本文实例讲述了jQuery插件HighCharts绘制2D金字塔图效果。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D金字塔分布图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript" src="js/funnel.js"></script>
<script type="text/javascript">
$(function(){
$('#pyramidChart').highcharts({
chart: {
type: 'pyramid',
marginRight: 100
},
title: {
text: '金字塔分布图',
x: -50
},
plotOptions: {
series: {
dataLabels: {
enabled: true,
format: '<b>{point.name}</b> ({point.y:,.0f})',
color: 'black',
softConnector: true
}
}
},
legend: {
enabled: false
},
series: [{
name: '人数',
data: [
['星期一',12],
['星期二',121],
['星期三',265],
['星期四',22131],
['星期五',623231],
['星期六',5545459],
['星期日',51245125]
]
}]
});
});
</script>
</head>
<body>
<div id="pyramidChart" style="width: 1200px; height: 500px; margin: 0 auto"></div>
</body>
</html>
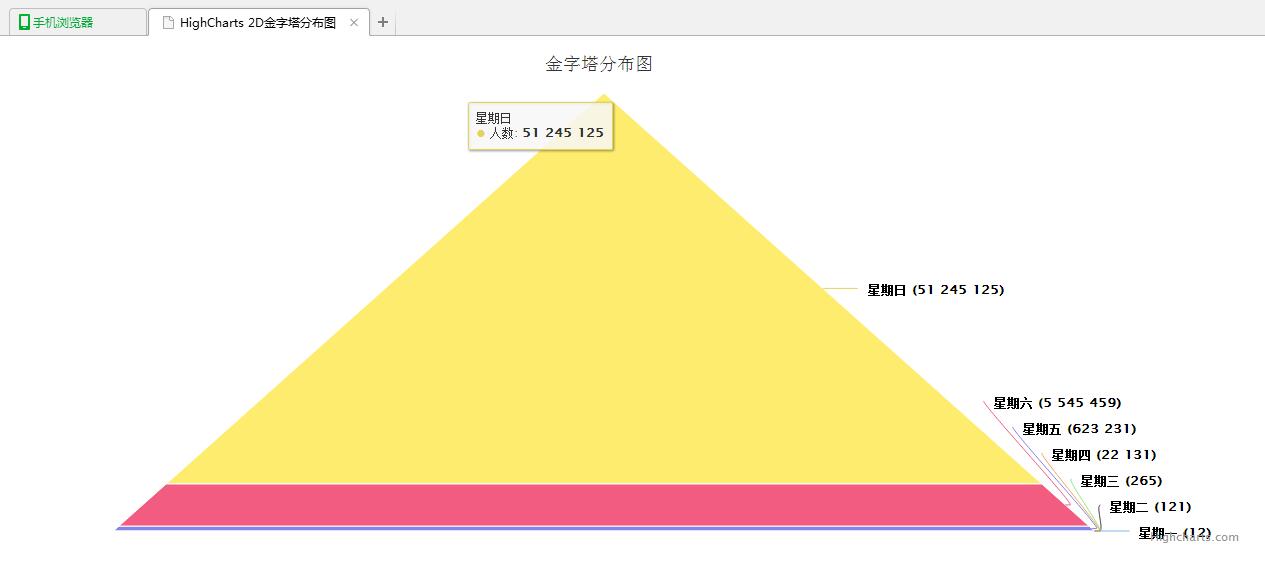
2、运行效果图:

附:完整实例代码点击此处本站下载。