本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下
先上html代码
<div id="test" class="table-responsive" style="padding: 0;overflow:auto;">
<table id="resourceTable" style="min-width:1500px;" class="table table-nowrap"></table>
</div>在上js代码
/**
* 合并单元格,同一列相同数据会合并到同一单元格
* field:要合并的field列
*/
function mergeTable(field){
var obj=getObjFromTable($resAlertTable,field);
for(var item in obj){
$resAlertTable.bootstrapTable('mergeCells',{
index:obj[item].index,
field:field,
colspan:1,
rowspan:obj[item].row,
});
}
}
function getObjFromTable($resAlertTable,field){
var obj=[];
var maxV=$resAlertTable.find("th").length;
var columnIndex=0;
var filedVar;
for(columnIndex=0;columnIndex<maxV;columnIndex++){
filedVar=$resAlertTable.find("th").eq(columnIndex).attr("data-field");
if(filedVar==field) break;
}
var $trs=$resAlertTable.find("tbody > tr");
var $tr;
var index=0;
var content="";
var row=1;
for (var i = 0; i <$trs.length;i++)
{
$tr=$trs.eq(i);
var contentItem=$tr.find("td").eq(columnIndex).html();
//exist
if(contentItem.length>0 && content==contentItem ){
row++;
}else{
//save
if(row>1){
obj.push({"index":index,"row":row});
}
index=i;
content=contentItem;
row=1;
}
}
if(row>1)obj.push({"index":index,"row":row});
return obj;
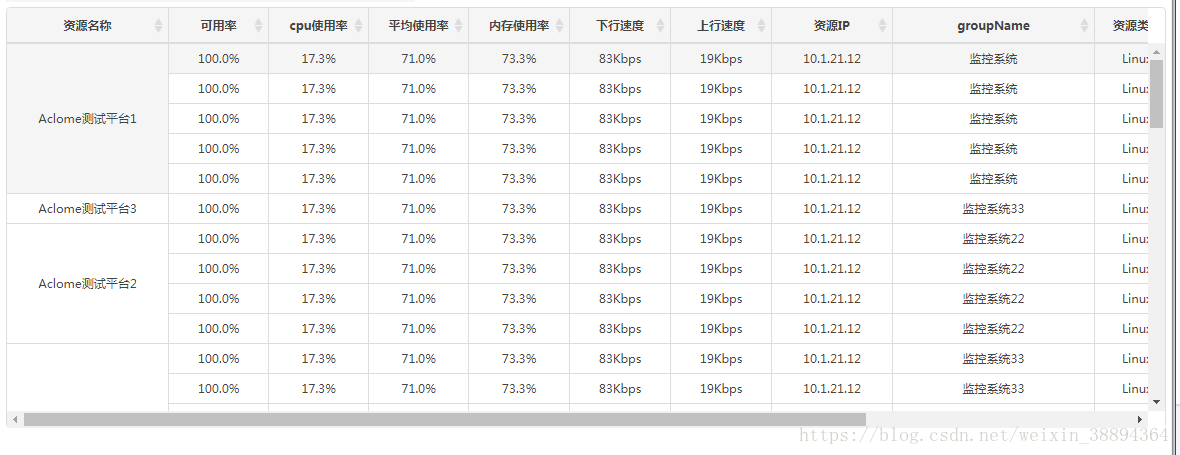
}实现效果:

下面是横向合并,相对来说就比较简单了,只需要对table进行一些设置即可
cache : false, // 不缓存
pagination : false, // 开启分页功能
striped : false, // 隔行加亮
data:testData,
search:true,
toolbar:'#toolbar',
height: tableHeight(),//高度调整
silence : true,
sortName : 'lastTime', // 设置默认排序为 id
sortOrder : 'desc', // 设置排序为升序 asc/反序desc
columns: [
[
{
field: 'resourceName',
title: '资源名称',
align: 'center',
valign: 'middle',
width: '8%',
colspan:1,
rowspan:2
},
{
title: '流入速率',
align: 'center',
valign: 'middle',
sortable : true,
colspan:3,
rowspan:1
},
{
title: '流出速率',
align: 'center',
valign: 'middle',
sortable : true,
colspan:3,
rowspan:1
}
],
[
{
field: 'netUpSpeed',
title: "最大值",
align: 'center',
valign: 'middle',
width: '6%',
sortable:true
},{
field: 'netUpSpeed',
title: "最小值",
align: 'center',
valign: 'middle',
width: '6%',
sortable:true
},{
field: 'netUpSpeed',
title: "平均值",
align: 'center',
valign: 'middle',
width: '6%',
sortable:true
},{
field: 'netUpSpeed',
title: "最大值",
align: 'center',
valign: 'middle',
width: '6%',
sortable:true
},{
field: 'netUpSpeed',
title: "最小值",
align: 'center',
valign: 'middle',
width: '6%',
sortable:true
},{
field: 'netUpSpeed',
title: "平均值",
align: 'center',
valign: 'middle',
width: '6%',
sortable:true
}
]
],
onPreBody:function(data){
}
});实现效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。