用vue监听单行文本框是最最最容易的事。
只需用到 v-model 就能监听。
<template>
<div id="app">
<input type="text" v-model="msg">
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: ''
}
}
}
</script>
在 data 里面创建一个 msg 变量,用来存储输入框的输入的内容。
在 input 用 v-model 绑定 msg 。
这时输入框输入的所有内容,都会实时更新到 msg 里。
所以 <p> 标签里的内容也会实时更新输入框所输入的内容。

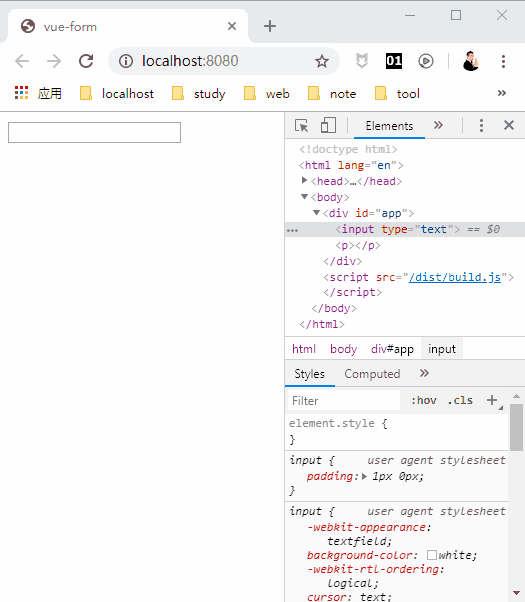
如上图所示。
需要注意的是,用了 v-model 后,输入框在输入内容时, input 的 value 是没有变化的。因为 v-model 并不是指向 input 的 value 。
总结
以上所述是小编给大家介绍的Vue 处理表单input单行文本框的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!