移动端开发,处理列表翻页和数据的时候,下拉刷新和上拉加载应用的比较广泛,今天给大家推荐一个vue的插件,vueScroll,首先上图:

话不多说,上代码了:
一、引入并使用VueScroll
import VueScroller from 'vue-scroller';
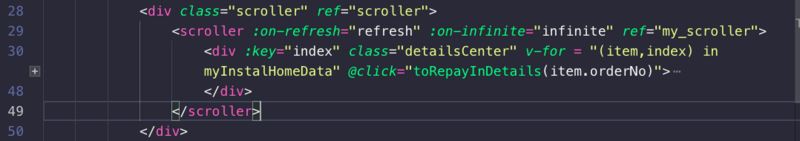
Vue.use(VueScroller)二、在html或者.vue组件里面使用

三、在js文件里面操作插件
首先在在methods里面写上方法

在data里面实现申明好 isLoading = true;
然后继续在methods里面写上刷新和加载的方法:
refresh(done) {
let timer = null;
this.page = 1;
clearTimeout(timer);
timer = setTimeout(() => {
this.myInstalHomeFun(done);
}, 500);
},
infinite(done) {
let timer = null;
clearTimeout(timer);
timer = setTimeout(() => {
this.myInstalHomeFun(done);
}, 500);
}到这里就可以实现效果了,但是但是 有几个细节我必须提一下:
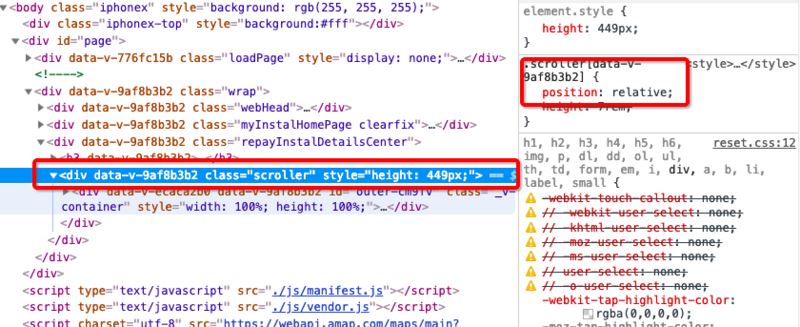
(1)高度的问题,这个插件需要给外层的scroller 设置高度,所以要注意,我这里是这样操作的:
methods: {
// 获取高度
getHeight(){
let bodyHeight = document.documentElement.clientHeight;
let scroller = this.$refs.scroller;
let scrollerTop = scroller.getBoundingClientRect().top;
scroller.style.height = (bodyHeight-scrollerTop)+"px";
},
}并且在mounted里面调用这个方法,这样就可以把高度设置好,并且在任何位置都可以放置了
(2)vueScoller 内部的结构是绝对定位,所以一定要给外层设置好相对定位;


这样就可以解觉定位引起的位置跑偏的问题了。
参考文档:https://vuescrolljs.yvescoding.org
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。