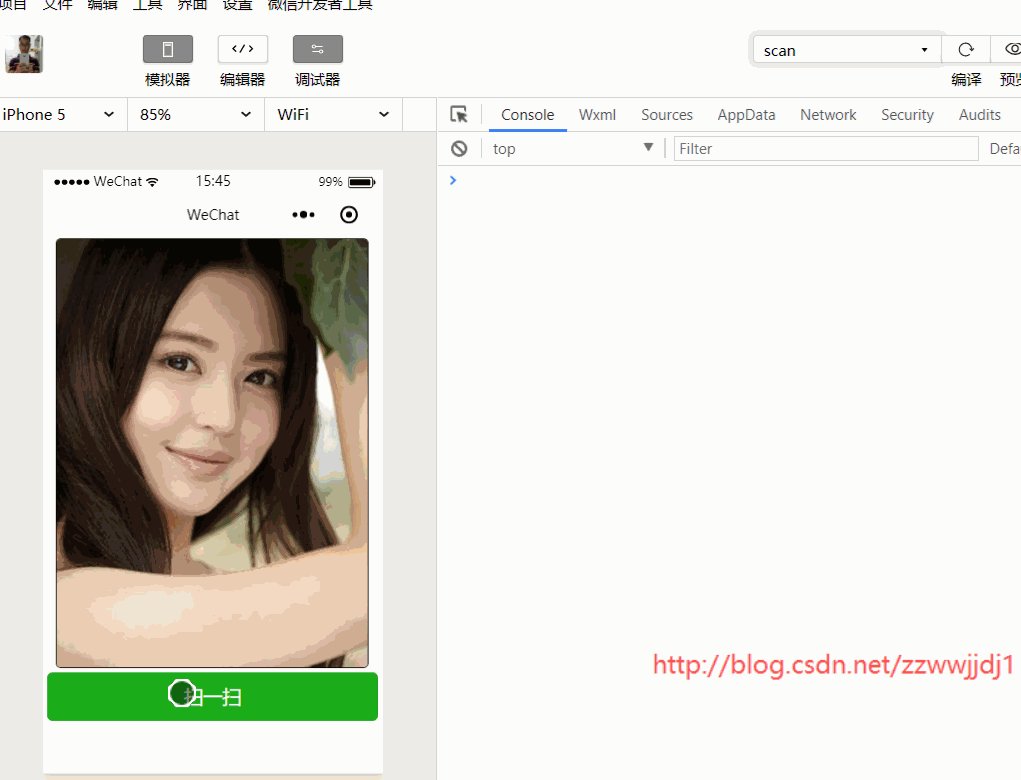
效果

js
let app = getApp();
Page({
data: {
img: "/images/1.jpg"
},
onLoad() {
},
scan() {
wx.scanCode({
success: (res) => {
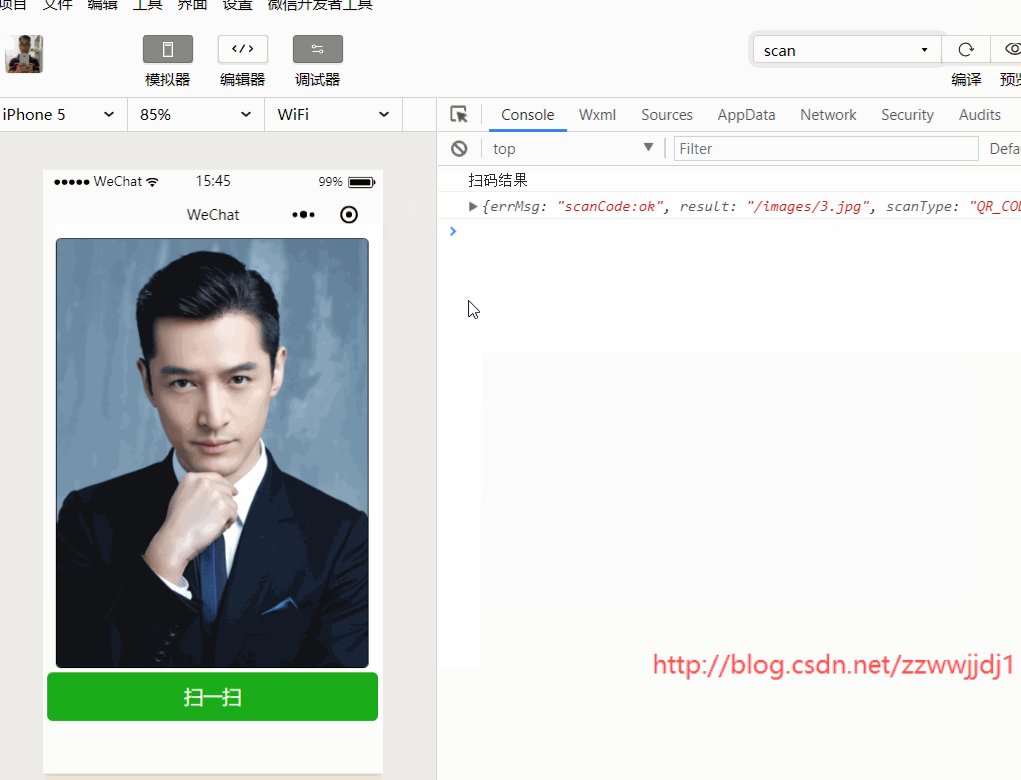
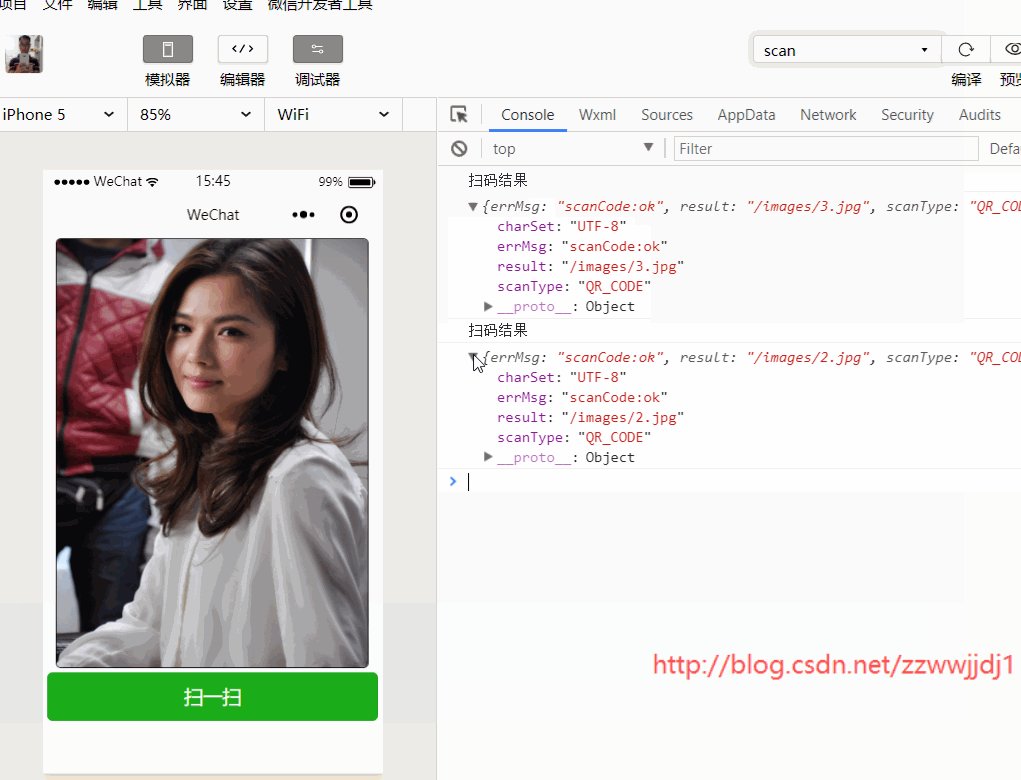
console.log("扫码结果");
console.log(res);
this.setData({
img: res.result
})
},
fail: (res) => {
console.log(res);
}
})
}
})
html
<view class="view">
<image class="cover-9" src="{{img}}" bindtap="img"></image>
<button type="primary" bindtap="scan" id="scan">扫一扫</button>
</view>
css
page{
height: 100%;
}
.view{
width: 100%;
height: 100%;
}
.cover-9{
width: 688rpx;
height: 80%;
margin: 0 30rpx;
border:2rpx solid;
border-radius:5px;
}
button{
margin: 0 10rpx;
width: 100%;
}
#scan{
width: 730rpx;
}
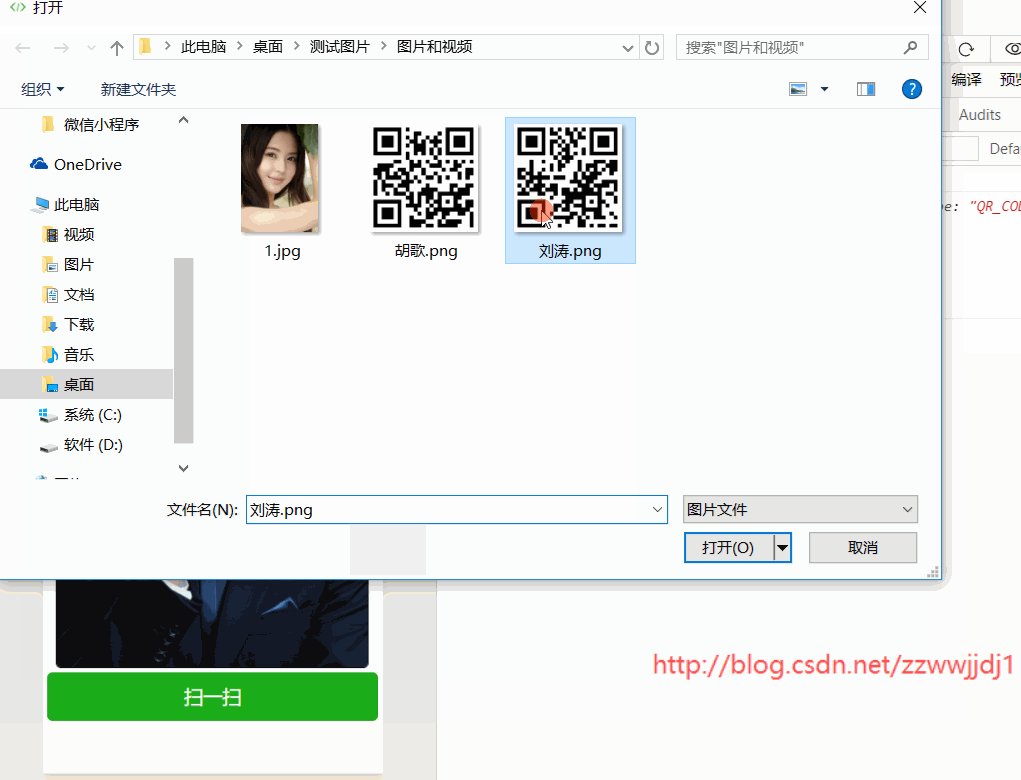
其实就是"/images/2.jpg"和"/images/3.jpg"2个字符串生成二维码, 然后在images文件夹下放对应路径的2张图片, 扫一扫二维码重新赋值。 参考地址: https://mp.weixin.qq.com/debug/wxadoc/dev/api/scancode.html
以上所述是小编给大家介绍的微信小程序-扫一扫wx.scanCode() 扫码大变身详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!