Koa -- 基于 Node.js 平台的下一代 web 开发框架
koa是由 Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。 使用 koa 编写 web 应用,可以免除重复繁琐的回调函数嵌套, 并极大地提升错误处理的效率。koa 不在内核方法中绑定任何中间件, 它仅仅提供了一个轻量优雅的函数库,使得编写 Web 应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。koa2利用ES7的async/await特性,极大的解决了我们在做nodejs开发的时候异步给我们带来的烦恼。
英文官网:http://koajs.com
中文官网:http://koajs.cn
1.koa
安装koa包: npm i -S koa@latest
引入: const koa = require("koa");
实例化对象: const app = new koa;
通过实例操作,专门用于客户端请求的函数叫做中间件,使用use()注册
use()函数中必须使用异步 async; use可是调用无数次;
其中有两个参数:
a)ctx: 上下文环境,node的请求和响应对象,其中不建议使用node原生的req和res属性,使用koa封装的requset和response属性
b)next: next(),将本次控制权交给下一个中间件。
最后一个中间件使用next()无意义,执行完控制权返回上一层,直至第一个。
1. next参数的使用demo
const Koa = require("koa");
const koa = new Koa();
//中间件1
koa.use(async (ctx, next) => {
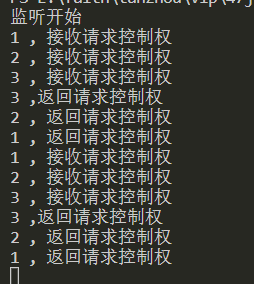
console.log("1 , 接收请求控制权");
await next(); //将控制权传给下一个中间件
console.log("1 , 返回请求控制权");
}); //将中间件注册到koa的实例上
//中间件2
koa.use(async (ctx, next) => {
console.log("2 , 接收请求控制权");
await next();
console.log("2 , 返回请求控制权");
});
//中间件3
koa.use(async (ctx, next) => {
console.log("3 , 接收请求控制权");
console.log("3 ,返回请求控制权");
});
koa.listen(3000, ()=>{
console.log("开始监听3000端口");
});注:当中间件中没有next(),不会执行下面的中间件
访问localhost:3000的效果图;

注:会有两次操作是因为图标icon也会请求一次
2.ctx参数的使用demo
const Koa = require("koa");
const koa = new Koa();
koa.use(async (ctx, next)=>{
ctx.body = "body可以返回数据,";
ctx.body += "可以多次调用,";
ctx.body += "不需要end()";
});
koa.listen(3000, ()=>{
console.log("监听开始");
});效果:

ctx.url ,ctx.path ,ctx.query ,ctx.querystring ,ctx.state ,ctx.type
const Koa = require("koa");
const koa = new Koa();
koa.use(async (ctx, next)=>{
ctx.body = ctx.url;
ctx.body = ctx.path;
ctx.body = ctx.query;
ctx.body = ctx.querystring;
});
koa.listen(3000, ()=>{
console.log("监听开始");
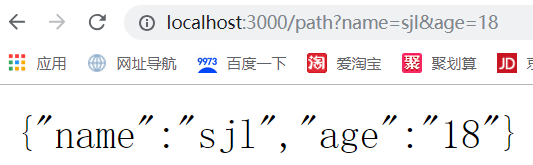
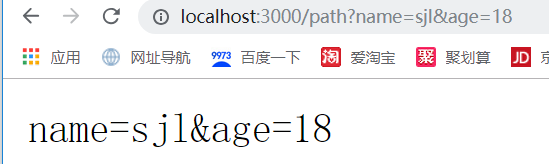
});访问http://localhost:3000/path?name=sjl&age=18为例,效果图:
1. url: 整个路径

2. path: 非查询部分

3. query: 将查询部分转为JSON对象

4. querystring: 将查询部分转为字符串

5. ctx.state ,ctx.type 表示状态吗和类型
2.简单爬虫练习
安装request,cheerio模块
npm i -S request: 请求模块
npm i -S cheerio: 抓取页面模块(JQ核心)抓取网页数据案例(随机网页)
//导入模块
const request = require("superagent"); //导入请求模块
const cheerio = require("cheerio");
const {join} = require("path");
const fs = require("fs");
let arr = [], //存放数据
reg = /\n|\s+/g, //replace中使用
url = "https://www.shiguangkey.com/course/search?key=%E5%89%8D%E7%AB%AF/";
request
.get(url)
.end((err, res) => {
const $ = cheerio.load(res.text); //把字符串内的标签当成dom来使用
$(".course-item").each((i, v) => {
// v当前进来的dom,根据网页的布局结构来找到准确的dom节点
const obj = {
imgSrc : $(v).find("img").prop("src"),
price : $(v).find(".fr span").text().replace(reg, ""),
total : $(v).find(".item-txt").text().replace(reg, ""),
href : join(url + $(v).find(".cimg").prop("href"))
};
console.log(join(url + $(v).find(".cimg").prop("href"))); //拼接
arr.push(obj); //把对象放进数组里
});
fs.writeFile("./sjl.json", JSON.stringify(arr)); //将爬到的数据写入文档中
});以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。