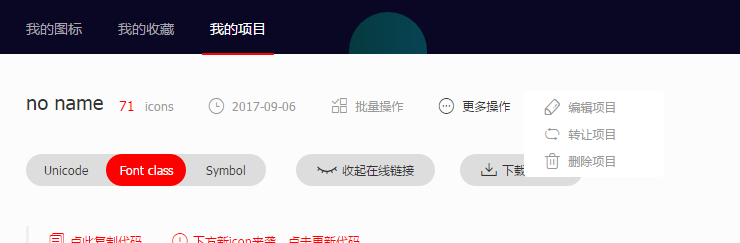
1.在http://www.iconfont.cn/阿里巴巴图标库添加图标到自己项目中,然后点击更多项目中的编辑
1.在http://www.iconfont.cn/阿里巴巴图标库添加图标到自己项目中,然后点击更多项目中的编辑项目

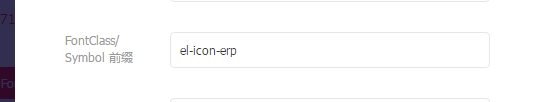
2.修改前缀为el-icon-xxx,xxx自定义,然后将项目下载自本地

3.将这5个文件放入到项目文件中,将iconfont.css引入到Vue项目中,
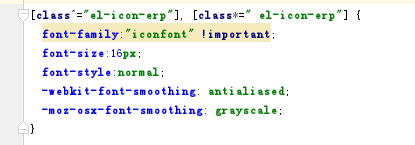
然后修改iconfont.css的.iconfont处,将其修改为下图所示

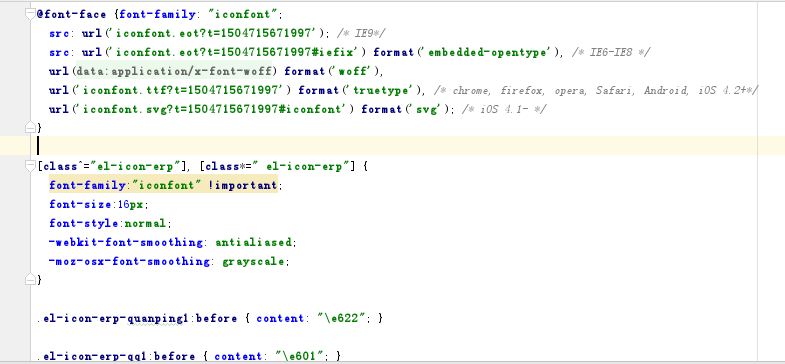
4.修改iconfont.css后,大致如下图所示

5.最后就可以采用icon相同方式引入图标,如下图方式引用即可

注意:如果修改前缀为el-icon引入,可能会导致与element-ui的icon冲突导致显示异常。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
Vue ElementUI第三方图标库 Vue ElementUI使用iconfont