最近接触的商户后台项目居多,自然而然就涉及到了大量的表单验证,也就对一些常用的el-
最近接触的商户后台项目居多,自然而然就涉及到了大量的表单验证,
也就对一些常用的el-form表单验证和问题进行下梳理。
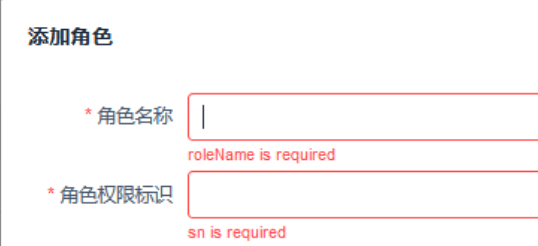
当我们添加required验证后,输入一些数据后再删除完时,会出现xxx is required,如下图所示

你可能很纳闷,已经为form表单传入了rules了啊,在不全部删除时,验证规则都没问题。这个问题是因为在html中使用了required字段,而在rules的规则没有设置required为true,
// html
<el-form-item label="角色名称" required prop="roleName">
<el-input v-model="params.roleName"></el-input>
</el-form-item>
// js
{ trigger: 'blur', message: '角色名称为必填项' }这种情况下就会为输入框添加一条默认验证规则,就导致了上面图片情况的发生。
为了解决这种情况,我们只需要把卸载html里的required去除,并把他移动到rules的规则之中即可。
// js
{ required: true, trigger: 'blur', message: '角色名称为必填项' }级联提交表单验证
对于一些复杂的表单,我们经常会遇到在提交前需要验证多个表单的情况。
由于element的最后validate方法是异步的。
如果每个表单都是相互独立的话,我们没必要同步的去验证所有的表单。
因此可以将每个独立的表单封装成Promise,再使用Promise.all进行回调处理。
可以参考下面使用了async/await的vue代码。
// 进行异步表单验证
async validateData () {
this.formValidatePromiseArr = []
this.formList.map((form, index) => {
this.validateEachForm(form, `form${index}`)
})
// 如果没有全部验证成功,则进入捕获的错误处理
try {
await Promise.all(this.formValidatePromiseArr)
console.log('finish')
this.next()
} catch (error) {
console.log(error)
}
},
// 校验每个独立表单数据
validateEachForm (form, name) {
let formResult = new Promise((resolve, reject) => {
// 利用ref取到要验证的表单
this.$refs[name][0].validate((valid) => {
if (valid) {
resolve()
} else {
console.log(`${name}的数据不完整`)
reject()
}
})
})
this.formValidatePromiseArr.push(formResult)
}嵌套属性校验
对于复杂表单,我们难免需要进行更深层级的验证。
对于明确知道要验证的嵌套属性,可以在rules对象定义时,使用字符串形式指定要验证的属性,同事在prop绑定相应值。
// html
<el-form-item label="年龄信息" prop="info.age">
<el-input v-model="form.info.age"></el-input>
</el-form-item>
// js
rules: {
name: [{required: true, trigger: 'blur', message: 'required'}],
'info.age': [{required: true, trigger: 'blur', message: 'required'}]
},对于在循环之中动态绑定的属性,则需要进行动态的prop绑定(必须是字符串形式的属性取值),再绑定指定的rules,例如
// html
<div v-for="info in form.infoList">
<el-form-item label="年龄信息" :prop="`infoList[${index}].age`" :rules="rules.age">
<el-input v-model="info.age"></el-input>
</el-form-item>
</div>
// js
rules: {
age: [{required: true, trigger: 'blur', message: 'required'}]
},这样就能顺利的绑定上我们需要的验证规则。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
element-ui form验证 element form验证