本文实例为大家分享了微信小程序选项卡功能展示的具体代码,供大家参考,具体内容如下
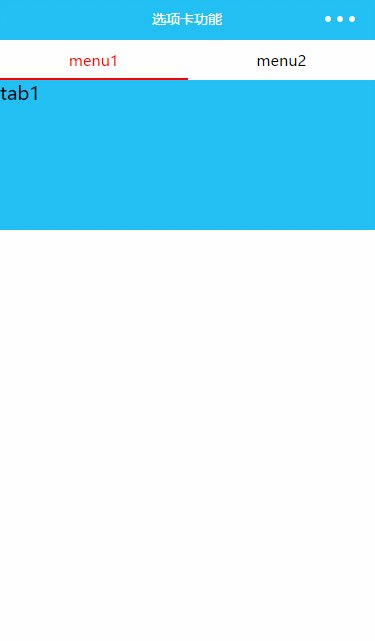
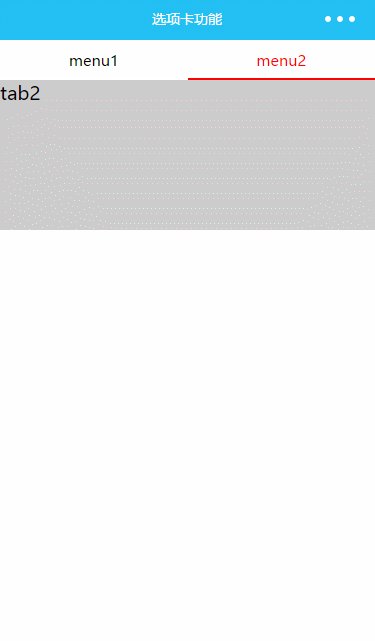
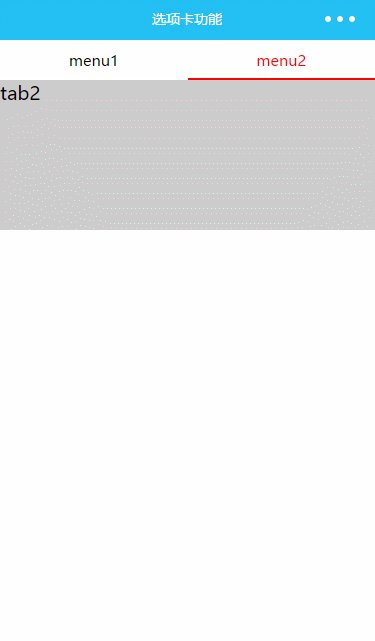
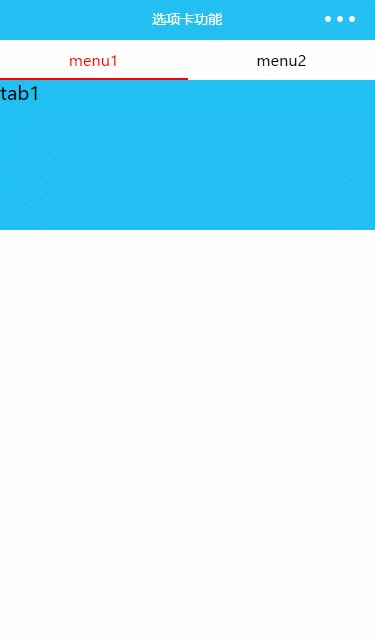
首先看看微信小程序上的选项卡的效果:

原理呢,就是先布局好(这就不必说了吧),然后在上面的每一个选项卡上都定义一个同样的点击事件,然后给每一个组件上绑定一个唯一的标识符,然后点击事件触发的时候,获取到绑定的标识符,判断当前点击的是哪个选项卡,然后再判断下面该显示哪一块,现在上代码:
wxml:
<view class="menu_box">
<text class='menu1 {{menuTapCurrent=="0"?"borders":""}}' data-current="0" catchtap="menuTap">menu1</text>
<text class='menu2 {{menuTapCurrent=="1"?"borders":""}}' data-current="1" catchtap="menuTap">menu2</text>
</view>
<view class="tab1" hidden="{{menuTapCurrent!='0'}}">tab1</view>
<view class="tab2" hidden="{{menuTapCurrent!='1'}}">tab2</view>
wxss:
.menu_box{
display: flex;
height: 80rpx;
}
.menu1,.menu2{
flex: 1;
font-size:30rpx;
line-height: 80rpx;
text-align: center;
}
.borders{
border-bottom: 4rpx solid #f00;
color: #f00;
}
.tab1,.tab2{
height: 300rpx;
background: #23bff3;
}
.tab2{
background: #ccc;
}JS:
menuTap:function(e){
var current=e.currentTarget.dataset.current;//获取到绑定的数据
//改变menuTapCurrent的值为当前选中的menu所绑定的数据
this.setData({
menuTapCurrent:current
});
},
完结。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。