1:安装node前端开发框架和环境都是需要Node.js,先安装node.js开发环境,vue的运行是要依赖
1:安装node
前端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载,安装完成之后,打开cmd开始输入命令。(我用的是win10系统,所以需要管理员权限,右键点击以管理员身份运行cmd),不然会出现很多报错。

2:查看node的版本号
输入命令:node -v;

3:安装淘宝npm镜像
由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue. 淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
4:安装全局vue-cli脚手架
淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;因为本人翻墙,习惯用npm所以后面的命令依然用npm运行;
输入命令:npm install --global vue-cli
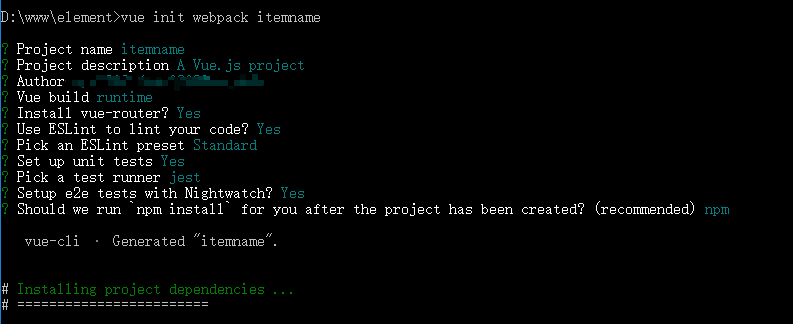
5:开始进入主题,初始化一个vue项目
输入命令,itemname是你的项目名称
输入命令:vue init webpack itemname
其中vue build 一般选择Runtime-only,如果需要编译则选择Runtime + Compiler,但会影响性能;
ESlint是检查代码,一般选择安装,选Standard;
Pick a test runner 选择Jest

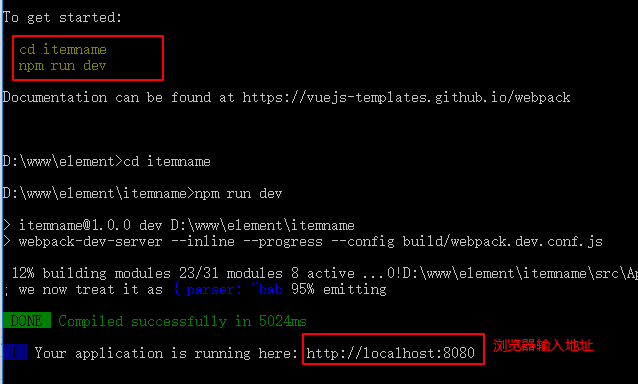
如果出现以下截图,说明已经成功了,输入命令,运行项目

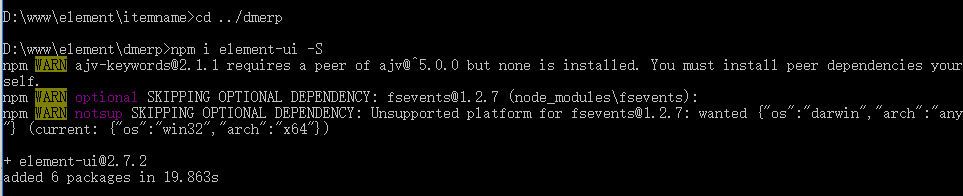
6:安装 elementUI
输入命令:npm i element-ui -S 这里解释以下 -S指生产环境,-D指开发环境

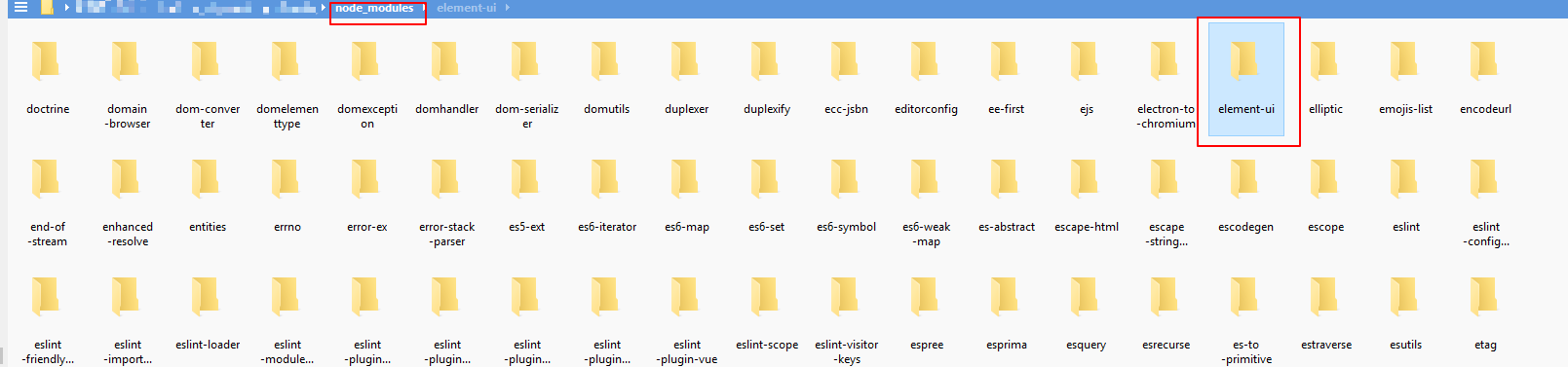
element-ui安装在了这里

7:测试一下ElementUI是否可用;
在项目的src/components目录下新建test.vue,具体代码如下:
<template>
<div>
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
<el-row>
<el-col :span="12"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
</div>
</template>
<script>
export default{
name:"test",
data(){
return{
data:"这是测试数据",
}
}
}
</script>
<style lang="css">
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
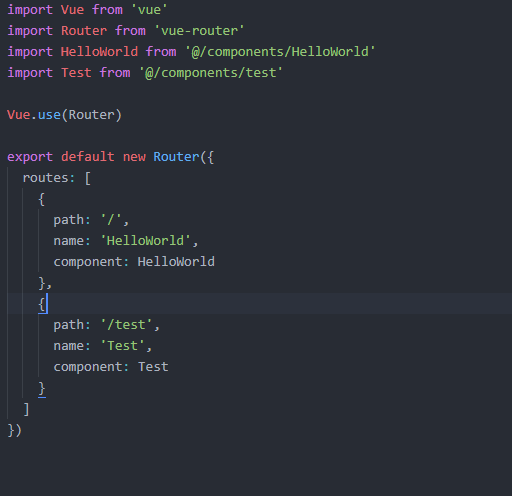
</style>然后在路由中引入test.vue,路由位置:src/router/index.js,代码如下:

然后在浏览器地址栏输入http://localhost:8080/#/test,(前提已经运行了npm run dev)如果看到一下界面说明已经成功了

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
vue创建引入饿了么elementUI vue 饿了么elementUI