本文实例讲述了JavaScript(js)处理的HTML事件、键盘事件、鼠标事件。分享给大家供大家参考,具体如下:



示例代码:
HTML文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML文件</title>
<script>
window.οnlοad=function () {
var d=document.getElementById('d');
//内容发生改变,并焦点发生改变,才可以监听到
d.οnchange=function () {
alert('内容发生改变')
}
}
</script>
</head>
<body>
<input type="text" id="d" value="">
</body>
</html>
键盘事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>键盘事件</title>
<script>
window.οnlοad=function () {
window.οnkeypress=function (e) {
// alert(e.key)//弹出按键对应的字母
// alert(e.keyCode)
if (e.charCode==103){
alert('G键被点击')
}
}
}
</script>
</head>
<body>
</body>
</html>
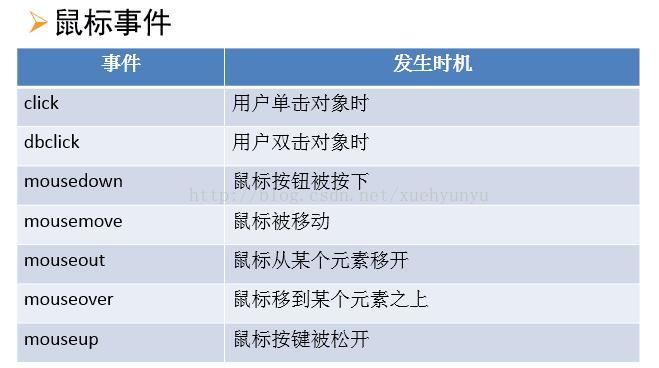
鼠标事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script>
window.οnlοad=function () {
var input=document.getElementById('b');
input.οnclick=function () {
alert('按钮被点击了');
}
var c= document.getElementById('c');
c.οndblclick=function () {
alert('双击')
}
}
</script>
</head>
<body>
<input type="button" id="b" value="点击">
<input type="button" id="c" value="双击">
</body>
</html>
PS:这里再为大家附上javascript系统自带事件参考表供大家参考查询:
javascript事件与功能说明大全: http://tools.jb51.net/table/javascript_event