跨域资源共享CORS(Cross-origin Resource Sharing),是W3C的一个标准,允许浏览器向跨源的服务器发起XMLHttpRequest请求,克服ajax请求只能同源使用的限制。关于CORS的详细解读,可参考阮一峰大神的博客:跨域资源共享CORS详解。本文为通过一个小demo对该博客中分析内容的一些验证。
1.springboot+vue项目的构建和启动
细节不在此赘述,任何简单的springboot项目就可以,而前端vue项目只需用axios发ajax请求即可。
我的demo里填写用户名和密码,然后点击登录按钮向后台发起登录请求,js代码如下:
methods:{
login:function() {
//var userParams = this.$qs.stringify(this.User);
/* var userParams = JSON.stringify(this.User);*/
this.$axios.post("http://localhost:8080/login",this.User).then(res=>{
alert(res.data);
});
}
}后台控制器部分,对登录请求的处理:
/*CORS设置方法1:@CrossOrigin(origins = "http://localhost:8081", maxAge = 3600)*/
@RequestMapping(value="/login",method = RequestMethod.POST, produces = "application/json;charset=UTF-8" )
@ResponseBody
public String userlogin(@RequestBody JSONObject user) {
/*String name=request.getParameter("name");
String password=request.getParameter("password");*/
System.out.println("name: " + user.get("name"));
System.out.println("password: " + user.get("password"));
String name = (String) user.get("name");
String password = (String) user.get("password");
if(name.equals("zsz") && password.equals("888888")){
return "login success!";
}else{
return "login failed";
}
}后台以8080端口启动,前台以8081启动,此时无法跨域,浏览器控制台会报错:

2.springboot设置CORS
此处主要有两种方法(但是貌似有其他博客还有更多种),在springboot中实现都比较简单(反正springboot好像就是各种省事各种简单)。
方法1:
@CrossOrigin(origins = "http://localhost:8081", maxAge = 3600)直接在控制器方法前注解,设置可以跨域的源ip和端口,以及预检有效期maxAge等参数。
方法2:
编写配置类,配置全局的CORS设置。
@Configuration
public class MyCorsConfig {
@Bean
public WebMvcConfigurer corsConfigurer(){
return new WebMvcConfigurerAdapter() {
@Override
public void addCorsMappings(CorsRegistry registry) {
// 限制了路径和域名的访问
/*registry.addMapping("/api*").allowedOrigins("http://localhost:8081");*/
registry.addMapping("/**")
.allowedOrigins(ALL)
.allowedMethods(ALL)
.allowedHeaders(ALL)
.allowCredentials(true);
}
};
}
}如果路径配置成以上的 /**则对所有源路径均接受跨域访问,当然也可以配置更详细的路径。
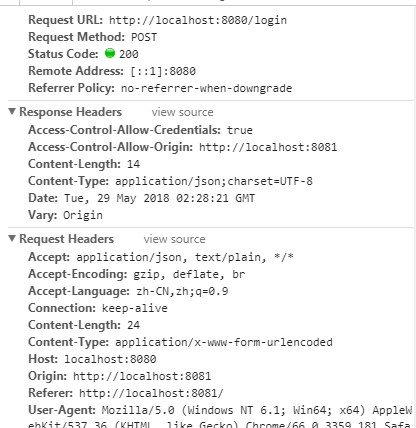
这样可以成功访问后台,浏览器中可以看到http请求和响应的结果如下图:

3.CORS非简单请求预检请求的抓包验证
根据阮一峰大神的博客所述,CORS简单请求只发送一次请求,服务器设置支持CORS则会在响应内容中添加Acess-Control-Allow-Origin等字段,否则不添加,浏览器知道出错,从而抛出异常;CORS非简单请求时,会先进行一次预检(preflight)请求,浏览器根据响应内容进行正式的XMLHttpRequest请求。
在我的demo中,我通过将http请求的 content-type 设置为application/json进行非简单请求。此处要说明一下,axios默认情况下发送请求的格式是application/json而不是我之前用jQuery发送ajax请求的application/x-www-form-urlencoded, 而我之前用的另一种方法构造查询字符串,最终发送请求的content-type会变为application/x-www-form-urlencoded。
var userParams = this.$qs.stringify(this.User)前台请求代码如本文第一节中所示,在axios请求中直接传入User对象即可。在后端不设置CORS的时候,控制器信息为:

协议内容为:

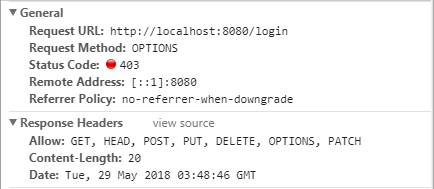
而设置了CORS,预检请求结果为:

请求成功,并且在响应头中添加了各种字段。
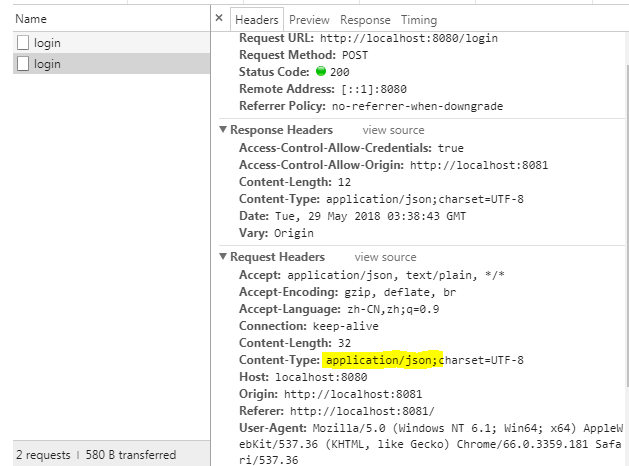
再次发起XHR请求后,结果为:

以上实验验证证明了两种CORS请求的过程正如预期。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。