本文实例讲述了jQuery简单实现的HTML页面文本框模糊匹配查询功能。分享给大家供大家参考,具体如下:
项目中需要用到此功能,使用过EasyUI中的Combobox,网上也搜过相应的解决办法,对于我的项目来说都不太合适,因为我还是喜欢比较纯粹的东西,就自己动手写了一个,比较简单,但还算能用,我的项目中也已经使用上了,做了个小demo作为记录,有需要的自己复制代码改一改就好了。
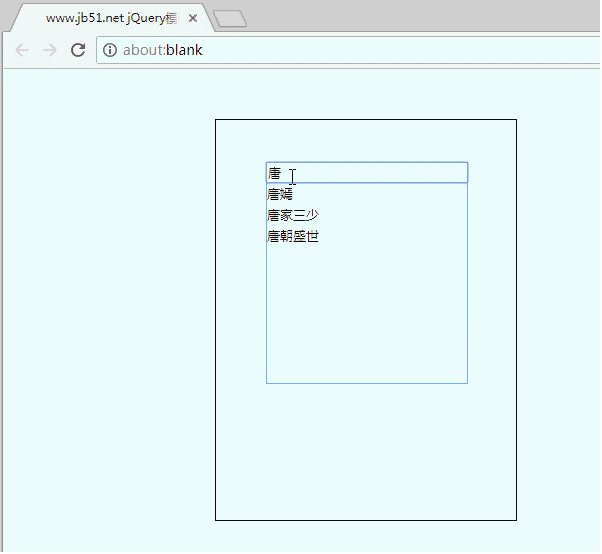
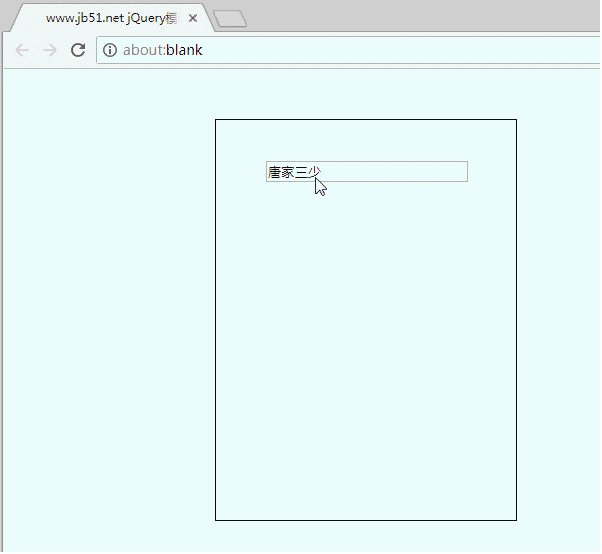
使用在线HTML/css/JavaScript运行工具:http://tools.jb51.net/code/HtmlJsRun 运行代码,可看到如下效果展示图:

接下来是代码,纯html+css+jquery的:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<title>www.jb51.net jQuery模糊匹配查询</title>
<style type="text/css">
#div_main {
margin: 0 auto;
width: 300px;
height: 400px;
border: 1px solid black;
margin-top: 50px;
}
#div_txt {
position: relative;
width: 200px;
margin: 0 auto;
margin-top: 40px;
}
#txt1 {
width: 99%;
}
#div_items {
position: relative;
width: 100%;
height: 200px;
border: 1px solid #66afe9;
border-top: 0px;
overflow: auto;
display: none;
}
.div_item {
width: 100%;
height: 20px;
margin-top: 1px;
font-size: 13px;
line-height: 20px;
}
</style>
</head>
<body>
<div id="div_main">
<!--表单的autocomplete="off"属性设置可以阻止浏览器默认的提示框-->
<form autocomplete="off">
<div id="div_txt">
<!--要模糊匹配的文本框-->
<input type="text" id="txt1" />
<!--模糊匹配窗口-->
<div id="div_items">
<div class="div_item">周杰伦</div>
<div class="div_item">周杰</div>
<div class="div_item">林俊杰</div>
<div class="div_item">林宥嘉</div>
<div class="div_item">林妙可</div>
<div class="div_item">唐嫣</div>
<div class="div_item">唐家三少</div>
<div class="div_item">唐朝盛世</div>
<div class="div_item">奥迪A4L</div>
<div class="div_item">奥迪A6L</div>
<div class="div_item">奥迪A8L</div>
<div class="div_item">奥迪R8</div>
<div class="div_item">宝马GT</div>
</div>
</div>
</form>
</div>
</body>
</html>
<script type="text/javascript">
//弹出列表框
$("#txt1").click(function () {
$("#div_items").css('display', 'block');
return false;
});
//隐藏列表框
$("body").click(function () {
$("#div_items").css('display', 'none');
});
//移入移出效果
$(".div_item").hover(function () {
$(this).css('background-color', '#1C86EE').css('color', 'white');
}, function () {
$(this).css('background-color', 'white').css('color', 'black');
});
//文本框输入
$("#txt1").keyup(function () {
$("#div_items").css('display', 'block');//只要输入就显示列表框
if ($("#txt1").val().length <= 0) {
$(".div_item").css('display', 'block');//如果什么都没填,跳出,保持全部显示状态
return;
}
$(".div_item").css('display', 'none');//如果填了,先将所有的选项隐藏
for (var i = 0; i < $(".div_item").length; i++) {
//模糊匹配,将所有匹配项显示
if ($(".div_item").eq(i).text().substr(0, $("#txt1").val().length) == $("#txt1").val()) {
$(".div_item").eq(i).css('display', 'block');
}
}
});
//项点击
$(".div_item").click(function () {
$("#txt1").val($(this).text());
});
</script>