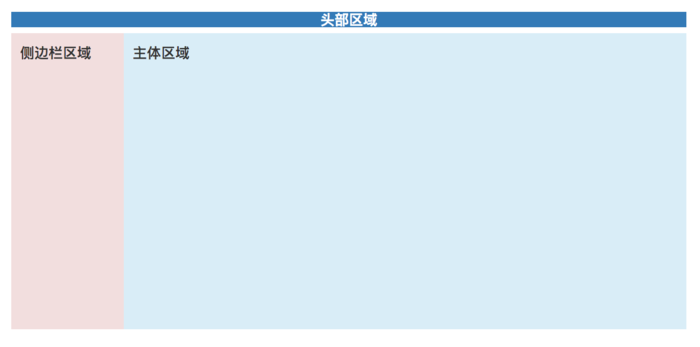
经典的三栏布局效果图如下:

三栏布局
•将布局的各个区块定义成组件
<template id="header">
<div class="header bg-primary text-center">
<h3>头部区域</h3>
</div>
</template>
<template id="left">
<div class="left bg-danger col-lg-2">
<h3>侧边栏区域</h3>
</div>
</template>
<template id="main">
<div class="main bg-info col-lg-10">
<h3>主体区域</h3>
</div>
</template>•用router-view显示相应的组件
<div id="app">
<router-view name="header"></router-view>
<router-view name="left"></router-view>
<router-view name="main"></router-view>
</div>•定义路由规则
let router = new VueRouter({
routes: [
{
path: '/',
components: {
'header': header,
'left': left,
'main': main
}
}
]
});具体代码
总结
以上所述是小编给大家介绍的vue.js通过路由实现经典的三栏布局实例代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!