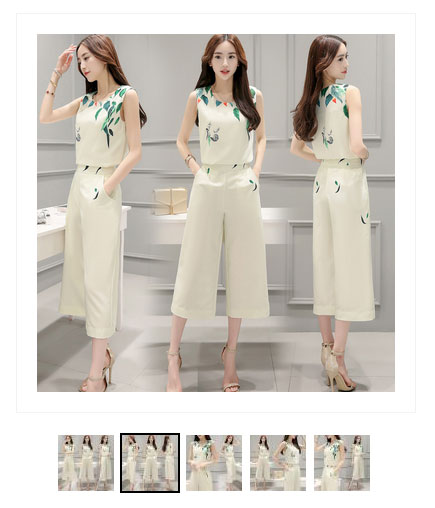
效果图:

代码如下:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="http://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script>
<link href="http://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<script src="http://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script>
</head>
<script>
$(function(){
$("img.smallImage").mouseenter(function(){
var bigImageURL = $(this).attr("bigImageURL");
$("img.bigImg").attr("src",bigImageURL);
});
$("img.bigImg").load(
function(){
$("img.smallImage").each(function(){
var bigImageURL = $(this).attr("bigImageURL");
img = new Image();
img.src = bigImageURL;
img.onload = function(){
console.log(bigImageURL);
$("div.img4load").append($(img));
};
});
}
);
});
</script>
<style>
div.imgAndInfo{
margin: 40px 20px;
}
div.imgInimgAndInfo{
width: 400px;
float: left;
}
div.imgAndInfo img.bigImg{
width: 400px;
height: 400px;
padding: 20px;
border: 1px solid #F2F2F2;
}
div.imgAndInfo div.smallImageDiv{
width: 80%;
margin: 20px auto;
}
div.imgAndInfo img.smallImage{
width: 60px;
height: 60px;
border: 2px solid white;
}
div.imgAndInfo img.smallImage:hover{
border: 2px solid black;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<div class="imgAndInfo">
<div class="imgInimgAndInfo">
<img width="100px" class="bigImg" src="http://how2j.cn/tmall/img/productSingle/8619.jpg">
<div class="smallImageDiv">
<img width="100px" class="smallImage" src="http://how2j.cn/tmall/img/productSingle_small/8620.jpg" bigImageURL="http://how2j.cn/tmall/img/productSingle/8620.jpg">
<img width="100px" class="smallImage" src="http://how2j.cn/tmall/img/productSingle_small/8619.jpg" bigImageURL="http://how2j.cn/tmall/img/productSingle/8619.jpg">
<img width="100px" class="smallImage" src="http://how2j.cn/tmall/img/productSingle_small/8618.jpg" bigImageURL="http://how2j.cn/tmall/img/productSingle/8618.jpg">
<img width="100px" class="smallImage" src="http://how2j.cn/tmall/img/productSingle_small/8617.jpg" bigImageURL="http://how2j.cn/tmall/img/productSingle/8617.jpg">
<img width="100px" class="smallImage" src="http://how2j.cn/tmall/img/productSingle_small/8616.jpg" bigImageURL="http://how2j.cn/tmall/img/productSingle/8616.jpg">
</div>
<div class="img4load hidden" ></div>
</div>
<div style="clear:both"></div>
</div>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!