注:没有在微信开放平台做开发者资质认证的就不要浪费时间了,没认证无法获取unionId,
注:没有在微信开放平台做开发者资质认证的就不要浪费时间了,没认证无法获取unionId,认证费用300元/年,emmmm....
微信授权登录流程
第一步:wx.login获取 用户临时登录凭证code
第二步:wx.getUserInfo获取加密过的数据encryptedData和解密参数iv
第三步:把步骤一、二中的code、encryptedData、iv传到开发者自己服务端
第三步:服务端获取到code、encryptedData、iv之后用get方法请求如下微信接口
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
appid:小程序appid
secret: 小程序密钥
js_code: 第一步获取的临时登录凭证code
grant_type:'authorization_code'
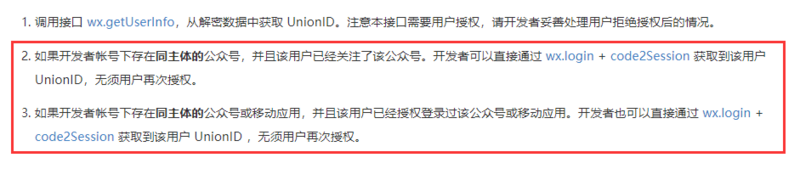
接口会返回 openid, session_key,注意:用户已经授权过的平台还会返回unionId,如果你只是需要unionId,则到此为止
官方文档说法如图:

没有授权过则用encryptedData、session_key、iv、appid、secret进行解密,官方多语言解密示例下载链接: unionId解密示例
包含c++ php python node
第四步:仿照示例解密后获得unionId,想做什么就做什么了~
以下是授权登录前端代码:
authLogin () {
wx.login({
success: loginRes => {
let code = loginRes.code // 获取用户临时code
wx.getUserInfo({
success: function (res) {
let encryptedData = res.encryptedData // 获取加密数据
let iv = res.iv // 解密参数
// 发送解密必要数据到服务端
wx.request({
url: 'http://localhost',
methods: 'POST',
data: {
code: code,
encryptedData: encryptedData,
iv: iv
},
succeess: res => {
// 服务端首先调用微信接口获取session_key
// 用户已经授权过的平台会直接返回unionId
// 没有授权过则用session_key进行解密
// 解密成功后服务端根据逻辑返回自定义信息
}
})
}
})
}
})
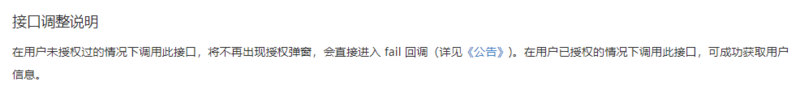
}以上步骤可行,但是微信调整了用户授权方式

新的授权需用button组件调用getUserInfo,所以在这之前无法调用wx.login,但是如果先调用获取用户信息再调用wx.login的话,解密过程会出错,猜测code对应的session_key和之前getUserInfo获取的encryptedData不匹配
解决办法:
在页面的onLoad生命周期里调用wx.login,获取的code存入data以备需要的时候使用,但是code失效时间为5分钟,如果用户停留页面时间过长后点击授权登录,此时的code已经过期了,所以,获取code的函数应该每4分钟左右调用一次
wxml按钮授权:
<button open-type='getUserInfo' bindgetuserinfo="authLogin">微信登录</button>js:
// 获取code
onLoad: function (options) {
this.getCodeTimer()
},
getCodeTimer () {
wx.login({
success: res => {
this.data.code = res.code
setTimeout(() => {
this.getCodeTimer()
}, 4 * 60 * 1000)
}
})
},
// 授权登录
authLogin(event) {
if (event.detail.errMsg == 'getUserInfo:ok') {
wx.showLoading()
let reqData = {
code: this.data.code,
encryptedData: event.detail.encryptedData,
iv: event.detail.iv
}
wx.request({
url: 'http://localhost:8080',
methods: 'POST',
data: reqData,
success: (res) => {
console.log(res)
// 请求完成
}
})
} else {
console.log('用户拒绝授权')
}
}授权逻辑修改后实测没有出过错
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
微信小程序授权登录 微信小程序unionId出错 微信小程序登录出错