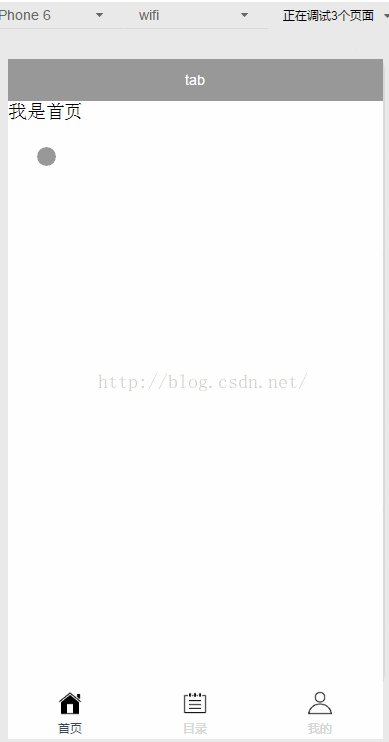
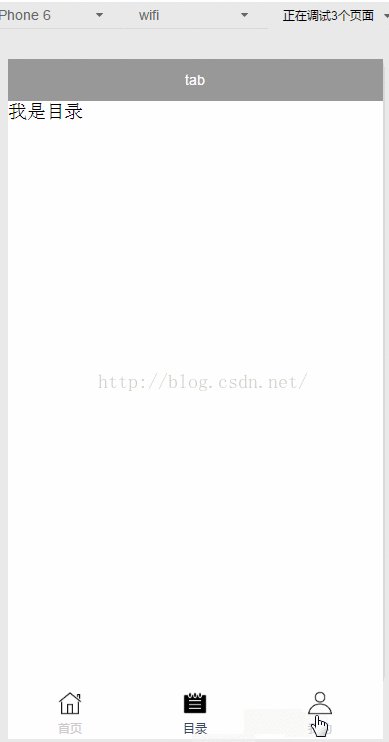
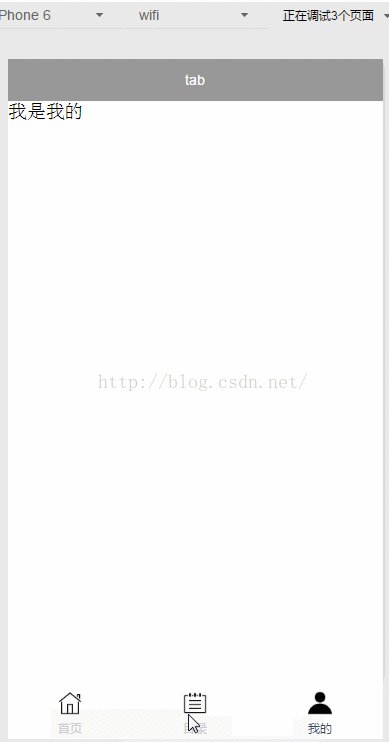
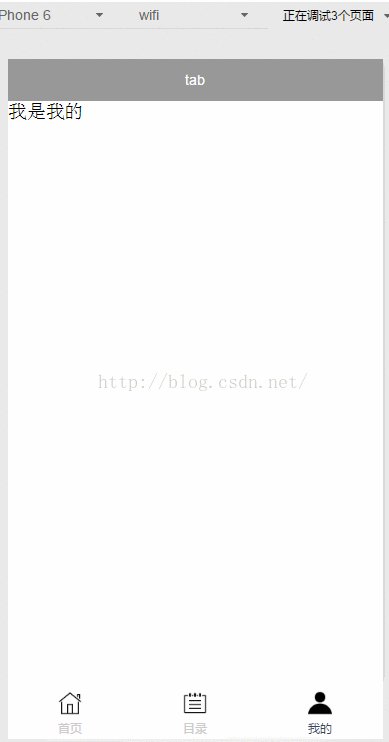
微信小程序开发中窗口底部tab栏切换页面很简单很方便.代码:1.app.json//app.json{"pages":["pages/ind
微信小程序开发中窗口底部tab栏切换页面很简单很方便.

代码:
1.app.json
//app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#999999",
"navigationBarTitleText": "tab",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#ccc",
"selectedColor": "#35495e",
"borderStyle": "white",
"backgroundColor": "#f9f9f9",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-actived.png"
},
{
"text": "目录",
"pagePath": "pages/catalogue/catalogue",
"iconPath": "images/note.png",
"selectedIconPath": "images/note-actived.png"
},
{
"text": "我的",
"pagePath": "pages/mine/mine",
"iconPath": "images/profile.png",
"selectedIconPath": "images/profile-actived.png"
}
]
}
} pagePath是页面路径.iconPath是图片路径,icon 大小限制为40kb.
selectedIconPath:选中时的图片路径,icon 大小限制为40kb
tab Bar的最多5个,最少2个.
在pages目录下写好页面即可切换.
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
小程序tab选项卡 小程序底部选项卡 微信小程序选项卡 微信小程序选项卡切换