本文实例讲述了Yii2框架加载css和js文件的方法。分享给大家供大家参考,具体如下:
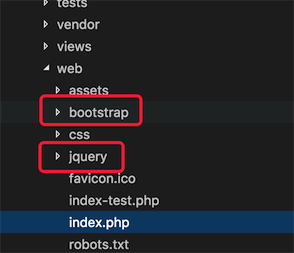
1、第一步是要把我们的css、js文件放到web目录下

2、第二步修改assets/AppAsset.php文件
<?php
/**
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
// public $css = [
// 'css/site.css',
// 'bootstrap/css/bootstrap.min.css',
// ];
// public $js = [
// 'jquery/jquery.min.js',
// 'bootstrap/js/bootstrap.min.js'
// ];
public function registerAssetFiles( $view )
{
//加一个版本号
//目的:使浏览器获取最新的文件
$release = "20170226";
$this->css = [
"bootstrap/css/bootstrap.min.css?v={$release}"
];
$this->js = [
'jquery/jquery.min.js',
'bootstrap/js/bootstrap.min.js'
];
parent::registerAssetFiles( $view );
}
}
两种加载方式,我们更推荐下面这种。