本文实例讲述了JavaScript mixin实现多继承的方法。分享给大家供大家参考,具体如下:
mixin简单通俗的讲就是把一个对象的方法和属性拷贝到另一个对象上,注意这个继承还是有区别的。js是一种只支持单继承的语言,毕竟一个对象只有一个原型,如果想实现多继承,那就简单暴力的把需要继承的父类的所有属性都拷贝到子类上,就是使用mixin啦。
下面所有代码可以到github上查看完整版。
一个简单的mixin
直接上代码
function extend(destClass, srcClass) {
var destProto = destClass.prototype;
var srcProto = srcClass.prototype;
for (var method in srcProto) {
if (!destProto[method]) {
destProto[method] = srcProto[method];
}
}
}
function Book(){}
Book.prototype.printName = function(){
console.log('I am a book, named hello');
};
function JS(){}
extend(JS, Book);
var js = new JS();
console.log(js);
现在你应该大概了解mixin在做什么。
可以仅仅拷贝某些方法:
function extend(destClass, srcClass, methods) {
var srcProto = srcClass.prototype;
var destProto = destClass.prototype ;
for (var i=0; i<methods.length; i++) {
var method = methods[i];
if (!destProto[method]) {
destProto[method] = srcProto[method];
}
}
}
function Book() {}
Book.prototype.getName = function() {};
Book.prototype.setName = function() {};
function JS() {}
extend(JS, Book, ['getName']);
var js = new JS();
console.log(js);
mixin实现多继承
直接上代码。
function extend(destClass) {
var classes = Array.prototype.slice.call(arguments, 1);
for (var i=0; i<classes.length; i++) {
var srcClass = classes[i];
var srcProto = srcClass.prototype;
var destProto = destClass.prototype;
for (var method in srcProto) {
if (!destProto[method]) {
destProto[method] = srcProto[method];
}
}
}
}
function Book() {}
Book.prototype.getName = function() {};
Book.prototype.setName = function() {};
function Tech(){}
Tech.prototype.showTech = function(){};
function JS() {}
extend(JS, Book, Tech);
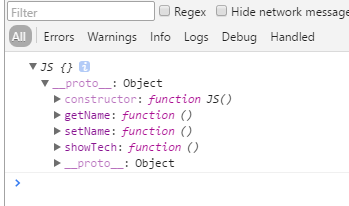
var js = new JS();
console.log(js);

总结
很多前端库里都有mixin方法,只是叫法不一样,比如 jQuery的extend ,文中我们实现的都是浅拷贝,jQuery中的extend可以实现深拷贝。很多库会使用mixin的方式,将一些工具方法扩展到相应对象中,实现代码复用。