本文实例讲述了jQuery使用$.extend(true,object1, object2);实现深拷贝对象的方法。分享给大家供大家参考,具体如下:
语法:jQuery.extend( [deep ], target, object1 [, objectN ] )
深浅拷贝对应的参数就是[deep],是可选的,为true或false。默认情况是false(浅拷贝),并且false是不能够显示的写出来的。如果想写,只能写true(深拷贝)
测试例子:
var object1 = {};
var object2 = {
b:{
mm:333
},
c:100
};
console.log('原来的object1--->'+JSON.stringify(object1));
console.log('原来的object2--->'+JSON.stringify(object2));
$.extend(true,object1, object2);
object1.b.mm = 600;
console.log('新的object1--->'+JSON.stringify(object1));
console.log('新的object2--->'+JSON.stringify(object2));
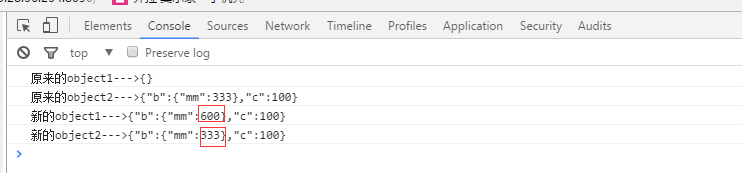
测试结果

由测试结果知道,jQuery中$.extend(true,object1, object2);可以深拷贝对象,拷贝之后,改变其中一个对象的属性值,对另外一个没有影响。
接着在继续深入理解
测试例子
var object1 = {
a: 0,
b: {
gg: 11,
mm: 22
}
};
var object2 = {
b: {
mm: 333
},
c: 100
};
//默认情况浅拷贝
//object1--->{"apple":0,"banana":{"price":200},"cherry":97,"durian":100}
//object2的banner覆盖了object1的banner,但是weight属性未被继承
//$.extend(object1, object2);
//深拷贝
//object1--->{"apple":0,"banana":{"weight":52,"price":200},"cherry":97,"durian":100}
//object2的banner覆盖了object1的banner,但是weight属性也被继承了呦
$.extend(true,object1, object2);
console.log('原来的object1--->'+JSON.stringify(object1));
console.log('原来的object2--->'+JSON.stringify(object2));
object1.b.mm = 600;
console.log('新的object1--->'+JSON.stringify(object1));
console.log('新的object2--->'+JSON.stringify(object2));
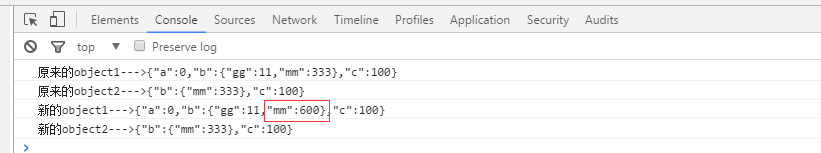
测试结果

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。