Django处理Ajax发送的Get请求实例,Ajax优点在一是异步请求,无需等待响应就可以再次发起请求,而是局部刷新,避免整个页面刷新的网页闪动。
打开命令行窗口,输入命令,创建django工程:
django-admin startproject djajaxget
cd djajaxget
python manage.py startapp demo

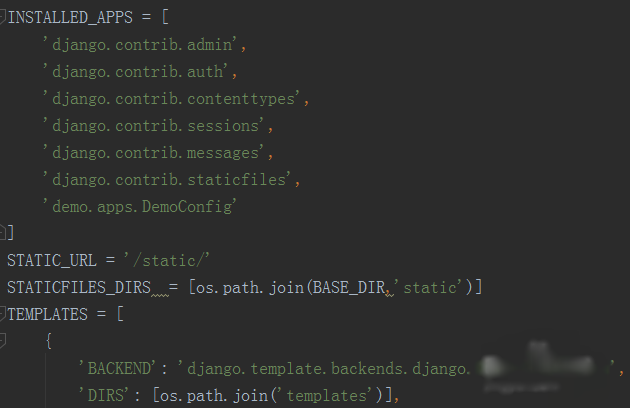
使用PyCharm打开上一步创建的工程,在工程同名文件夹的settings.py文件,修改部分代码,注册应用,配置模板路径、静态文件路径,修改部分的settings.py内容如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'demo.apps.DemoConfig'
]
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR,'static')]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join('templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]

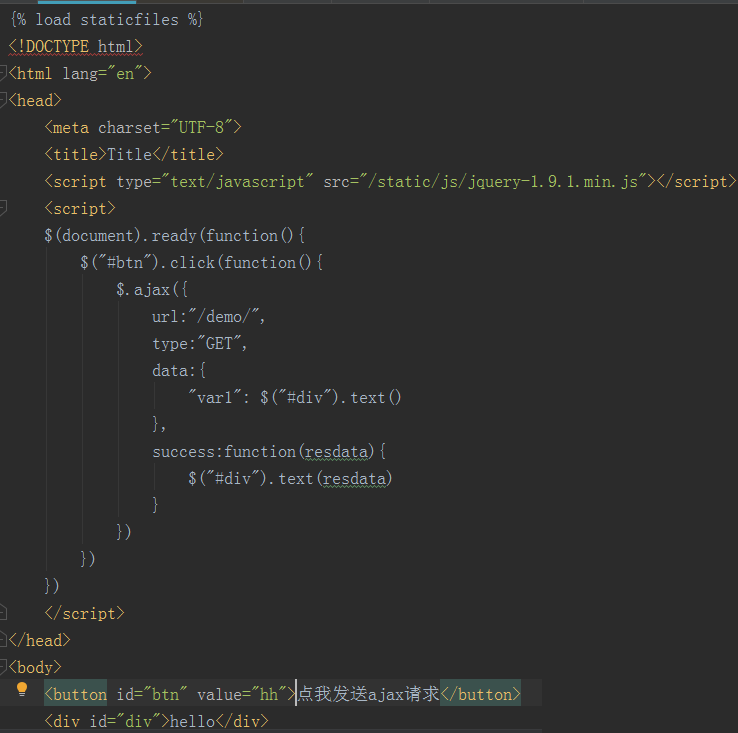
在工程根目录新建tempaltes文件夹,并在文件夹内新建‘test.html'文件,代码如下:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="/static/js/jquery-1.9.1.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$.ajax({
url:"/demo/",
type:"GET",
data:{
"var1": $("#div").text()
},
success:function(resdata){
$("#div").text(resdata)
}
})
})
})
</script>
</head>
<body>
<button id="btn" value="hh">点我发送ajax请求</button>
<div id="div">hello</div>
</body>
</html>

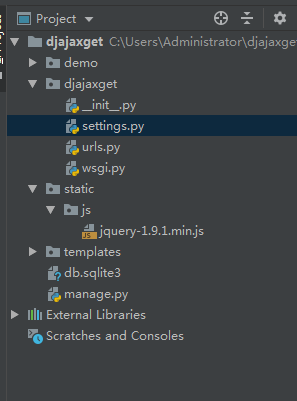
在工程根目录创建static文件夹,并在文件夹内新建js文件夹,在文件夹内放入
jquery脚本

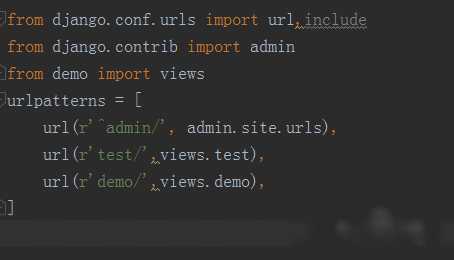
在工程的同名文件夹的urls.py文件,添加到应用视图的路由,代码如下:
from django.conf.urls import url,include
from django.contrib import admin
from demo import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'test/',views.test),
url(r'demo/',views.demo),
]
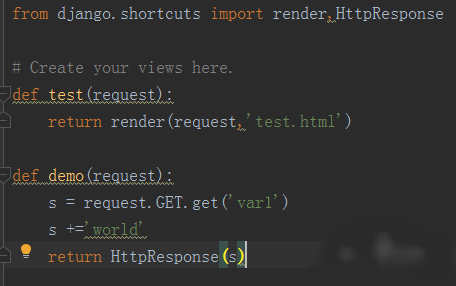
在应用的views.py编写两个视图函数,代码如下:
from django.shortcuts import render,HttpResponse
# Create your views here.
def test(request):
return render(request,'test.html')
def demo(request):
s = request.GET.get('var1')
s +='world'
return HttpResponse(s)

运行服务器
python manage.py runserver
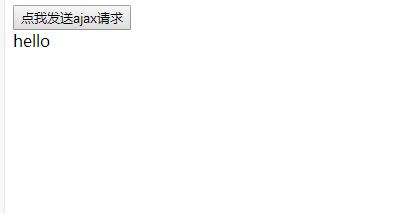
打开网页,效果如下图

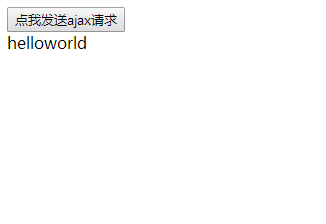
点击按钮后,效果如下图,Ajax请求成功返回了数据

以上就是关于本次Django处理Ajax发送的Get请求实例内容,感谢大家的阅读和对脚本之家的支持。