用Vue调用百度的搜索接口,实现简单的搜索功能。
搜索框的样式是基于Bootstrap,当然对样式做了简单的调整, 使之类似于百度搜索。代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度搜索</title>
<style type="text/css">
.gray{
background-color: #eee;
}
.listyle{
font-size: 16px;
line-height: 35px;
padding-left: 16px;
}
.ulstyle{
border:1px solid #ccc;
border-top: none;
}
</style>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css" rel="external nofollow" >
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-resource.js"></script>
<script type="text/javascript">
window.onload = function(){
new Vue({
el: ".container",
data: {
myData:[],
txt:"",
nowIndex:-1
},
methods:{
get:function(event){
if(event.keyCode==38 || event.keyCode==40){
return;
}
if(event.keyCode==13){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
wd:this.txt
},{
jsonp:"cb"
}).then(function(res){
this.myData=res.data.s
},function(res){
alert(res.status);
});
},
changeDown:function(){
this.nowIndex++;
if(this.nowIndex==this.myData.length){
this.nowIndex=0;
this.txt=this.myData[0];
}else{
this.txt=this.myData[this.nowIndex];
}
},
changeUp:function(){
this.nowIndex--;
if(this.nowIndex==-1){
this.nowIndex=this.myData.length-1;
this.txt=this.myData[this.nowIndex];
}else{
this.txt=this.myData[this.nowIndex];
}
},
mouseOver:function(n){
this.nowIndex=n;
this.txt=this.myData[this.nowIndex];
},
getMsg:function(){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
}
});
}
</script>
</head>
<body>
<br>
<div class="container">
<div class="input-group">
<input type="text" class="form-control input-lg" placeholder="请输入关键字" v-model="txt" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()">
<span class="input-group-btn">
<button class="btn btn-default btn-lg" type="button" @click="getMsg()">搜索</button>
</span>
</div>
<ul class="list-unstyled ulstyle" v-show="myData.length!=0">
<li v-for="item in myData" :class={gray:$index==nowIndex,listyle:true} @mouseover="mouseOver($index)" @click="getMsg()">{{item}}</li>
</ul>
</div>
</body>
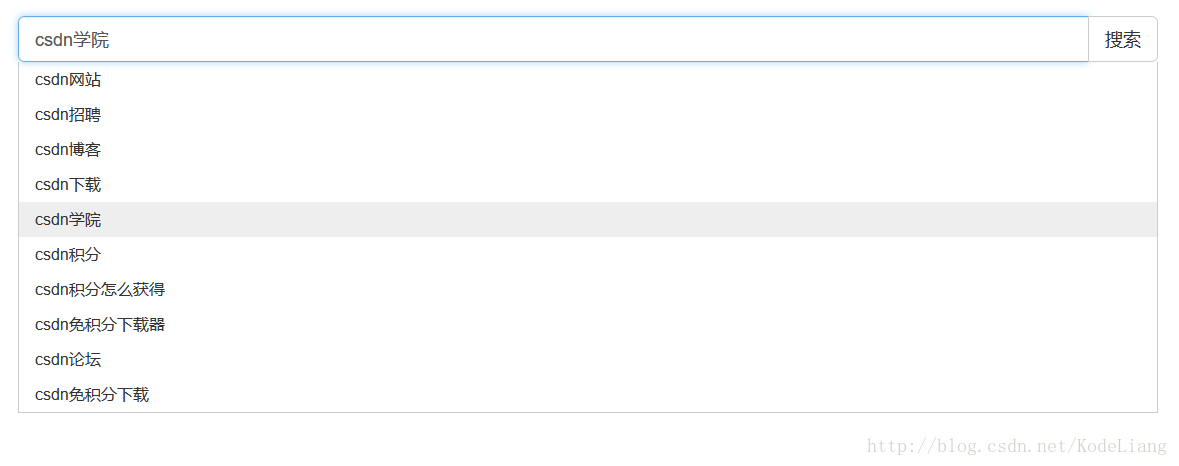
</html> 实现效果如下


总结
以上所述是小编给大家介绍的使用Bootrap和Vue实现仿百度搜索功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!