今天的小实例是关于 Vue 框架动态绑定 css 样式,这也是非常常用的一个部分
首先说一下 动态绑定,相对的大家都知道静态绑定,静态绑定的话,直接加 class=“”就可以了,使用 Vue 呢之前也介绍过一个 v-bing:class="{{redClass:true}}" ,也可以实现绑定,但都不是动态绑定,动态绑定肯定是根据用户的某个操作实现动态的修改样式
先看下面的第一个小实例:

源代码 html 文件:
请看注释
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<h2>动态绑定 css 样式</h2>
<!--Vue 中绑定 class,使用的是 json 对象,类名:布尔值
然后我们可以通过修改 布尔值来实现修改样式-->
<h3 v-bind:class="{red:true}">实例1</h3>
<h3>实例2</h3>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/computed.js" ></script>
</body>
</html>源代码 css 文件:
.red{
color: red;
}
.change{
background-color: yellow;
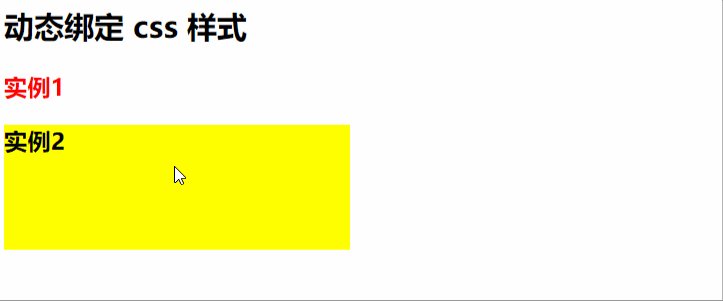
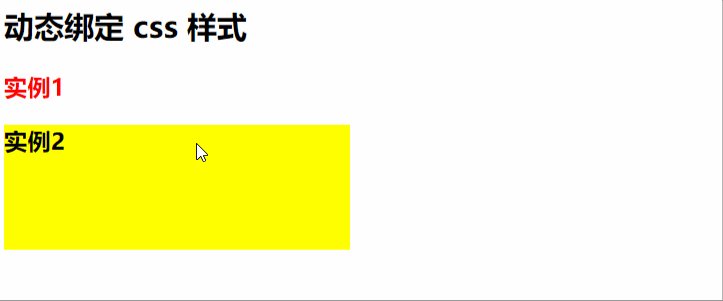
}第二个小实例:
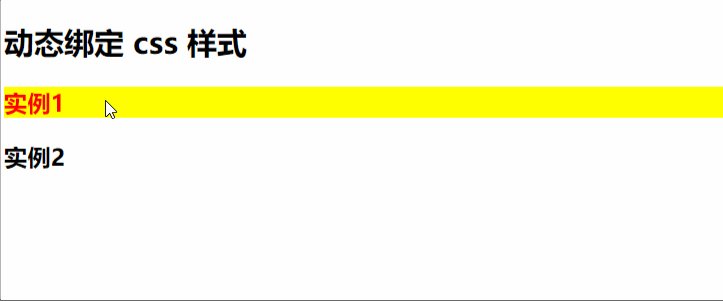
实现,鼠标放上去,修改背景色

源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<h2>动态绑定 css 样式</h2>
<!--Vue 中绑定 class,使用的是 json 对象,类名:布尔值
然后我们可以通过修改 布尔值来实现修改样式-->
<!--dataRed,dataChange是布尔值,定义在js 文件中-->
<h3 v-on:mouseover="dataChange=!dataChange" v-on:mouseout="dataChange=!dataChange" v-bind:class="{red:dataRed,change:dataChange}">实例1</h3>
<h3>实例2</h3>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/css.js" ></script>
</body>
</html>源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
dataRed : true,
dataChange : false
},
methods:{
}
});源代码 css 文件:
.red{
color: red;
}
.change{
background-color: yellow;
}上面的动态,大家可以看到是通过修改样式的 打开和关闭
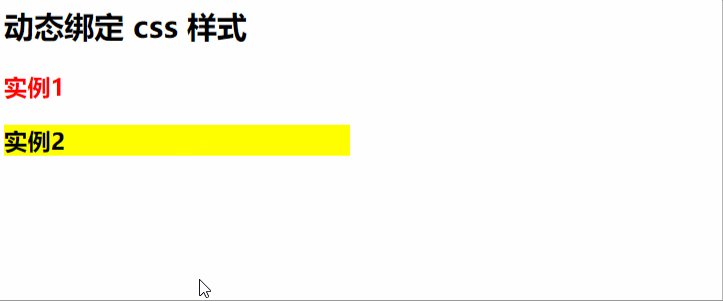
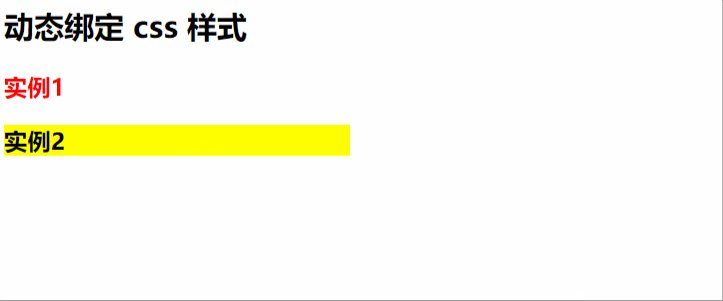
实例二:

源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<h2>动态绑定 css 样式</h2>
<!--Vue 中绑定 class,使用的是 json 对象,类名:布尔值
然后我们可以通过修改 布尔值来实现修改样式-->
<!--dataRed,dataChange是布尔值,定义在js 文件中-->
<h3 v-on:mouseover="dataChange=!dataChange" v-on:mouseout="dataChange=!dataChange" v-bind:class="{red:dataRed,change:dataChange}">实例1</h3>
<h3 v-on:mouseover="changeHeight=!changeHeight" v-on:mouseout="changeHeight=!changeHeight" v-bind:class="{yellowBG:true,changeHeight:changeHeight}">实例2</h3>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/css.js" ></script>
</body>
</html>源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
dataRed : true,
dataChange : false,
changeHeight : false
},
methods:{
}
});源代码 css 文件:
.red{
color: red;
}
.change{
background-color: yellow;
}
.yellowBG{
width: 20%;
background-color: yellow;
}
.changeHeight{
width: 20%;
height:100px
}总结
以上所述是小编给大家介绍的Vue 框架之动态绑定 css 样式实例分析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!