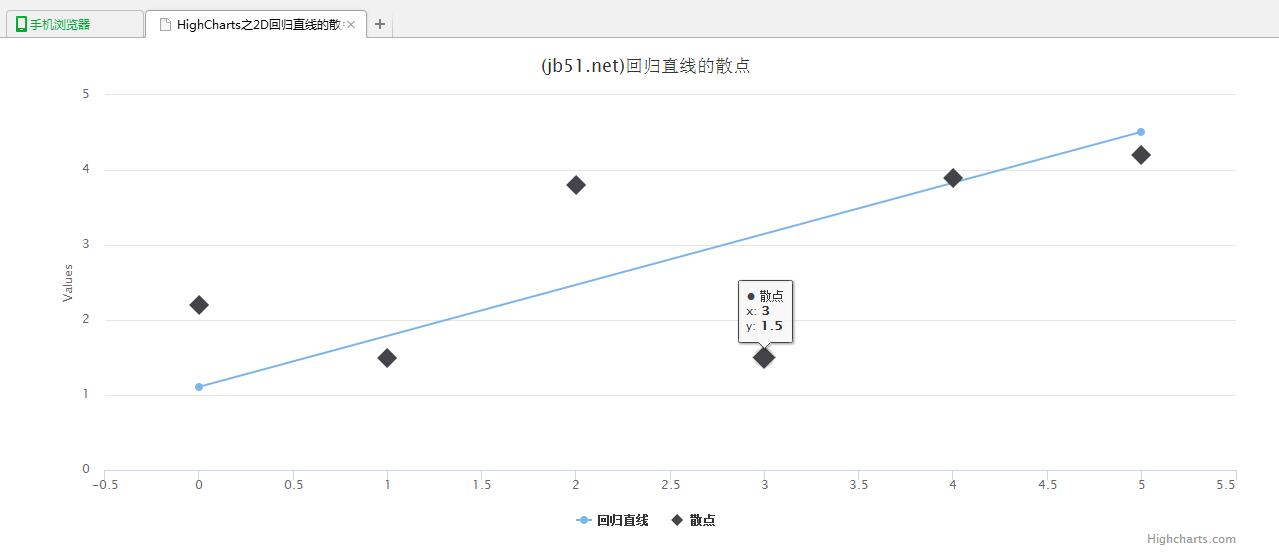
2、运行效果图:

附:完整实例代码点击此处本站下载。