楼主最近在项目中实践了一下vue,期间遇到了一些坑,现在记录一下
先上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="vue.js"></script>
<body>
<div id="app">
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">请选择</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">请选择</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
</div>
</body>
<script>
new Vue({
el:'#app',
data:{
provinces:[],
provinceId:'',
citys:[],
areas:[]
},
created:function() {
this.areas = [
{text:'广东省',id:1,pid:0},
{text:'上海市',id:2,pid:0},
{text:'广州市',id:11,pid:1},
{text:'中山市',id:12,pid:1}
];
var provinces=this.areas.filter(function (area) {
return area.pid == 0;
});
this.provinces = provinces;
},
methods:{
getCity:function (id) {
var citys=this.areas.filter(function (city) {
return city.pid == id;
})
this.citys = citys;
}
}
})
</script>
</html>
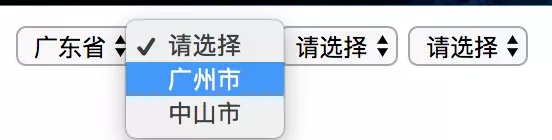
如果按照平常的使用习惯,看起来好像没多大问题,切换父元素的时候监听change事件联动子元素值的变化,很符合常年使用jQuery开发的习惯,效果如图:

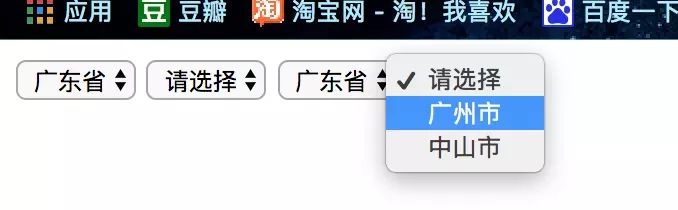
那如果页面上有多个使用到相同的联动效果的地方呢?我们看下效果会是怎样,如图
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">请选择</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">请选择</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">请选择</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">请选择</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
结果是互相受到影响,这并不是我们想看到的。
我的解决办法是,citys改为一个实时计算得到的数组而不是绑定现有仅有的同一个数组,代码改写如下:
<select name="" id="">
<option value="">请选择</option>
<option :value="city.id" v-for="city in getCity(provinceId)">{{city.text}}</option>
</select>
getCity:function (id) {
var citys=this.areas.filter(function (city) {
return city.pid == id;
})
return citys;
}
效果如下:

可以看到,现在已经不会互相影响了。
总结:类似vue的mvvm框架都是数据与视图双向绑定的,而change事件往往用于视图改变的时候去操作数据,这在mvvm框架里面显得多此一举,框架本身已映射视图的变化到数据上,所以绝大部分的change事件监听都是不必要的,对应vue,可改写为methods方法或者computed计算属性。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。