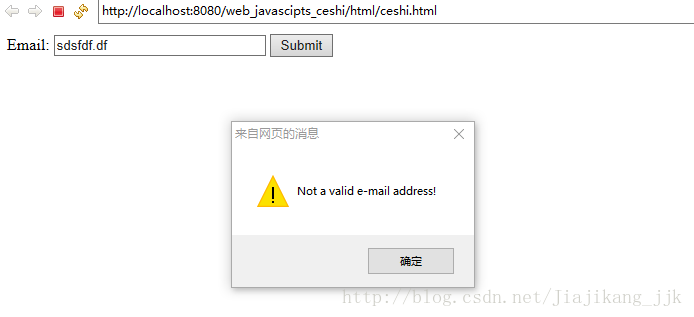
最近做了一个前端的项目,要求:输入的数据必须包含@符号和点号(.)。同时,@不可以是邮
最近做了一个前端的项目,要求:输入的数据必须包含 @ 符号和点号(.)。同时,@ 不可以是邮件地址的首字符,并且 @ 之后需有至少一个点号。
1:代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>利用JavaScript验证是否符合电子邮箱地址</title>
</head>
<script type="text/javascript">
// 创建第一个函数validate_emil()并包含两个参数
function validate_email(field, alerttxt) {
with (field) {
//利用indexOf() 方法返回某个指定的字符串值在字符串中首次出现的位置--定义一个变量apos将第一次出现的“@”赋值给apos
apos = value.indexOf("@");
//利用lastIndexOf() 方法返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索--
//stringObject.lastIndexOf(searchvalue,fromindex)
//fromindex 可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的最后一个字符处开始检索。
dotpos = value.lastIndexOf(".");
// 判断符合"@"的位置,或者"."的位置是否在"@"的后面
if (apos < 1 || dotpos - apos < 2) {
// 利用alert()弹出一个警告窗来执行alerttxt的操作
// 邮箱地址不符合
alert(alerttxt);
return false;
} else {
// 邮箱地址符合
return true;
}
}
}
// 创建第二个函数validate_form()并包含一个参数
function validate_form(thisform) {
with (thisform) {
if (validate_email(email, "Not a valid e-mail address!") == false) {
// 利用focus()将输入焦点移至对象上
email.focus();
return false;
}
}
}
</script>
<body>
<!-- onsubmit是一个验证表单功能,为true提交, -->
<form action="submitpage.htm" onsubmit="return validate_form(this);" method="post">
Email: <input type="text" name="email" size="30"> <input type="submit" value="Submit">
</form>
</body>
</html>2:结果

下图则说明了自己输入的邮箱格式是准确的,至于存在不存在另当别论!

总结
以上所述是小编给大家介绍的JavaScript中的E-mail 地址格式验证,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
js email 格式验证 email 地址格式验证