这段时间用 Vue2.0 开发项目,每次打包都会用到 npm run build 命令,但是每次部署时给后端发包都要手动zip压缩,这样一两次还行,但遇到项目板块测试和临时加急功能测试的时候,一天可能就要打包好多次,这就很烦了。所以索性在执行 npm run build 命令时就直接打包成zip文件,方便省事!
1、插件装备
webpack插件:filemanager-webpack-plugin,该插件可执行打包,复制,移动,删除文件以及新文件夹在build之前及之后创建。
安装:
npm install filemanager-webpack-plugin --save-dev
或
cnpm install filemanager-webpack-plugin --save-dev2、webpack配置
① 在项目 根目录 build/webpack.base.config.js 中 抬头变量声明区域添加
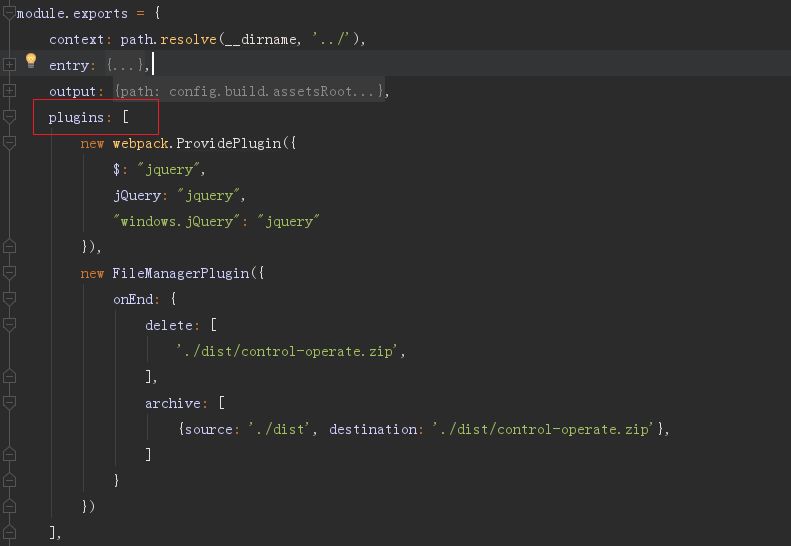
const FileManagerPlugin = require('filemanager-webpack-plugin') ② 在根目录 build/webpack.base.config.js 内找到 module.exports。 然后在plugins内添加
new FileManagerPlugin({
onEnd: {
delete: [
'./dist/control-operate.zip',
],
archive: [
{source: './dist', destination: './dist/control-operate.zip'},
]
}
})注:若 plugins不存在,则新建plugins,plugins为数组格式。

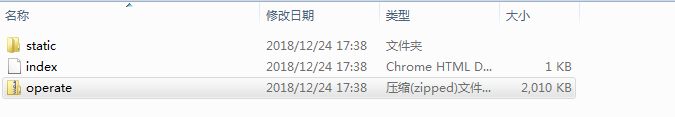
3、执行效果
配置完成后,重新执行 npm run build 命令。执行完成后,在dist文件夹内(上面配置的目的地目录为 dist文件夹),就可以看到压缩好的zip文件包了。

4、其他功能
module.exports = {
......
plugins: [
new FileManagerPlugin({
onEnd: {
copy: [
{source: '/path/from', destination: '/path/to'},
{source: '/path/**/*.js', destination: '/path'},
{source: '/path/fromfile.txt', destination: '/path/tofile.txt'},
{source: '/path/**/*.{html,js}', destination: '/path/to'},
{source: '/path/{file1,file2}.js', destination: '/path/to'},
{source: '/path/file-[hash].js', destination: '/path/to'}
],
move: [
{source: '/path/from', destination: '/path/to'},
{source: '/path/fromfile.txt', destination: '/path/tofile.txt'}
],
delete: [
'/path/to/file.txt',
'/path/to/directory/'
],
mkdir: [
'/path/to/directory/',
'/another/directory/'
],
archive: [
{source: '/path/from', destination: '/path/to.zip'},
{source: '/path/**/*.js', destination: '/path/to.zip'},
{source: '/path/fromfile.txt', destination: '/path/to.zip'},
{source: '/path/fromfile.txt', destination: '/path/to.zip', format: 'tar'},
{
source: '/path/fromfile.txt',
destination: '/path/to.tar.gz',
format: 'tar',
options: {
gzip: true,
gzipOptions: {
level: 1
}
}
}
]
}
})
],
......
}总结
以上所述是小编给大家介绍的Vue webpack 项目自动打包压缩成zip文件的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!