这几日因为需求需要又临时用到nodejs,之前安装过好几次,但是每次还是忍不住百度下,所以这次在此mark下 Mac 下 nodejs 的安装和检验,给自己留个标记,提高下以后的效率。
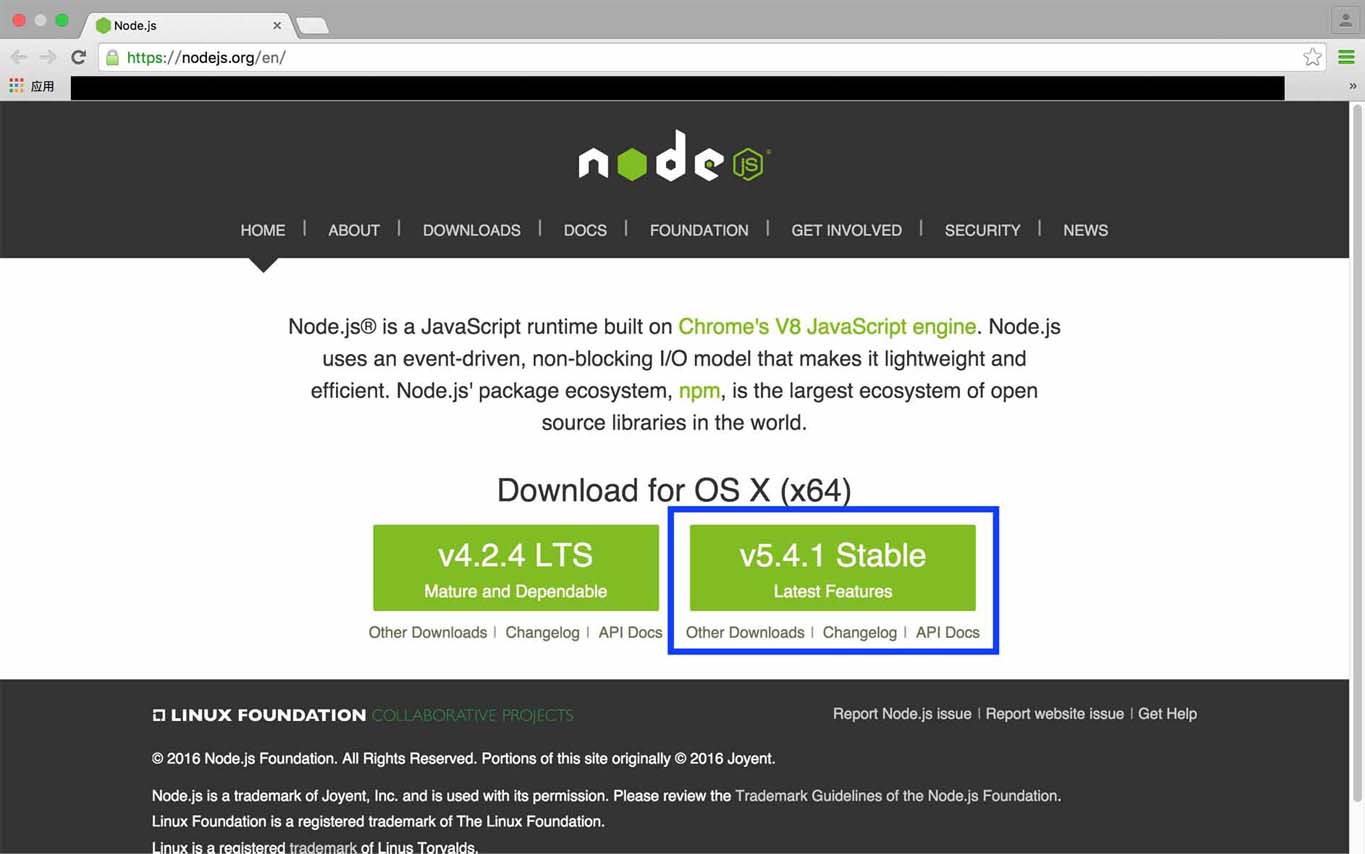
step 1:访问nodejs官网,点击蓝色选框区域稳定版,并下载https://nodejs.org/en/

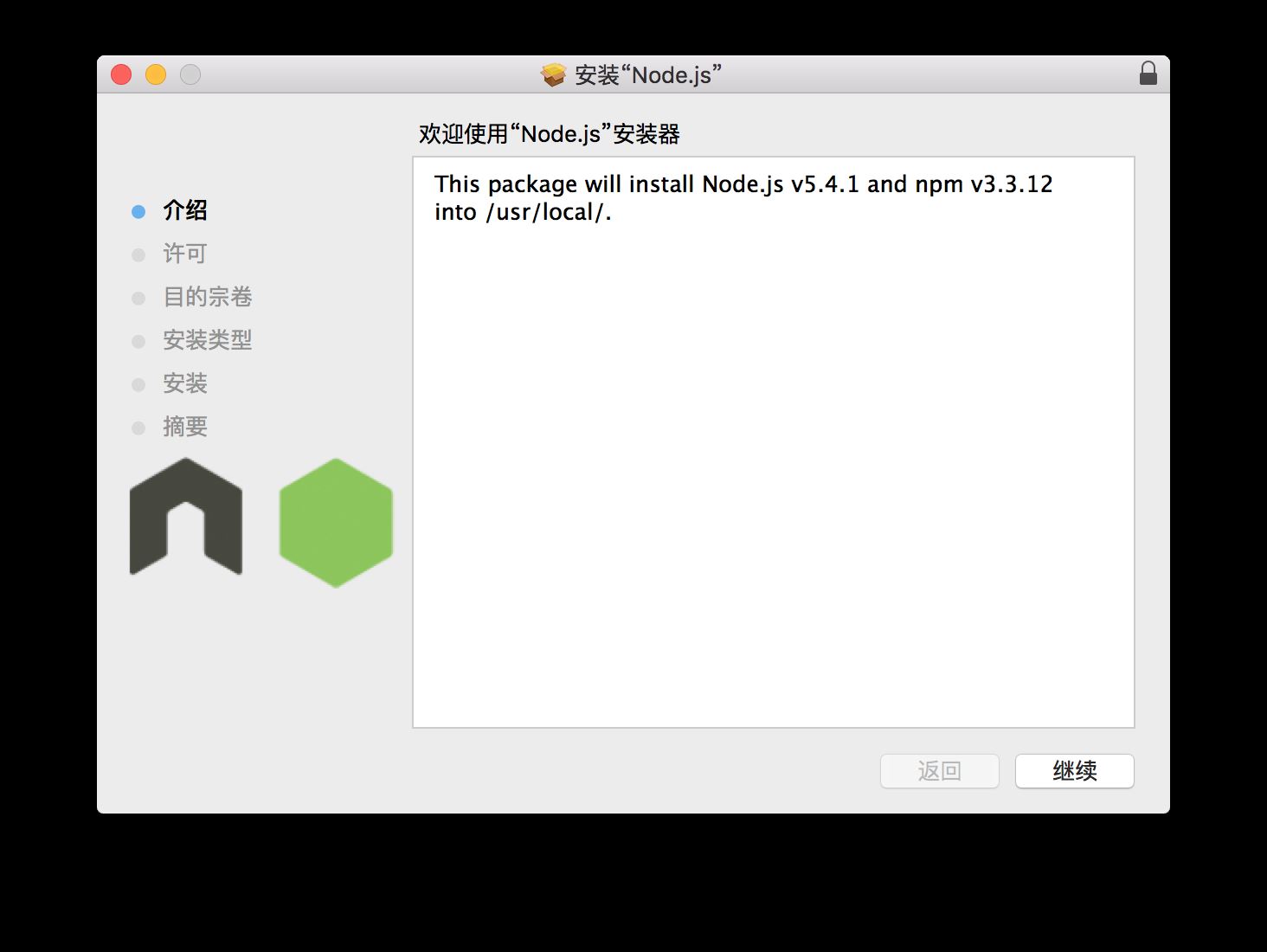
step 2:双击刚下载的文件,按步骤默认安装就行

step 3:
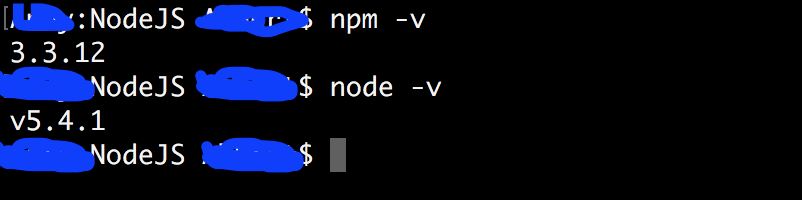
安装完成后打开终端,输入 npm -v node -v 两个命令,如下图出现版本信息,说明安装成功。

step 4:新建一个js文件,nodejsTest.js , 输入下面的代码, 并保存
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {
"Content-Type" : "text/plain"
});
response.write("Welcome to Nodejs");
response.end();
}).listen(8000, "127.0.0.1");
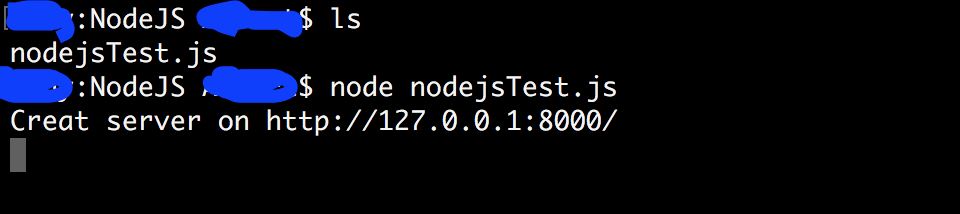
console.log("Creat server on http://127.0.0.1:8000/");打开终端进入 nodejsTest.js 所在目录, 输入 node nodejsTest

打开浏览器,点击或者输入http://127.0.0.1:8000/, 如果无法打开,可以去掉.listen(8000, “127.0.0.1”) 中得ip监听改成 .listen(8000),然后点击或者输入http://localhost:8000/

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。