webpack,我想大家应该都知道或者听过,Webpack是前端一个工具,可以让各个模块进行加载,预处理,再进行打包。现代的前端开发很多环境都依赖webpack构建,比如vue官方就推荐使用webpack.废话不多说,我们赶紧开始吧.
第一步、安装webpack
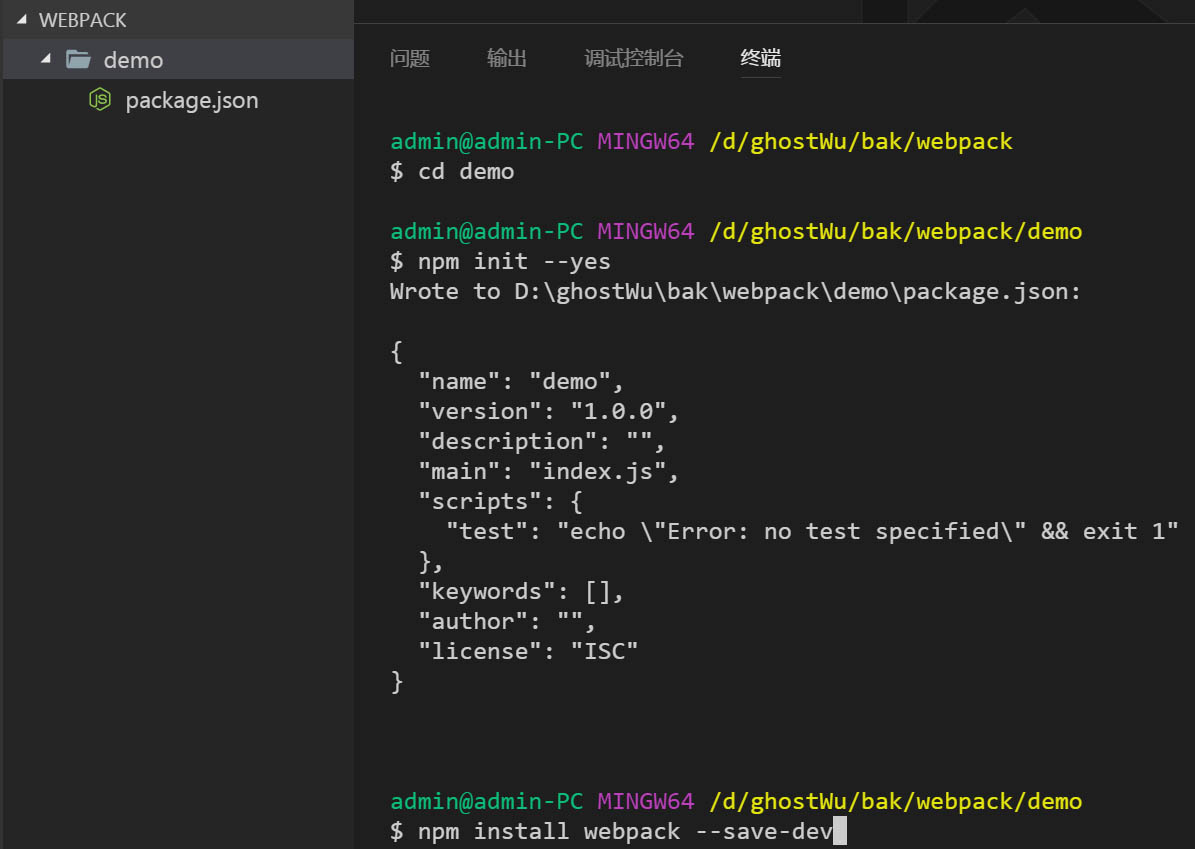
新建文件夹webpack->再在webpack下面新建demo->命令行切换到demo目录,使用npm init --yes 初始化项目的package.json文件,然后执行npm install webpack --save-dev

第二步、全局安装webpack(3.5.6版本): npm install webpack@3.5.6 -g 安装完成之后用webpack -v 查看webpack的版本

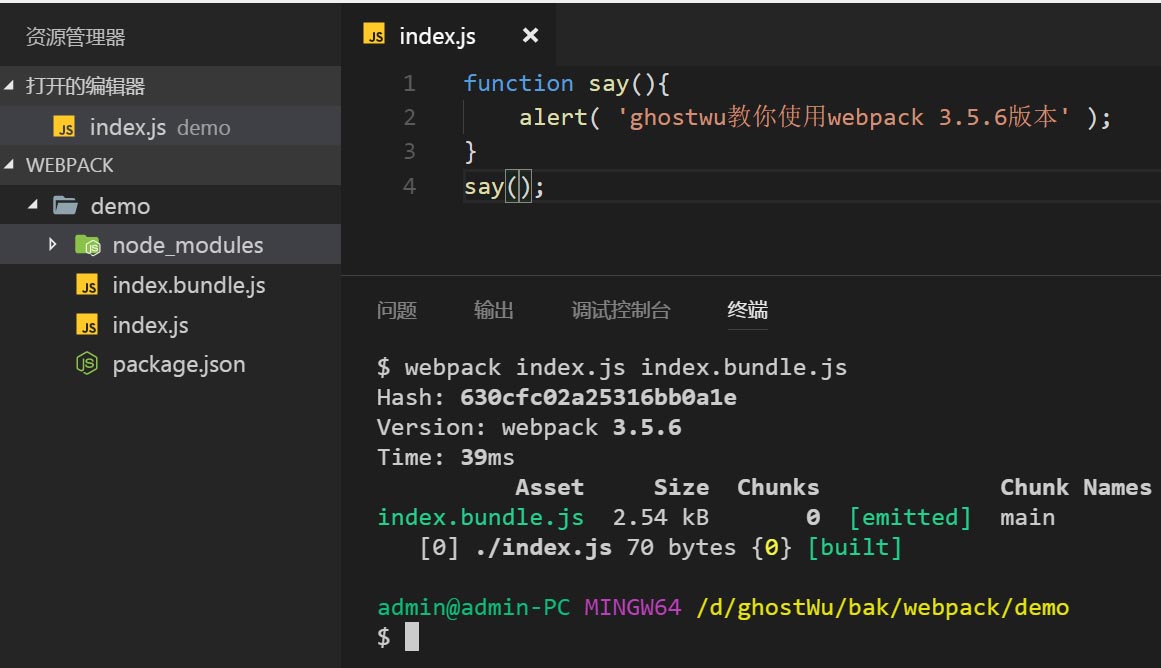
第三步、新建一个index.js文件,输入一个函数,弹出一些信息,然后调用函数,最后用webpack 打包( webpack index.js index.bundle.js ):把index.js文件打包成index.bundle.js

就会在当前的目录下面生成index.bundle.js文件.
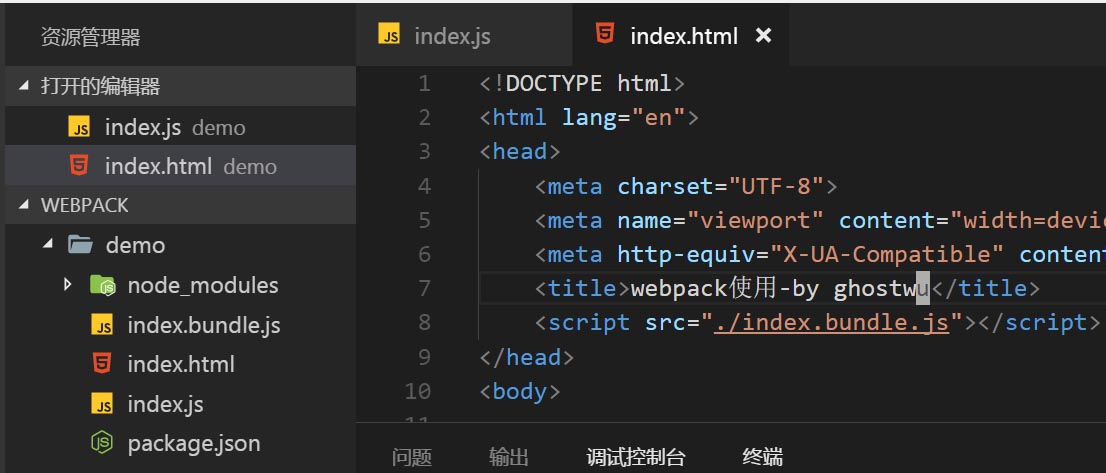
第四步、新建一个index.html文件,然后引入index.bundle.js 就能使用这个js文件了

第五步、把两个js文件一起打包合并
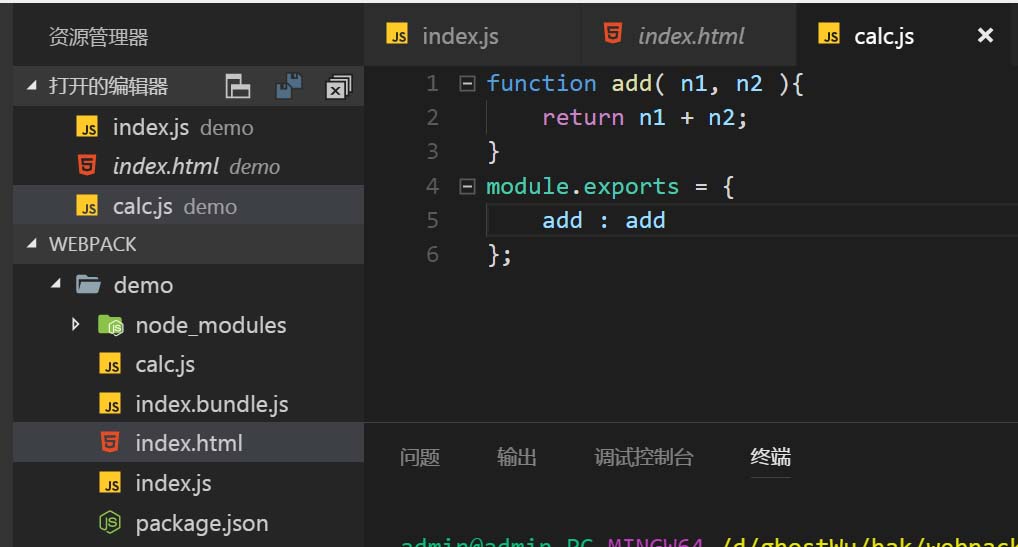
另外在当前目录下面新建一个calc.js文件,然后在用module.exports导出

然后在index.js文件中用var oCalc = require( './calc.js' )引入calc.js, 在调用函数oCalc.add( 10, 20 ), 那现在就有了两个函数在index.js中了, 再次执行命令
webpack index.js index.bundle.js, 合并打包之后, 重新刷新下index.html,是不是弹出了add函数的结果呢?
第六步、loader的使用
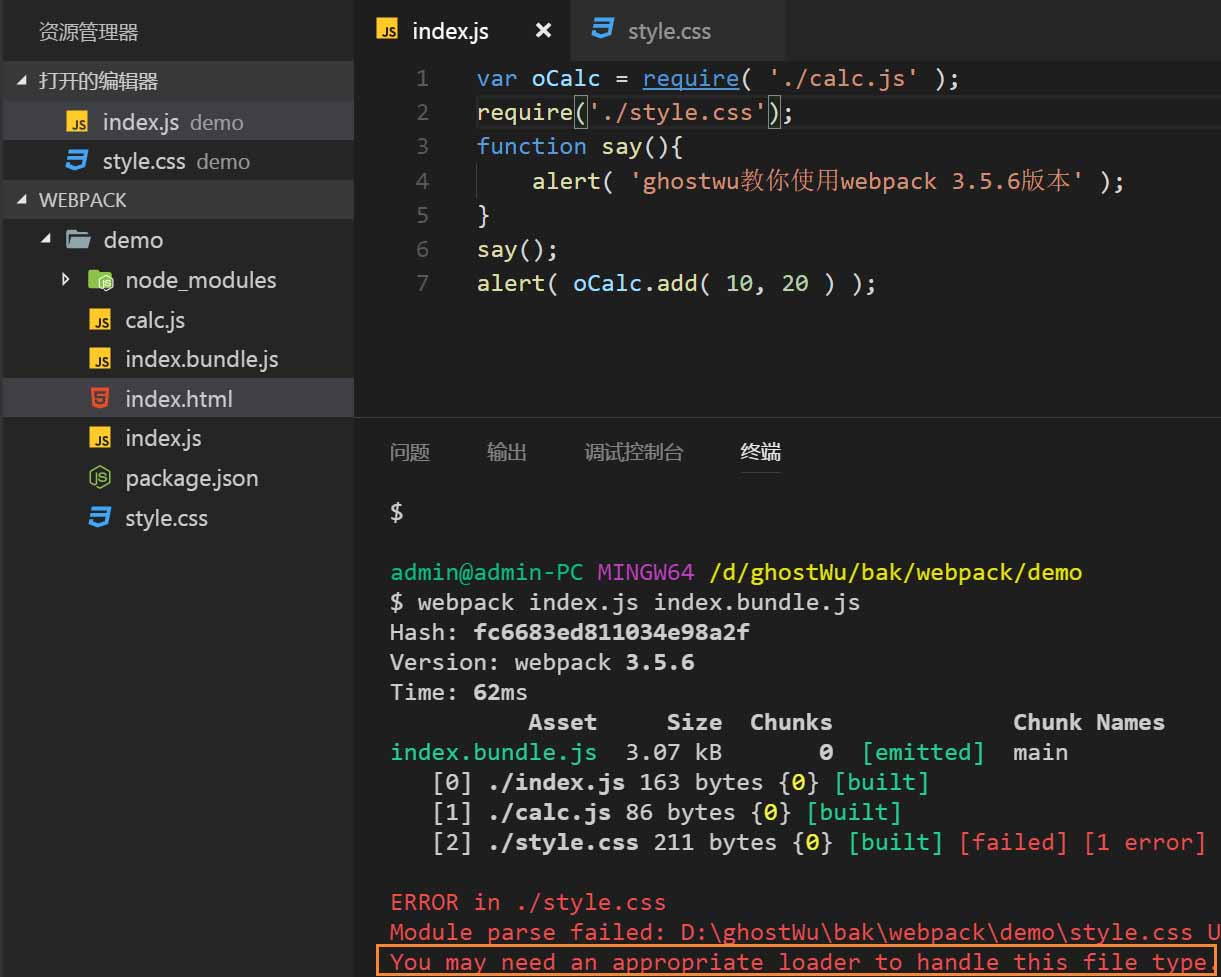
在当前目录下新建style.css文件,然后用require引入index.js文件中, 执行一次打包(webpack index.js index.bundle.js),这个时候会报错,报错信息显示为(你需要loader去处理css文件).

第七步、安装与使用loader
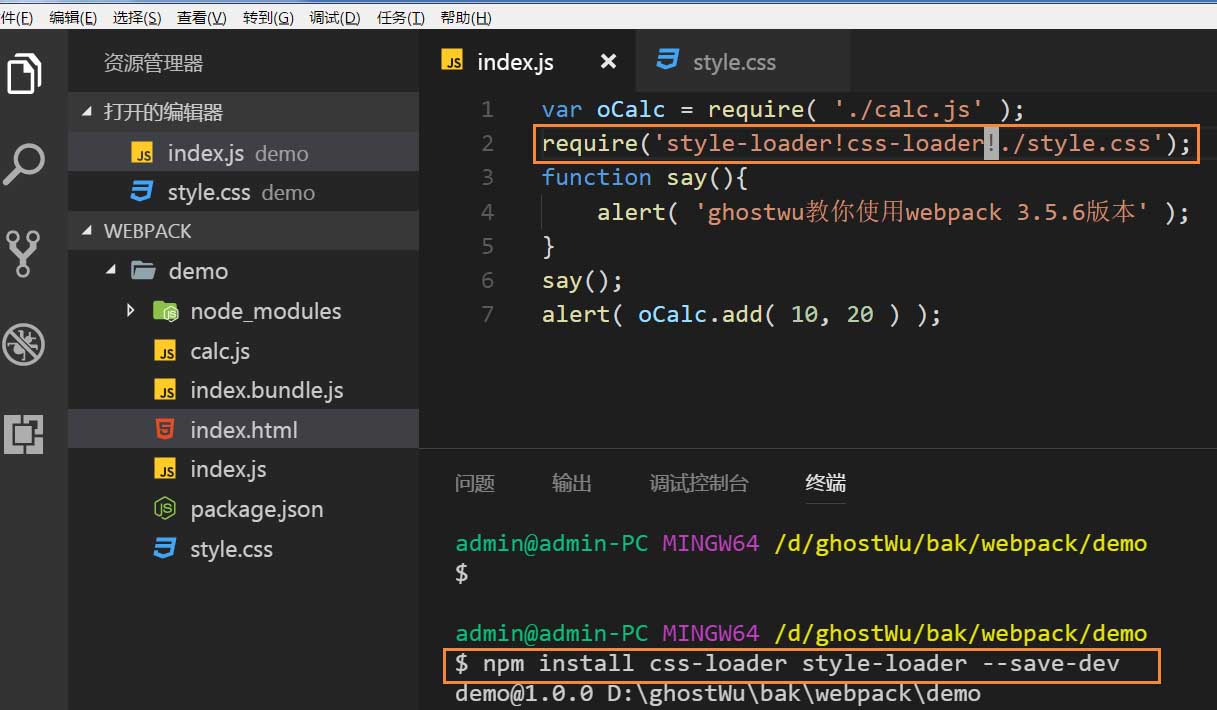
我们需要安装两个loader,css-loader,style-loader( 安装命令: npm install css-loader style-loader --save-dev ), 再用require加载

再次执行一次打包( webpack index.js index.bundle.js ),然后刷新index.html文件, 看看是否css文件中的body{ background: red } 生效了呢(浏览器body的背景变红)?
第八步、更详细的打包信息
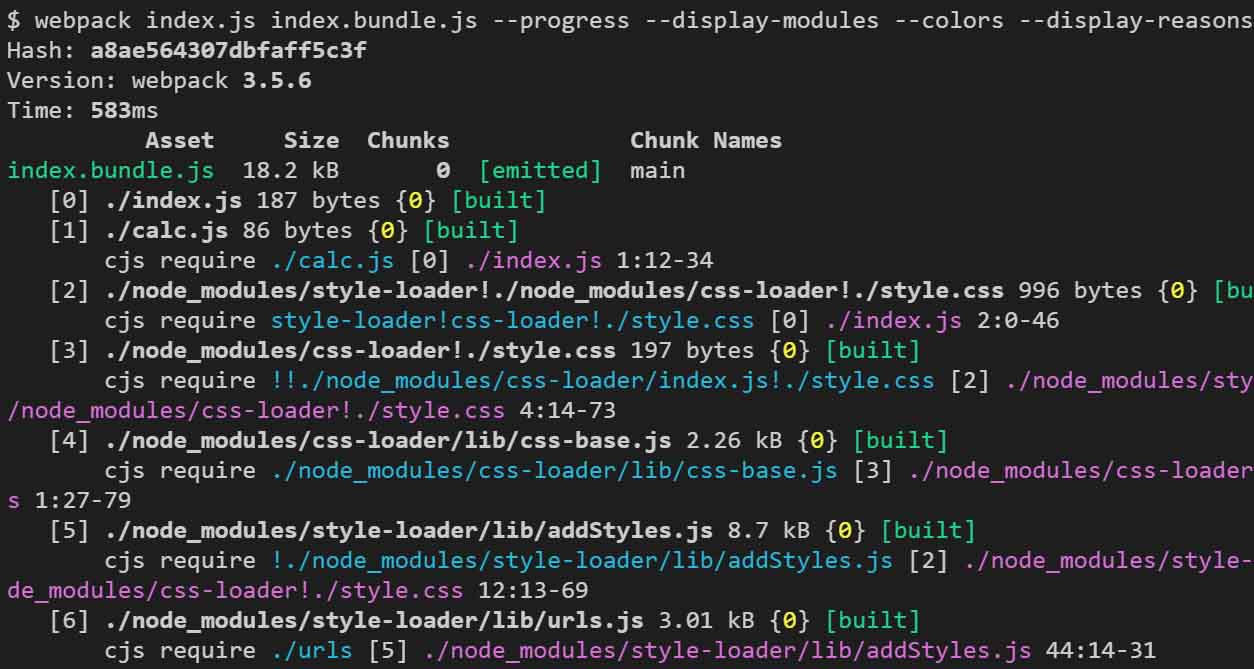
webpack打包,后面可以跟很多参数,如:
--progress: 打包进度
--display-modules: 打包的模块
--colors: 是否彩色显示 打包提示信息
--display-reasons: 打包原因
--watch: 自动监控文件变化
等等,还有很多,可以参考官网

后面还有插件,配置等等很多项目开发中的常见的知识额
以上这篇深入浅出webpack教程系列_安装与基本打包用法和命令参数详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。