本文实例讲述了js打开word文档预览操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function openmydoc(path) {
var doc = new ActiveXObject("Word.Application");
doc.visible = true;
doc.Documents.Open(path);
}
</script>
</head>
<body>
<a onclick="openmydoc('D:\\word\\go.doc');" type="activxobject(word.application)">
点击我!!!打开word文档,而不是下载
</a>
</body>
</html>
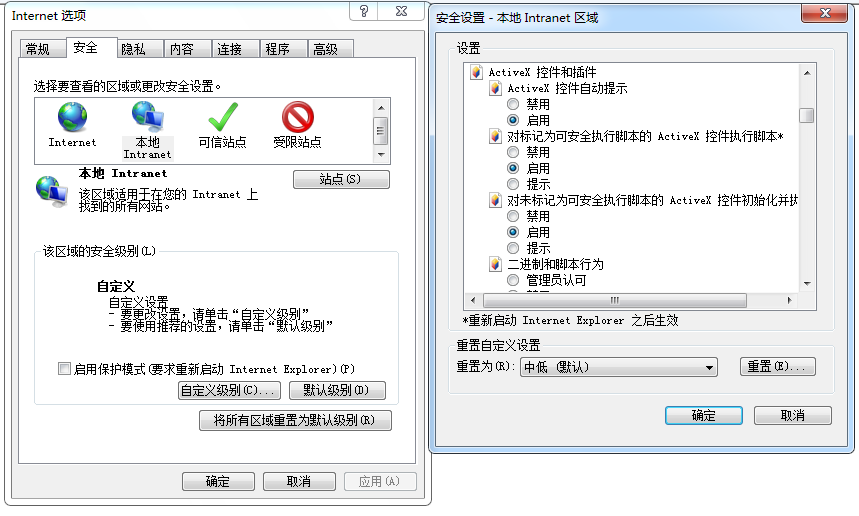
注:这里因为用到了IE浏览器的ActiveXObject,因此需要针对IE浏览器开启本地Intranet =》自定义级别 =》ActiveXObject控件,如下图所示:

第二种方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language="Javascript">
function doword() {
var WordApp = new ActiveXObject("Word.Application");
WordApp.Application.Visible = true;
var Doc = WordApp.Documents.Add("D:\\word\\go.doc",true);
//下面是以只读方式打开
var openDocObj = new ActiveXObject("SharePoint.OpenDocuments.1");
openDocObj.EditDocument("http://localhost/cmt/go.doc");
}
</script>
</head>
<body>
<button onclick="doword()">打开Word模板</button>
</body>
</html>