本文介绍了解决React Native端口号修改的方法,分享给大家,具体如下:
看图说话

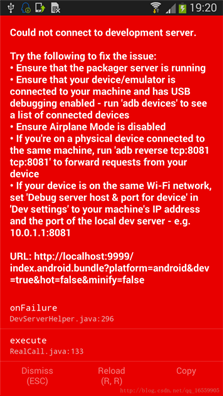
一般情况下,如果本地安装过一些服务的话,ReactNeact 就会毫不犹豫的给你报出错误信息,
如果你是这个错误,那么你的端口号被占用了,ReactNative默认端口为8081

解决方案1:
很简单,找到使用node生成的ReactNative项目 使用node命令:
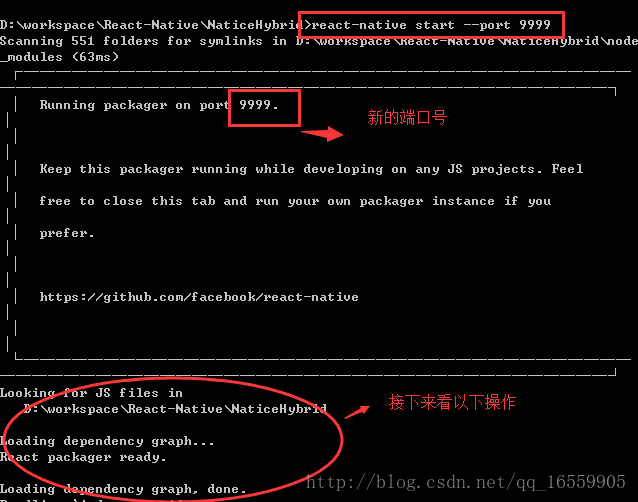
在cmd命令中,切换到项目目录下,输入:
react-native start --port 9999
接下来,继续走

然后,摇晃设备或者命令行输入adb shell input keyevent 82,打开开发者菜单
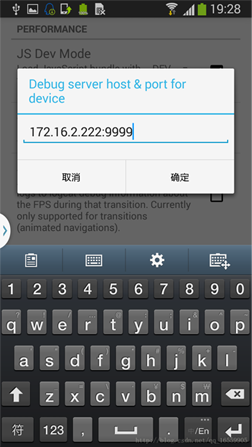
点击Dev Settings(提示:最后一个tab)进入,然后选择Debug server host& port for device
进行IP地址及其端口号配置,例如:

输入完成之后,点击确定,回到开发者菜单,然后选择点击Reload JS。重新加载即可。
解决方案2:
在Android中找到src/main/java/MainApplication(Android 主入口文件)类名,找到 onCreate方法,代码附上:
@Override
public void onCreate() {
super.onCreate();
//SoLoader.init(this, /* native exopackage */ false);
SharedPreferences mPreferences = PreferenceManager.getDefaultSharedPreferences(getApplicationContext());
mPreferences.edit().putString("debug_http_host","localhost:8099").commit();
}PS:通过 linux 映射
然后在控制台cmd中运行:
npm start react-native start –port 8099
修改即可,即可完成配置,摇晃手机,刷新页面即可!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。