本来在看vue.js没多久,最近在赶一个项目用回了angular2,还是先把ng2搞定吧,毕竟还不怎么懂。这两天我做的是用户表单数据的提交,大部分很简单,双向绑定就完事了,主要还是沟通的问题哈哈哈哈,虽然沟通的时候有点暴躁想甩锅,不过出了门还是高高兴兴吃饭高高兴兴回去。
好了切入问题。这几天做得最久的是仿照微信UI做的图片上传/显示缩略图/预览/删除功能,要求图片1--9张。下面来记录下如何实现微信的图片预览/删除功能。
样式--weui.css
样式用的是微信官方ui,weui.min.css(生产环境下建议使用此压缩版)。
下载地址weui.css/weui.min.css。
样例--weui.io
微信官方自带了demo: weui.io。
主要步骤
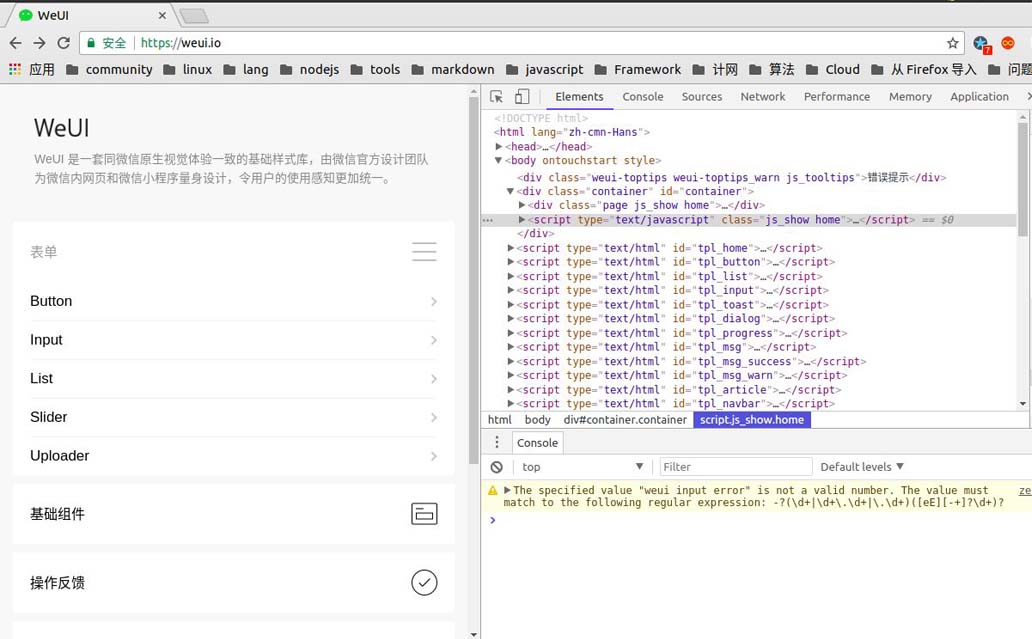
在正式进入各个小功能的解说前,先上官方demo->weui.io查看图片上传组件的样式以及源代码。
官方ui显示如下,图片上传的ui在Uploader中。

图片上传的源码从审查元素中可获取,如下所示:
<div class="page uploader js_show">
<div class="page__hd">
<h1 class="page__title">Uploader</h1>
<p class="page__desc">上传组件,一般配合<a class="link" href=" " rel="external nofollow" >组件Gallery</a >来使用。</p >
</div>
<div class="page__bd">
<div class="weui-gallery" id="gallery" style="opacity: 0; display: none;">
<span class="weui-gallery__img" id="galleryImg" style="background-image:url(./images/pic_160.png)"></span>
<div class="weui-gallery__opr">
<a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a >
</div>
</div>
<div class="weui-cells weui-cells_form">
<div class="weui-cell">
<div class="weui-cell__bd">
<div class="weui-uploader">
<div class="weui-uploader__hd">
<p class="weui-uploader__title">图片上传</p >
<div class="weui-uploader__info">0/2</div>
</div>
<div class="weui-uploader__bd">
<ul class="weui-uploader__files" id="uploaderFiles">
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)">
<div class="weui-uploader__file-content">
<i class="weui-icon-warn"></i>
</div>
</li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url(./images/pic_160.png)">
<div class="weui-uploader__file-content">50%</div>
</li>
</ul>
<div class="weui-uploader__input-box">
<input id="uploaderInput" class="weui-uploader__input" type="file" accept="image/*" multiple="">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="page__ft j_bottom">
<a href="javascript:home()" rel="external nofollow" >< img src="./images/icon_footer_link.png"></a >
</div>
</div>
观察上面的代码,外层样式直接套用,核心功能块如下:
图片预览/删除部分:
<div class="weui-gallery" id="gallery">
<!--显示预览-->
<span class="weui-gallery__img" id="galleryImg"></span>
<!--删除按钮-->
<div class="weui-gallery__opr">
<a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i></a >
</div>
</div>
图片缩略图列表部分:
<ul class="weui-uploader__files" id="uploaderFiles">
<!--每张图片是一个<li>标签-->
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>
</ul>有了上面的准备,下载就可以对功能进行实现了:
1. 图片缩略图显示
观察源码可知,每张图片的缩略图的代码结构如下:
<li class="weui-uploader__file" style="background-image:url(./images/pic_160.png)"></li>他将图片的url直接放到了background-img:url()属性中,样式直接使用微信的官方ui的class。因此,我们可以做这样操作:创建一个数组存picturesUrl放图片的url,用angular2的指令*ngFor根据数组中的内容动态生成缩略图列表(注意picturesUrl中元素的格式为:url(图片的url)):,图片url数组中的每个元素依次存进中间变量img中,然后使用angular2指令[ngStyle]根据img的值生成预览图,主要代码如下:
<ul class="weui-uploader__files picture-preview" id="uploaderFiles" >
<li *ngFor="let img of picturesUrl"
class="weui-uploader__file"
[ngStyle]="{'background-image':img}">
</li>
</ul>
<!--img实例-->
<!--'url(http://upload-images.jianshu.io/upload_images/7166236-ed8a621900728c39.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)'-->
在ts文件中定义图片数组并且给一定的模拟数据:
picturesUrl = [
'url(http://upload-images.jianshu.io/upload_images/7166236-40ed406c30ef20a0.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)',
'url(http://upload-images.jianshu.io/upload_images/7166236-d79762ed654342bf.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)',
'url(http://upload-images.jianshu.io/upload_images/7166236-64e1a458e5e29d59.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)',
'url(http://upload-images.jianshu.io/upload_images/7166236-9a267a540acb8688.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)',
'url(http://upload-images.jianshu.io/upload_images/7166236-283f5687cb73eea8.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)',
]; //存储图片Url
title = 'app';
shown = false; //是否显示预览,初始化为否
selectImageUrl: string; //用于存放选中图片的url
2. 图片预览显示与消失
此处图片预览使用原生自带的方法,微信的做法应该是通过[ngStyle]来控制整个<div>样式,而我采用了与生成缩略图相同的方法,用[ngStyle]指令以及*ngIf指令控制预览图的显示,然后在预览图的范围上绑定一个点击事件(click)="touchEvent()",用于监听用户的点击,实现点击退出预览的功能。主要代码如下:
微信的做法(根据点击页面获取到的代码):
<!--预览隐藏的样式-->
<div class="weui-gallery" id="gallery" style="opacity: 0; display: none;">
</div>
<!--预览显示的样式-->
<div class="weui-gallery" id="gallery" style="display: block; opacity: 1;">
</div>
我采用的做法:
<div class="weui-gallery" id="gallery" style="display: block"
*ngIf="shown">
<span class="weui-gallery__img" (click)="touchEvent()" [ngStyle]="{'background-image':selectImageUrl}"></span>
<div class="weui-gallery__opr">
<a href="javascript:" rel="external nofollow" rel="external nofollow" rel="external nofollow" (click)="onDelete()" class="weui-gallery__del">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a >
</div>
</div>
//点击缩略图显示预览
showPicture($event){
console.log("$event.target.backgroundImage:" + $event.target.style.backgroundImage);
this.selectImageUrl = $event.target.style.backgroundImage;
this.shown = true;
}
//点击屏幕退出预览
touchEvent(){
this.shown = false;
}
3. 图片删除
图片删除的主要代码嵌套在图片预览的代码块中,只要为删除部分绑定一个点击事件((click)="onDelete()"),点击时出发删除并且退出预览即可。
onDelete(){
if(isUndefined(this.selectImageUrl)){
console.log("查看图片预览,图片url未定义,this.selectImageUrl:" + this.selectImageUrl);
return;
}
//正则去除URL中的双引号
this.selectImageUrl = this.selectImageUrl.replace(/"/g,"");
console.log("(this.picturesUrl.indexOf(this.selectImageUrl):"+this.picturesUrl.indexOf(this.selectImageUrl));
//判断图片URL是否存在
if(this.picturesUrl.indexOf(this.selectImageUrl)!== -1){
this.picturesUrl.splice(this.picturesUrl.indexOf(this.selectImageUrl) , 1);
setTimeout(()=>{
this.shown = false;
},
20);
}else{
console.log("删除图片出错,获取URL或URL格式出错出错:" + this.selectImageUrl )
}
}
效果如下:
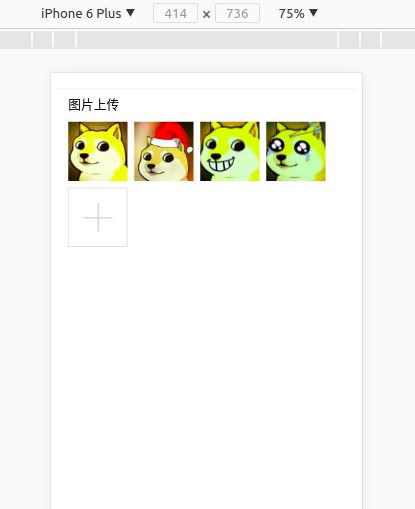
显示缩略图:

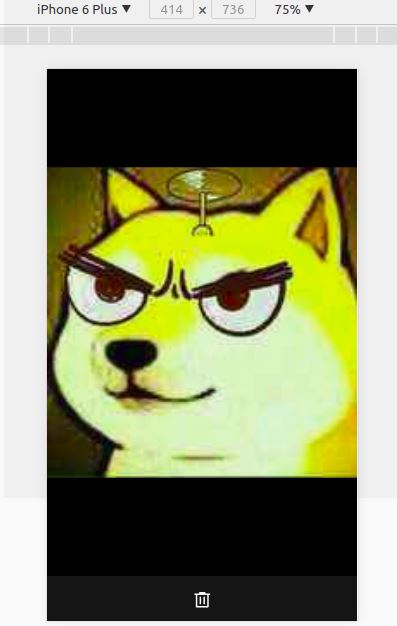
显示预览:

点击下面的删除栏:

好了,有时间再附上源码和在线demo。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。