一般vue使用webpack打包是整个工程的根目录,但是很多情况下都是把vue打包后的文件在某子目录下。
修改:
1,打开index.js


assetsPublicPath:'/'改为:
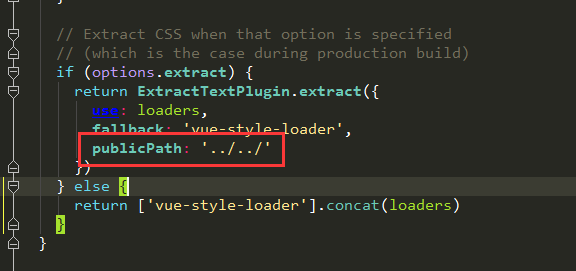
assetsPublicPath: './'2.解决css里面的路径问题,打开utils.js


添加红色框参数即可;
publicPath: '../../'以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
超轻量级php框架startmvc
一般vue使用webpack打包是整个工程的根目录,但是很多情况下都是把vue打包后的文件在某子目录下。
修改:
1,打开index.js


assetsPublicPath:'/'改为:
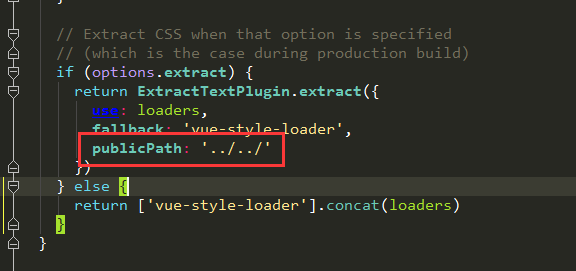
assetsPublicPath: './'2.解决css里面的路径问题,打开utils.js


添加红色框参数即可;
publicPath: '../../'以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。