本文实例讲述了django框架auth模块用法。分享给大家供大家参考,具体如下:
auth模块的导入
from django.contrib import authdjango中的auth模块有其自己完整的一套方法: 登录验证、注销、用户的创建、比较用户输入的密码是否和数据库的一致、用户信息的修改
1 我们来生成db.sqlite3 (migrations,migrate),打开,从中我们可以找到表 auth_user ,整篇都是围绕这个表进行的
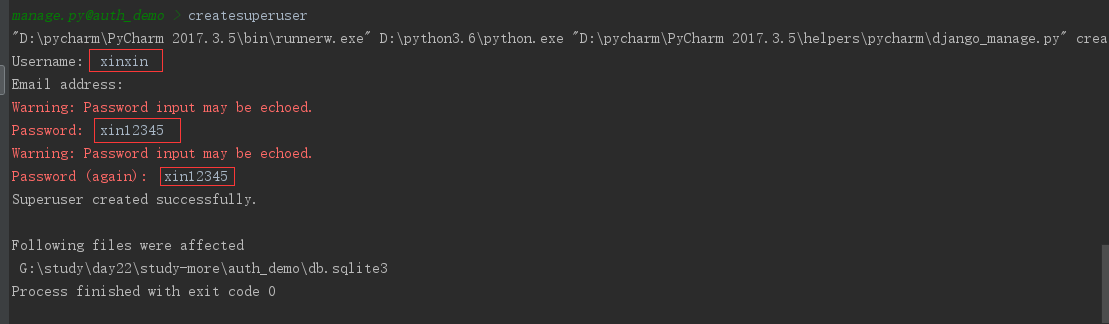
2 这个表里面暂时是空的,我们可以创建 ,例如:创建一个超级用户

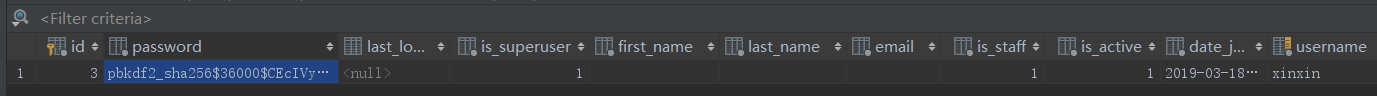
我们从表 auth_user 中可以看到生成了一条记录,里面的密码是经过加密的

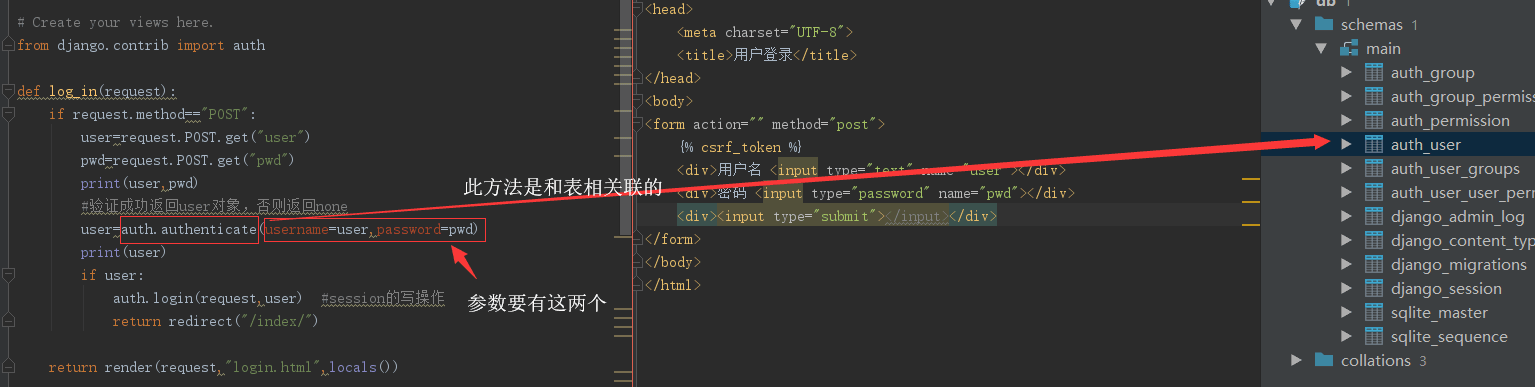
3 创建一个登录视图和模板

上面的 authenticate方法
user = authenticate(username='someone',password='somepassword') 必须要有username和password4 用户的登出 logout
def log_out(request):
auth.logout(request) #使用 logout 方法
return redirect("/login/")5 给用户增加一个修改密码的功能
def set_password(request):
user=request.user
state=""
if request.method=="POST":
oldpassword=request.POST.get('oldpassword','')
newpassword=request.POST.get('newpassword','')
repeatpassword=request.POST.get('repeatpassword','')
if user.check_password(oldpassword):
if not newpassword:
state="新密码不能为空"
elif newpassword != repeatpassword:
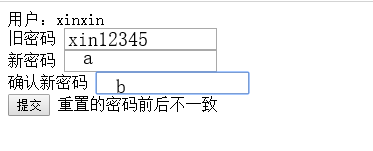
state="重置的密码前后不一致"
else:
user.set_password(newpassword)
user.save()
return redirect("/login/")
else:
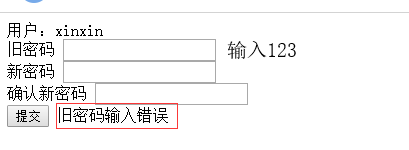
state="旧密码输入错误"
return render(request,"set_password.html",{"state":state})#模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改密码</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<div>用户:{{ user }}</div>
<div>旧密码 <input type="text" name="oldpassword"></div>
<div>新密码 <input type="text" name="newpassword"></div>
<div>确认新密码 <input type="text" name="repeatpassword"></div>
<div><input type="submit"> <span>{{ state }}</span></div>
</form>
</body>
</html>check_password() 验证用户输入的密码是否和数据库中的一致 ,一致返回True,否则返回None
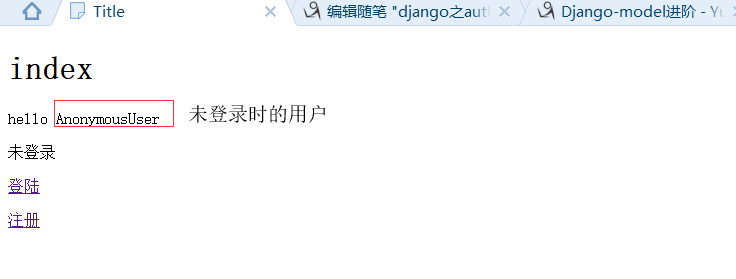
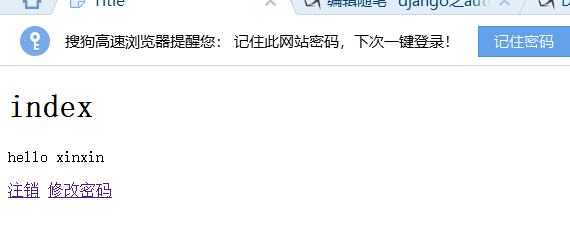
6 模拟登录将index作为首页,根据用户的登录与否选择不同的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>index</h1>
<p>hello {{ user }}</p>
{% if request.user.is_authenticated %}
<a href="/logout/" rel="external nofollow" >注销</a>
<a href="/set_password/" rel="external nofollow" >修改密码</a>
{% else %}
<div><span>未登录</span></div>
<p><a href="/login/" rel="external nofollow" >登陆</a></p>
<p><a href="/reg/" rel="external nofollow" >注册</a></p>
{% endif %}
</body>
</html>未登录时

尝试登录之后

下面修改密码报错情况


总结:
导入:from django.contrib import auth
验证用户登录:user = authenticate(username='someone',password='somepassword')验证成功返回user对象,否则返回none
session的写操作: auth.login(request,user) #session的写操作 对应于django_session表
用户的登出或者注销:auth.logout(request)
验证用户是否已经登录:# user=request.user # if not user.is_authenticated(): return redirect("/login/")
验证用户输入的密码是否与数据库一致:
user=request.user
user.check_password(oldpassword) 成功返回True,否则为None修改密码:
user = User.objects.get(username='') #先获得user对象
user.set_password(password='')
user.save 创建用户,必须要有两个信息,用户名和密码
from django.contrib.auth.models import User
user = User.objects.create_user(username='',password='',email='')希望本文所述对大家基于Django框架的Python程序设计有所帮助。